lux‐textbox v16 - IHK-GfI/lux-components GitHub Wiki

| Name | Beschreibung |
|---|---|
| import | LuxCommonModule |
| selector | lux-textbox |
| Name | Typ | Beschreibung |
|---|---|---|
| luxTitel | string | Enthält die optionale Überschrift für die Textbox. |
| luxIcon | string | Enthält den Iconnamen für ein optionales Icon. |
| luxColor | LuxTextboxColor | Bestimmt das Farbthema der Box. Erlaubte Werte 'blue', 'green', 'yellow', 'red'. |
Mit der lux-textbox können wichtige textuelle Hinweise innerhalb der Anwendung optisch hervorgehoben haben. Sie orientiert sich dabei an gängigen Themen wie Information, Tipp/Success, Hinweis/Alert und Warnung. Das Thema wird über die Property luxColor gewählt, Vorschläge für entsprechende Icons sind hier oder in der Demo-Anwendung zu finden. Die Breite der Textbox ist flexibel und sollte je nach Anwendungsfall mit einer passenenden "max-width" versehen werden. Die Textboxen sollten gezielt eingesetzt werden, möglichst eine pro Seite. Der eigentliche Inhalt der Box wird via Content-Projection hinzugefügt. Da es sich um eine reine Styling-Komponente handelt, sollten keine Funktionalitäten (Buttons, Tabs o.ä.) eingefügt werden. Für Links empfehlen wir lux-link-plain zu verwenden.

Html
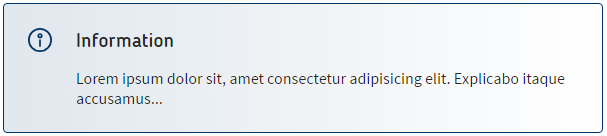
<lux-textbox
luxTitle="Information"
luxIcon="lux-interface-alert-information-circle"
luxColor="blue"
>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Explicabo itaque
accusamus...
</p>
</lux-textbox>
Html
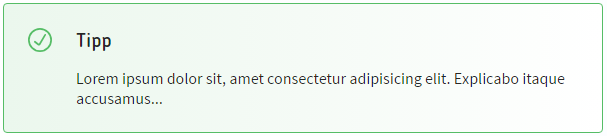
<lux-textbox
luxTitle="Tipp"
luxIcon="lux-interface-validation-check-circle"
luxColor="green"
>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Explicabo itaque
accusamus...
</p>
</lux-textbox>
Html
<lux-textbox
luxTitle="Hinweis"
luxIcon="lux-interface-alert-warning-triangle"
luxColor="yellow"
>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Explicabo itaque
accusamus...
</p>
</lux-textbox>
Html
<lux-textbox
luxTitle="WARNUNG"
luxIcon="lux-interface-alert-warning-diamond"
luxColor="red"
>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Explicabo itaque
accusamus...
</p>
</lux-textbox>