Wordpress - Iemand005/IT-Landscape GitHub Wiki
Wordpress
Installatie
-
Maak een nieuwe map aan voor de configuratie van Wordpress. Je mag zelf de naam en locatie kiezen.
-
Maak in deze nieuwe map een nieuw bestand aan genaamd
compose.yamlen plaats hierin de volgende configuratie:
services:
# Database
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
- ./db-folder-data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
networks:
- wpsite
# PHPMyAdmin
phpmyadmin:
depends_on:
- db
image: phpmyadmin
restart: always
ports:
- '8080:80'
environment:
PMA_HOST: db
MYSQL_ROOT_PASSWORD: password
networks:
- wpsite
# Wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- '8000:80'
restart: always
volumes: ['./:/var/www/html']
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
networks:
- wpsite
networks:
wpsite:
volumes:
db_data:
- Nu gaan we een container maken met deze configuratie. Open een terminal (
cmd,wt,powershell,bash, ...) in de map aangemaakt in stap 1
docker compose up -d
- Je mag eens kijken in Docker Desktop, daar zou nu een container moeten aangemaakt zijn voor Wordpress:

Wordpress configuratie
-
Open de lokale Wordpress admin website in een browser door naar http://localhost:8000/wp-admin te gaan.
-
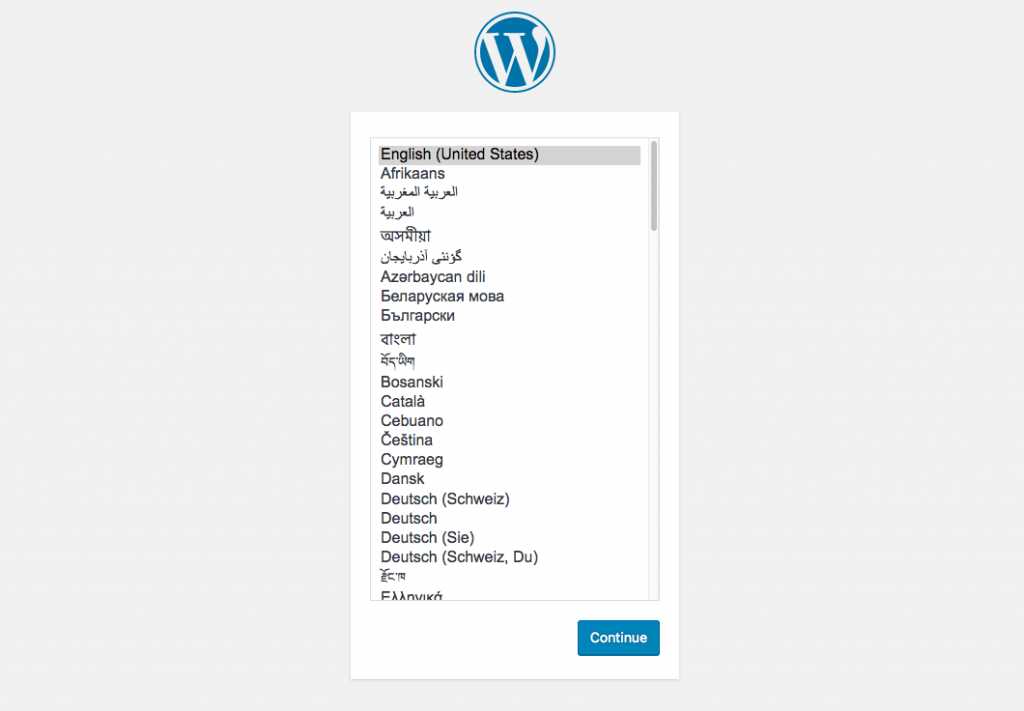
Dit opent een website waar je de Wordpress website kan initialiseren. Kies hier om te beginnen een taal:

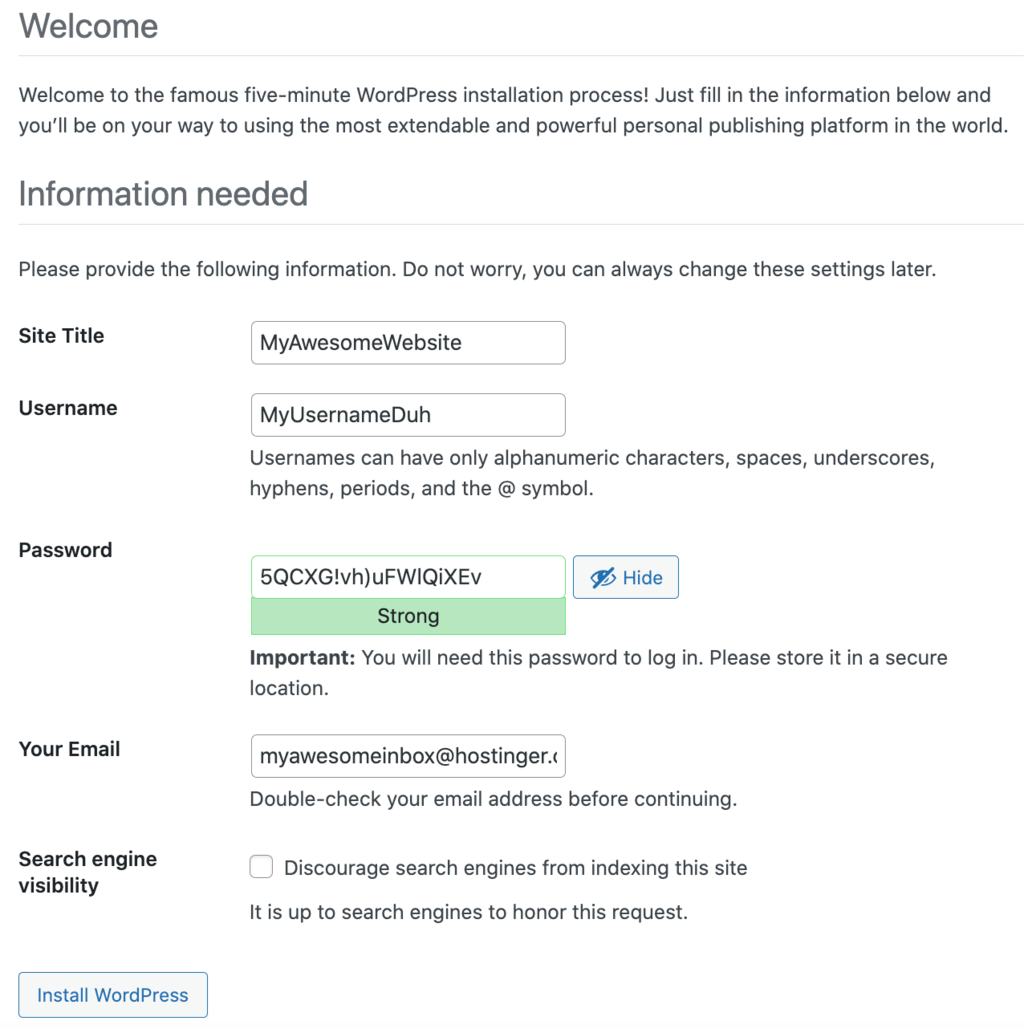
- Vervolgens maak je het administrator account aan waarmee jij de website zal beheren. Zorg zeker dat je het wachtwoord goed bewaard:

- Tot slot krijg je nog een boodschap te zoen dat het gelukt is:

Wordpress gebruiken
Nu gaan we kijken hoe Wordpress werkt.
Hier is een voorbeeld van onze start pagina op Wordpress:

Laten we een pagina aanmaken voor onze website.
- Klik aan de linker kant op
Pagesen vervolgens opAll Pages:

- Hier zien we nu alle pagina's die op onze website staan. Vanboven links is een knop
Add New Pagedie een nieuwe pagina toevoegt:

Nu kunnen we direct beginnen met onze pagina aan te passen.

Je kunt op de tekst velden klikken en typen om hier text te plaatsen.
Er zijn ook knoppen om meer opmaak te kiezen voor je tekst:

Je ziet ook een zwart plus tekentje rechts onder het tekst blok.
Klik hierop om meer opties te krijgen voor nieuwe componenten:
