How to use the spotify widget - Julian702/openHAB-widgets GitHub Wiki
Create the thing and needed items
Install the OpenHab Spotify Binding and for each user configure a Spotify Player Bridge as a Thing. You can add the needed Items via ui or by using code.
To add them via UI in your Model page choose 'Create Equipment from Thing' (for each user you have a thing, so you may need to do this more than once) and select all defaults. Additonally thick 'Show Advanced' and include 'Track Progress (ms)' and 'Track Duration (ms)'
To add them by using code create a new .items file and insert the following items if you haven't done it already.
String spotifyTrackPlay "Track Play" {channel="spotify:player:<SpotifyPlayerBridge>:trackPlay"}
String spotifyActiveDeviceName "Device name" {channel="spotify:player:<SpotifyPlayerBridge>:deviceName"}
Dimmer spotifyActiveDeviceVolume "Device volume" {channel="spotify:player:<SpotifyPlayerBridge>:deviceVolume"}
Switch spotifyActiveDeviceShuffle "Shuffle" {channel="spotify:player:<SpotifyPlayerBridge>:deviceShuffle"}
String spotifyTrackRepeat "Repeat" {channel="spotify:player:<SpotifyPlayerBridge>:trackRepeat"}
String spotifyArtistName "Artist" {channel="spotify:player:<SpotifyPlayerBridge>:artistName"}
String spotifyTrackName "Track Name" {channel="spotify:player:<SpotifyPlayerBridge>:trackName"}
String spotifyTrackProgress "Track progress" {channel="spotify:player:<SpotifyPlayerBridge>:trackProgress"}
String spotifyTrackDuration "Track duration" {channel="spotify:player:<SpotifyPlayerBridge>:trackDuration"}
Number spotifyTrackProgressMs "Track progress" {channel="spotify:player:<SpotifyPlayerBridge>:trackProgressMs"}
Number spotifyTrackDurationMs "Track duration" {channel="spotify:player:<SpotifyPlayerBridge>:trackDurationMs"}
String spotifyAlbumName "Album" {channel="spotify:player:<SpotifyPlayerBridge>:albumName"}
Image spotifyAlbumImage "Album Image" {channel="spotify:player:<SpotifyPlayerBridge>:albumImage"}
String spotifyActiveDevices "Device [%s]" {channel="spotify:player:<SpotifyPlayerBridge>:devices"}
String spotifyPlaylists "Playlist [%s]" {channel="spotify:player:<SpotifyPlayerBridge>:playlists"}
Create the widget
Go to the 'Developers Tools', select 'Widgets' and create a new one by pressing the '+' icon. Replace the already defined code with the spotify-widget.yaml and dont forget to save.
Use the widget
In your pages editor you can select the widget from your personal widgets. In its properties you have to select the Spotify items you created above.
If you have not changed the item names, you can copy the following config.
component: widget:spotify_widget_0.01
config:
trackPlayer: spotifyTrackPlayer
activeDeviceName: spotifyActiveDeviceName
activeDeviceVolume: spotifyActiveDeviceVolume
activeDeviceShuffle: spotifyActiveDeviceShuffle
repeatMode: spotifyTrackRepeat
artistName: spotifyArtistName
trackName: spotifyTrackName
trackProgress: spotifyTrackProgress
trackDuration: spotifyTrackDuration
trackProgressMs: spotifyTrackProgressMs
trackDurationMs: spotifyTrackDurationMs
albumName: spotifyAlbumName
albumImage: spotifyAlbumImage
activeDevices: spotifyActiveDevices
playlists: spotifyPlaylists
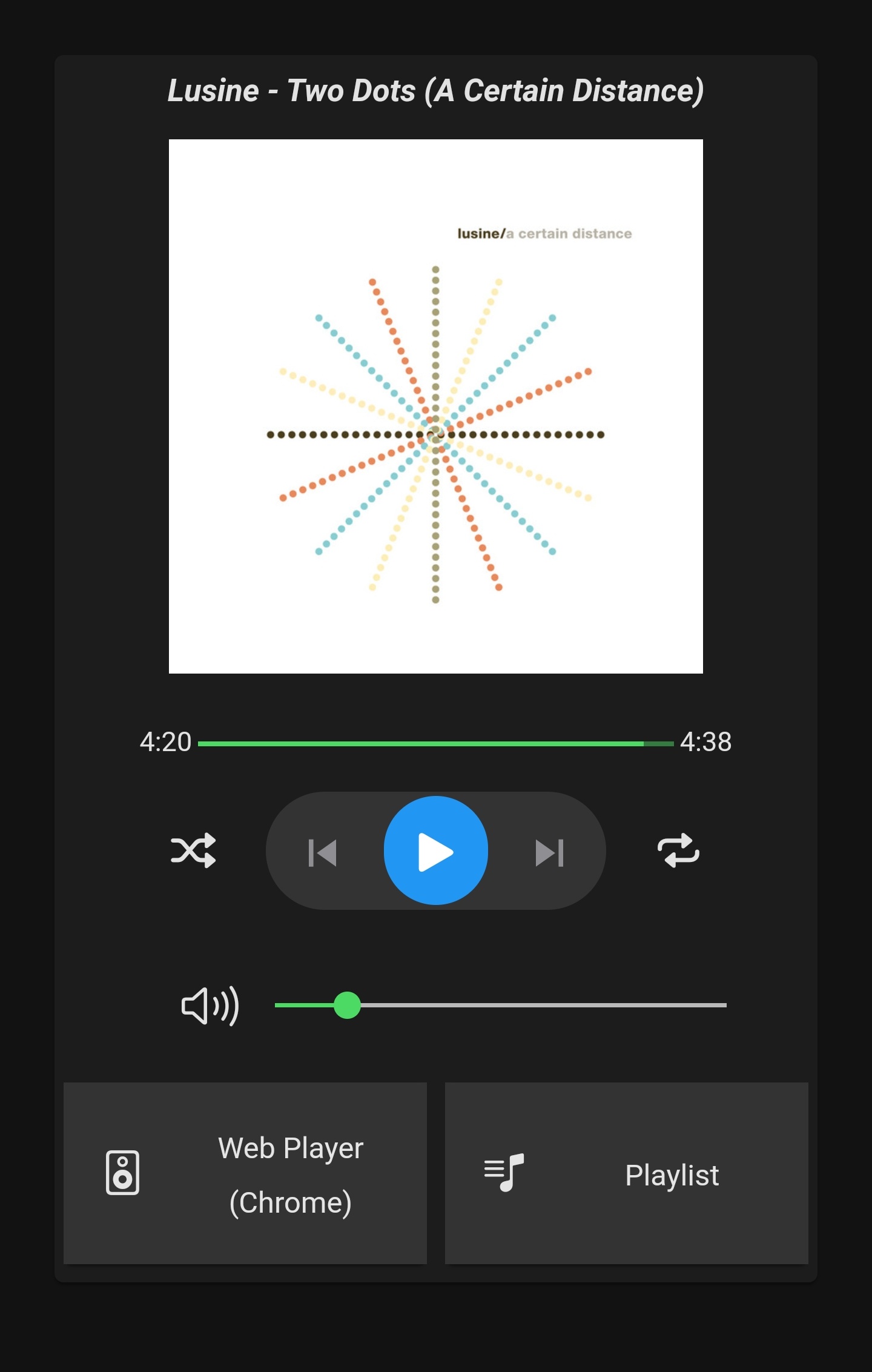
Final Result
Your widget should now look like this.

Acknowledgement
This is a modified version of the Spotify Widget by Olaf Kolkman.