Modul 12 : Graphic User Interface - IvanSholana/Pemrograman-Berbasis-Objek-Sistem-Informasi GitHub Wiki
Graphic User Interface
GUI (Graphical User Interface) di Java adalah antarmuka pengguna yang interaktif dan berbasis grafis untuk aplikasi Java. GUI memungkinkan pengguna untuk berinteraksi dengan aplikasi melalui elemen-elemen visual seperti tombol, label, gambar, kotak teks, daftar, tabel, dan lainnya. Java menyediakan dukungan penuh untuk pembuatan GUI melalui Java Swing.
Java Swing sendiri merupakan sebuah library untuk pembuatan antarmuka pengguna (Graphical User Interface/GUI) dalam aplikasi Java. Java Swing menyediakan berbagai komponen GUI yang kaya dan beragam, seperti JFrame, JButton, JLabel, JCheckBox, JTextField, JTable, JList, dan banyak lagi.
Membuat Frame dengan Jframe
JFrame adalah sebuah kelas dalam Java yang termasuk dalam paket javax.swing. Lebih tepatnya, JFrame adalah kelas utama untuk membuat jendela (window) dalam pembuatan aplikasi GUI menggunakan Java Swing. Adapun sebagai class Jframe artinya dapat dideklarasikan objeknya serta memiliki method dan atribute untuk membentuk objek frame/window/jendela yang kita inginkan. Adapun untuk menyusun atribute - atribute milik frame akan dilakukan melalui method setter dari Jframe seperti : setTitle, setDefaultCloseOperation, setResizable, setSize, setVisible. Perhatikan contoh berikut:
class Frame{
JFrame frame = new JFrame(); // Deklarasi objek frame
Frame(){
frame.setTitle("Pertemuan Terakhir"); // Memberikan nama frame
frame.setSize(500,500); // Mengatur ukuran frame
frame.setResizable(false); // Mengatur ukuran frame dapat dirubah atau tidak
frame.setLayout(null); // Mengatur frame (Default BorderLayout)
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); // Mengatur aksi ketika frame diexit
frame.setVisible(true); // Mengatur apakah frame ditampilkan atau tidak
}
}
Adapun hasil output dari kode di atas adalah sebagai berikut:
Membuat Container dengan JPanel
JPanel adalah kelas dalam Java Swing yang merupakan salah satu komponen GUI untuk membungkus atau mengelompokkan komponen-komponen GUI lainnya dalam satu area yang dapat diatur tampilannya. JPanel berfungsi sebagai wadah atau container untuk menampung dan mengatur komponen-komponen GUI seperti tombol, label, kotak teks, dan komponen lainnya.
class Panel{
JPanel panel = new JPanel();
Panel(){
panel.setBackground(Color.RED); // Mengatur warna container
panel.setBounds(0,0,250,250); // Mengatur posisi x dan y container serta panjang dan lebar container
}
}
Dalam kode di atas kita akan membuat sebuah container dengan warna, posisi, dan ukuran yang sudah dijelaskan di atas. Container tersebut nantinya akan diisikan konten - konten dari Jlabel aplikasi. Adapun untuk ditampilkan diframe maka Panel tersebut haruslah diinputkan ke dalam objek frame dengan cara sebagai berikut:
frame.add(panel);
Adapun hasil dari penggabungan panel dan frame akan seperti tampilan berikut ini:
Membuat Konten dengan JLabel
JLabel adalah salah satu komponen GUI (Graphical User Interface) dalam Java Swing yang digunakan untuk menampilkan teks atau gambar secara statis di dalam antarmuka pengguna. Komponen ini berfungsi sebagai label atau keterangan yang memberikan informasi tambahan tentang elemen-elemen lain dalam antarmuka pengguna. Adapun untuk membuat label dengan JLabel adalah sebagai berikut:
class Label{
JLabel label = new JLabel();
Label(){
label.setText("Hi SI - 05 - 02"); // Melakukan pemberian text pada label
}
}
Adapun untuk menampilkannya ke dalam aplikasi kita dapat meletakkannya di dalam panel atau framenya secara langsung dengan method add. Adapun jika kita meletakkan label di dalam panel di kode program sebelumnya hasilnya akan menjadi seperti berikut:
