markdown plugins - Lemoncode/LeanMood GitHub Wiki
Library markdonw-it was finally chosen as our markdown parser due to #156.
This library represents the core of the parser to support markdown specification. However, syntax can be extended and enriched by the use of plugins. The whole set of plugins can be found here.
List of release candidate plugins
[Pending to agree with team members]
List of evaluated plugins
The following plugins have been evaluated in LeanMood successfully:
-
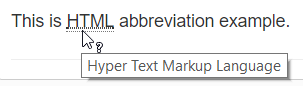
markdown-it-abbr[v1.0.4] [5kB / 3kB minified]Enable abbreviations and its corresponding popups.
Markdown example:
This is HTML abbreviation example. *[HTML]: Hyper Text Markup LanguageRender:

-
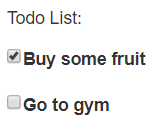
markdown-it-checkbox[v1.1.0] [3kB / 2kB minified]Enable checkbox representation.
Markdown example:
Todo List: [x] Buy some fruit [ ] Go to gymRender:

-
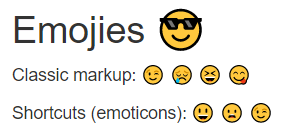
markdown-it-emoji[v1.4.0] [46,3kB / same minified]It adds emoji and emoticons syntax support.
Markdown example:
## Emojies 8-) Classic markup: :wink: :cry: :laughing: :yum: Shortcuts (emoticons): :-) :-( ;)Render:

-
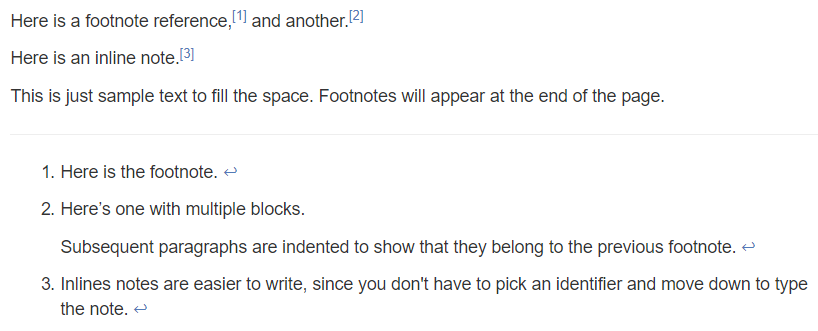
markdown-it-footnote[v3.0.1] [12kB / 6kB minified]It renders footnotes with an easy syntax based on tags.
Markdown example:
Here is a footnote reference,[^1] and another.[^longnote] Here is an inline note.^[Inlines notes are easier to write, since you don't have to pick an identifier and move down to type the note.] This is just sample text to fill the space. Footnotes will appear at the end of the page. [^1]: Here is the footnote. [^longnote]: Here's one with multiple blocks. Subsequent paragraphs are indented to show that they belong to the previous footnote.Render:

WARNING: Footnotes links won't work with react-router out of the box. React-router does not support navigation to URL with hashed IDs. Refer to the following commits to see how I fixed it:
-
markdown-it-ins[v2.0.0] [3kB / 2kB minified]Syntax to make text appear inserted.
Markdown example:
++Inserted text++Render:

-
markdown-it-mark[v2.0.0] [3kB / 2kB minified]Syntax to make text appear marked.
Markdown example:
==Marked text==Render:

-
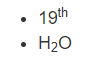
markdown-it-sub[v1.0.0] [2kB / same minified] -
markdown-it-sup[v1.0.0] [2kB / same minified]Subscript and superscript syntax.
Markdown example:
- 19^th^ - H~2~ORender: