浏览器缓存机制 - IAMSBLOL/RecordOfApplicationLayer GitHub Wiki
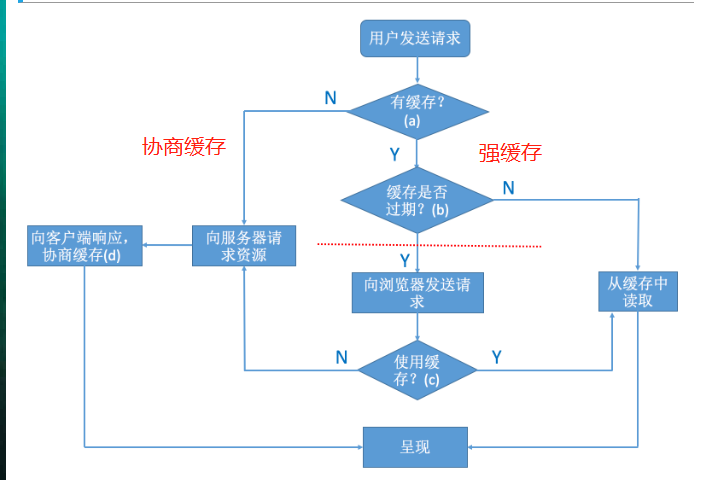
浏览器缓存分两种:
- 强缓存(不需要请求,直取浏览器本地缓存)
- 协商缓存(需要http请求,服务端校验)

强缓存
expires 、Cache-Control
报文头部会存在这两个参数。顺序为:先Cache-Control,再到expires。
expires
Http1.0 中的标准,表明过期时间,注意此处的时间都是指的是服务器的时间。
Cache-Control
Http1.1 中的标准,可以看成是 expires 的补充。使用的是相对时间的概念。
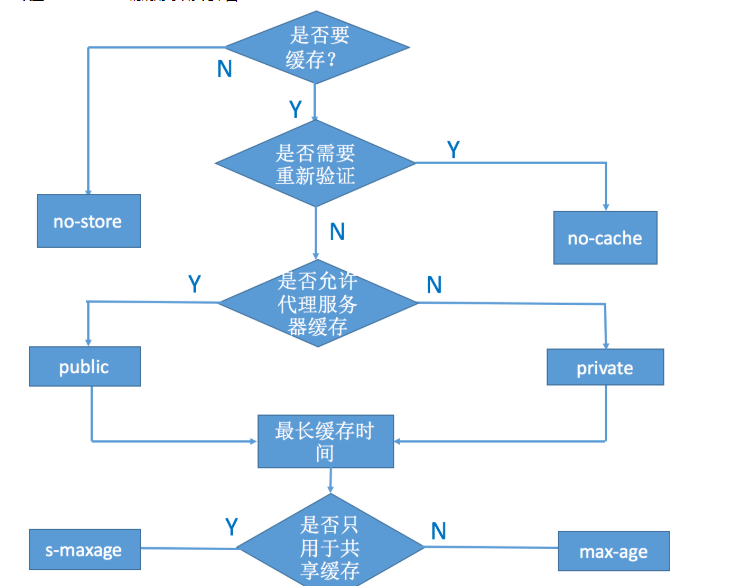
Cache-Control的属性设置。
1)max-age: 设置缓存的最大的有效时间,单位为秒(s)。max-age会覆盖掉Expires 2) s-maxage: 只用于共享缓存,比如CDN缓存(s -> share)。与max-age 的区别是:max-age用于普通缓存, 而s-maxage用于代理缓存。如果存在s-maxage,则会覆盖max-age 和 Expires. 3) public:响应会被缓存,并且在多用户间共享。默认是public。 4) private: 响应只作为私有的缓存,不能在用户间共享。如果要求HTTP认证,响应会自动设置为private。 5)no-cache: 指定不缓存响应,表明资源不进行缓存。但是设置了no-cache之后并不代表浏览器不缓存,而是在缓存前要向服务器确认资源是否被更改。因此有的时候只设置no-cache防止缓存还是不够保险,还可以加上private指令,将过期时间设为过去的时间。 6)no-store: 绝对禁止缓存。 7)must-revalidate: 如果页面过期,则去服务器进行获取。
顺序:

所以判断缓存是否过期步骤是:
1) 查看是否有cache-control 的max-age / s-maxage , 如果有,则用服务器时间date值 +** max-age/s-maxage** 的秒数计算出新的过期时间,将当前时间与过期时间进行比较,判断是否过期 2)查看是否有cache-control 的max-age / s-maxage,则用**expires **作为过期时间比较。
过程执行完后,如果判定为未过期,则使用客户端缓存。那么就是属于“强缓存”。
协商缓存
浏览器执行完强缓存过程后发现过期,就会执行协商缓存的顺序。 到这一步的时候,浏览器会向服务器发送请求,同时如果上一次的缓存中有Last-modified 和 Etag 字段, 浏览器将在request header 中加入If-Modified-Since(对应于Last-modified), 和If-None-Match(对应于Etag)。
Last-modified: 表明请求的资源上次的修改时间。 If-Modified-Since:客户端保留的资源上次的修改时间。 Etag:资源的内容标识。(不唯一,通常为文件的md5或者一段hash值,只要保证写入和验证时的方法一致即可) If-None-Match: 客户端保留的资源内容标识。
1) 分布式系统尽量关闭Etag,因为每台机器生成的Etag都不一样。 2)分布式系统里多台机器间文件的Last-Modified必须一致,以免负载均衡不同导致对比失败。
通常情况下,如果同时发送 If-None-Match 、If-Modified-Since字段,服务器只要比较etag 的内容即可,当然具体处理方式,看服务器的约定规则。
在这个阶段,服务器一般会将Cache-control、expires 、last-modified、date、etag 等字段在response header 中返回,便于下次缓存。当然具体的场景,也是看服务器的约定规则设定。 这就是传说中的304。文件没变,回本地继续取这个文件吧。