Menata Component dengan Layout Manager
Layout manager adalah mekanisme dalam Java Swing yang digunakan untuk mengatur tata letak (penempatan dan tampilan) dari komponen-komponen GUI di dalam container, seperti JFrame atau JPanel. Layout manager bertanggung jawab untuk menentukan bagaimana komponen-komponen tersebut ditempatkan dan diatur dalam suatu area tertentu. Layout manager menyediakan cara yang lebih fleksibel dan responsif untuk mengatur tata letak komponen dalam container. Beberapa layout manager yang umum digunakan dalam Java Swing antara lain:
Border Layout
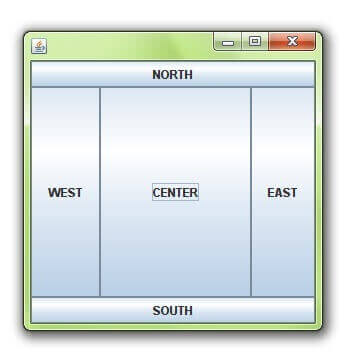
BorderLayout adalah salah satu layout manager dalam Java Swing yang digunakan untuk mengatur tata letak komponen-komponen GUI dalam lima area yang berbeda: NORTH, SOUTH, EAST, WEST, dan CENTER. Setiap area dapat berisi satu komponen, kecuali area CENTER yang dapat menampung satu komponen secara penuh dan mengisi sisa ruang yang tersedia. Adapun penampilan dari Border Layout adalah sebagai berikut:

Untuk mengimplementasikannya perhatikan contoh berikut:
import javax.swing.*;
import java.awt.*;
public class BorderLayoutExample {
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> {
JFrame frame = new JFrame("Contoh BorderLayout");
frame.setSize(600, 400);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// Panel-panel untuk setiap area
JPanel panelNorth = new JPanel();
panelNorth.setBackground(Color.RED);
JPanel panelSouth = new JPanel();
panelSouth.setBackground(Color.BLUE);
JPanel panelEast = new JPanel();
panelEast.setBackground(Color.GREEN);
JPanel panelWest = new JPanel();
panelWest.setBackground(Color.YELLOW);
// Menambahkan konten ke dalam panel-panel
panelNorth.add(new JLabel("Panel NORTH"));
panelSouth.add(new JLabel("Panel SOUTH"));
panelEast.add(new JLabel("Panel EAST"));
panelWest.add(new JLabel("Panel WEST"));
// Mengatur layout BorderLayout pada frame utama
frame.setLayout(new BorderLayout());
// Menambahkan panel-panel ke dalam area-area BorderLayout
frame.add(panelNorth, BorderLayout.NORTH);
frame.add(panelSouth, BorderLayout.SOUTH);
frame.add(panelEast, BorderLayout.EAST);
frame.add(panelWest, BorderLayout.WEST);
frame.setVisible(true);
});
}
}
Adapun hasil dari kode di atas akan sebagai berikut:
Flow Layout
FlowLayout adalah salah satu layout manager dalam Java Swing yang digunakan untuk mengatur tata letak komponen-komponen GUI secara berurutan dalam satu baris. Jika ruang pada baris tersebut tidak mencukupi untuk menampung semua komponen, komponen-komponen berikutnya akan dipindahkan ke baris berikutnya.
package gui;
import javax.swing.*;
import java.awt.*;
public class FlowLayoutExample {
public static void main(String[] args) {
JFrame frame = new JFrame("Contoh FlowLayout");
frame.setSize(300, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// JPanel dengan layout FlowLayout dan penyejajaran tengah-tengah
JPanel panel = new JPanel(new FlowLayout(FlowLayout.CENTER, 10, 20));
// Penyejajaran horizontal dan vertikal adalah FlowLayout.CENTER
// Batas horizontal adalah 10 piksel, batas vertikal adalah 20 piksel
// Menambahkan komponen-komponen ke dalam panel
panel.add(new JButton("Tombol 1"));
panel.add(new JButton("Tombol 2"));
panel.add(new JButton("Tombol 3"));
frame.add(panel);
frame.setVisible(true);
}
}
Adapun output dari kode di atas adalah sebagai berikut:
Grid Layout
GridLayout adalah salah satu layout manager dalam Java Swing yang digunakan untuk mengatur tata letak komponen-komponen GUI dalam bentuk grid atau tabel dengan jumlah baris dan kolom yang telah ditentukan. Setiap sel dalam grid akan diisi oleh satu komponen.
