Widget Wilayah Desa - JackMizh/Sisekar GitHub Wiki
Widget Wilayah Desa ditampilkan di sidebar modul Web, berisi peta yang menunjukkan batas-batas wilayah desa. Widget ini adalah bawaan sistem, dan berbeda dengan contoh widget dinamis Peta Desa (lihat gambar berikut). Widget Wilayah Desa menampilkan peta OpenStreetMap, sedangkan Peta Desa menggunakan Google Maps.
Widget Peta Desa disediakan sebagai contoh, dan dapat dihapus. Cara untuk mengubah peta yang ditampilkan dijelaskan di Peta Desa Contoh Widget Dinamis.
Pengaturan Wilayah Desa
Batas-batas desa yang tampil di widget Wilayah Desa diatur di halaman Info Desa > Identitas Desa. Halaman ini bisa diakses seperti diperlihatkan di gambar berikut, atau melalui halaman Admin Web > Widget (lihat Pengelolaan Widget).

Untuk mengubah peta batas wilayah desa, klik tombol Wilayah Desa, seperti ditunjukkan di gambar di atas. Lakukan perubahan yang diperlukan mengikuti petunjuk di bawah. Setelah melakukan semua perubahan yang diperlukan, jangan lupa menyimpan perubahan dengan menekan tombol Simpan.
Menghapus batas wilayah yang ada
Di form yang ditampilkan, batas wilayah yang ada dapat dihapus mengikuti langkah-langkah berikut:
- Klik ikon seperti ditunjukkan di gambar berikut untuk mengaktifkan mode removal
- Klik wilayah yang akan dihapus.
- Klik ikon removal sekali lagi untuk keluar dari mode removal.

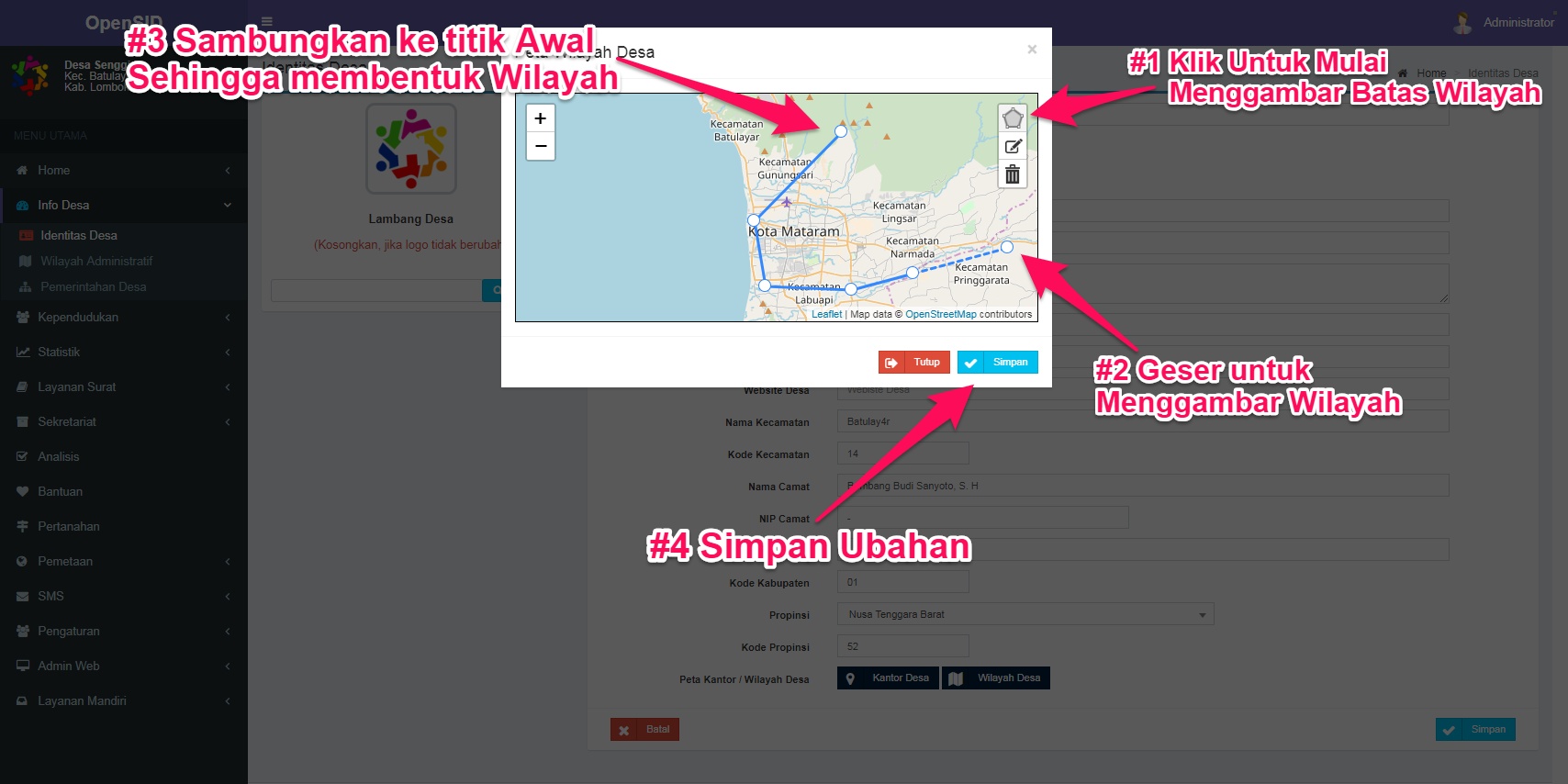
Membuat batas wilayah
Untuk membuat batas wilayah baru, klik ikon seperti ditunjukkan di gambar berikut untuk mengaktifkan mode drawing.
Kemudian klik di peta untuk membuat titik dan geser-klik untuk membuat garis ke titik berikutnya. Lakukan ini berulang-ulang untuk menggambarkan wilayah desa yang diinginkan. Sambungkan ke titik pertama untuk melengkapi wilayah dan keluar dari mode drawing.

Demo fitur ini dapat dilihat di https://github.com/codeofsumit/leaflet.pm.
Mengubah batas wilayah
Untuk membuat batas wilayah baru, klik ikon seperti ditunjukkan di gambar berikut untuk mengaktifkan mode edit.
Kemudian klik titik-titik di batas wilayah dan geser ke tempat yang diinginkan.
Klik ikon edit sekali lagi untuk keluar dari mode edit.

Demo fitur ini dapat dilihat di https://github.com/codeofsumit/leaflet.pm.