Deskripsi tentang GridLayout:
-
Tata Letak Grid: GridLayout akan mengisi komponen-komponen GUI dalam bentuk grid atau tabel dengan jumlah baris dan kolom yang telah ditentukan. Setiap sel dalam grid akan diisi oleh satu komponen. Komponen-komponen akan diisi dari kiri ke kanan dan dari atas ke bawah.
-
Jumlah Baris dan Kolom: Saat membuat objek GridLayout, Anda harus menentukan jumlah baris dan kolom yang diinginkan sebagai argumen konstruktor. Misalnya, new GridLayout(3, 4) akan membuat layout dengan 3 baris dan 4 kolom.
-
Ukuran Komponen: Komponen-komponen dalam GridLayout akan memiliki ukuran yang sama untuk setiap sel dalam grid. Ukuran komponen ditentukan oleh ukuran konten terbesar di antara semua komponen dalam grid. Komponen akan diatur dalam ukuran sel yang sama sehingga tampilan terlihat rapi dan konsisten.
-
Responsif terhadap Perubahan Ukuran: GridLayout adalah layout manager yang responsif terhadap perubahan ukuran kontainer. Jika ukuran kontainer berubah, ukuran komponen dalam GridLayout akan menyesuaikan diri dengan tata letak baru yang sesuai.
-
Penataan Komponen: Komponen-komponen dalam GridLayout diatur secara sederhana dan seragam, cocok untuk tata letak antarmuka pengguna yang sederhana dengan jumlah komponen yang sama.
Adapun berikut contoh kode dari Grid Layout:
package gui;
import javax.swing.*;
import java.awt.*;
public class GridLayoutExample {
public static void main(String[] args) {
JFrame frame = new JFrame("Contoh GridLayout dengan Gap");
frame.setSize(300, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// JPanel dengan layout GridLayout (2 baris dan 3 kolom) dan gap 10 piksel
JPanel panel = new JPanel(new GridLayout(2, 3, 10, 10));
// Gap 10 piksel secara horizontal (hgap) dan vertikal (vgap)
// Menambahkan komponen-komponen ke dalam panel
panel.add(new JButton("Tombol 1"));
panel.add(new JButton("Tombol 2"));
panel.add(new JButton("Tombol 3"));
panel.add(new JButton("Tombol 4"));
panel.add(new JButton("Tombol 5"));
panel.add(new JButton("Tombol 6"));
frame.add(panel);
frame.setVisible(true);
}
}
Adapun hasil output dari kode di atas adalah sebagai berikut:
Tentu, saya akan menjelaskan tentang JTextField dalam Java Swing, termasuk penggunaannya, cara konfigurasi, serta beberapa contoh kode yang dapat Anda implementasikan dalam aplikasi GUI.
1. Pengertian JTextField
JTextField adalah komponen dalam Java Swing yang memungkinkan pengguna untuk memasukkan dan mengedit satu baris teks. Sangat berguna untuk mengumpulkan input dari pengguna, seperti nama, alamat, atau nomor telepon.
2. Membuat JTextField
Pertama-tama, Anda perlu mengimpor kelas JTextField dari paket javax.swing.
Kode Impor:
import javax.swing.JTextField;
Membuat Instansi JTextField:
JTextField textField = new JTextField(20); // 20 mengindikasikan lebar dari text field dalam karakter
Di sini, konstruktor JTextField menerima jumlah kolom, yang menentukan lebar preferensi dari text field berdasarkan jumlah karakter.
3. Menambahkan JTextField ke JFrame
Seperti JButton, JTextField juga harus ditambahkan ke JFrame atau JPanel untuk ditampilkan dalam GUI.
Contoh Kode:
import javax.swing.*;
public class TextFieldExample {
public static void main(String[] args) {
JFrame frame = new JFrame("Contoh JTextField");
JTextField textField = new JTextField(20);
textField.setBounds(50, 100, 200, 30);
frame.add(textField);
frame.setSize(400, 400);
frame.setLayout(null);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
Dalam contoh di atas, JTextField ditambahkan ke frame dan frame tersebut disetel untuk ditampilkan.
4. Mengambil Data dari JTextField
Biasanya, Anda ingin mengambil input dari JTextField ketika pengguna melakukan aksi seperti menekan tombol.
Contoh Kode Mengambil Data:
import javax.swing.*;
public class TextFieldActionExample {
public static void main(String[] args) {
JFrame frame = new JFrame("Mengambil Data JTextField");
JTextField textField = new JTextField(20);
JButton button = new JButton("Submit");
textField.setBounds(50, 50, 200, 30);
button.setBounds(50, 100, 95, 30);
frame.add(textField);
frame.add(button);
button.addActionListener(e -> {
String text = textField.getText();
System.out.println("Input pengguna: " + text);
});
frame.setSize(400, 200);
frame.setLayout(null);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
Dalam contoh ini, ketika tombol "Submit" diklik, teks yang dimasukkan pengguna diambil dari JTextField dan ditampilkan di konsol.
5. Mengatur Properti JTextField
Anda dapat mengatur berbagai properti dari JTextField seperti placeholder, font, dan warna.
Contoh Kode Pengaturan Properti:
textField.setFont(new Font("Arial", Font.PLAIN, 14));
textField.setForeground(Color.BLUE);
textField.setBackground(Color.LIGHT_GRAY);
textField.setText("Masukkan teks di sini...");
JTextField adalah komponen yang serba guna dalam pembuatan aplikasi dengan antarmuka pengguna grafis di Java Swing. Menggunakan JTextField, Anda dapat mengumpulkan input dari pengguna dengan cara yang efisien dan mudah.
Tentu! JButton dalam Java Swing adalah komponen yang digunakan untuk membuat tombol interaktif dalam aplikasi GUI. Berikut ini adalah materi lengkap tentang JButton yang mencakup pengertian, cara penggunaan, serta beberapa contoh implementasi dalam kode:
1. Pengertian JButton
JButton adalah kelas dalam paket javax.swing yang digunakan untuk membuat tombol yang bisa diklik. Tombol ini dapat menampilkan teks atau gambar dan bisa dipicu untuk menjalankan aksi ketika diklik.
2. Membuat JButton
Untuk menggunakan JButton, pertama-tama Anda harus mengimpor kelas JButton dari paket javax.swing. Setelah itu, Anda bisa membuat instansi dari JButton.
Kode Impor:
import javax.swing.JButton;
Membuat Instansi JButton:
JButton button = new JButton("Klik Saya");
Di sini, "Klik Saya" adalah teks yang akan ditampilkan pada tombol.
3. Menambahkan JButton ke JFrame
Untuk menampilkan JButton, Anda perlu menambahkannya ke komponen JFrame atau JPanel dalam aplikasi Swing Anda.
Contoh Kode:
import javax.swing.*;
public class ButtonExample {
public static void main(String[] args) {
JFrame frame = new JFrame("Contoh JButton");
JButton button = new JButton("Klik Saya");
button.setBounds(50, 100, 95, 30);
frame.add(button);
frame.setSize(300, 300);
frame.setLayout(null);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
Dalam contoh di atas, tombol ditambahkan ke frame, dan frame ditampilkan.
4. Menambahkan Action Listener
Untuk membuat JButton melakukan aksi ketika diklik, Anda perlu menambahkan ActionListener ke tombol tersebut.
Contoh Kode ActionListener:
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
// Kode yang akan dijalankan ketika tombol diklik
System.out.println("Tombol telah diklik");
}
});
5. Menggunakan Icon pada JButton
Anda juga dapat menambahkan ikon pada JButton dengan menggunakan ImageIcon.
Contoh Kode dengan ImageIcon:
import javax.swing.*;
public class IconButtonExample {
public static void main(String[] args) {
JFrame frame = new JFrame("Contoh JButton dengan Ikon");
ImageIcon icon = new ImageIcon("path_to_icon.png"); // Ganti dengan path ikon yang sesuai
JButton button = new JButton(icon);
button.setBounds(50, 100, 95, 30);
frame.add(button);
frame.setSize(300, 300);
frame.setLayout(null);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
6. Mengatur Tipografi dan Warna JButton
Anda dapat mengatur font, warna teks, dan warna latar JButton.
Contoh Kode Pengaturan Tampilan:
button.setFont(new Font("Arial", Font.BOLD, 16));
button.setForeground(Color.RED);
button.setBackground(Color.BLACK);
Dengan memahami cara membuat dan mengkonfigurasi JButton, Anda dapat mulai membuat aplikasi GUI yang interaktif dan menarik menggunakan Java Swing.