HowTo: Menu entries - HolgerHees/smartserver GitHub Wiki
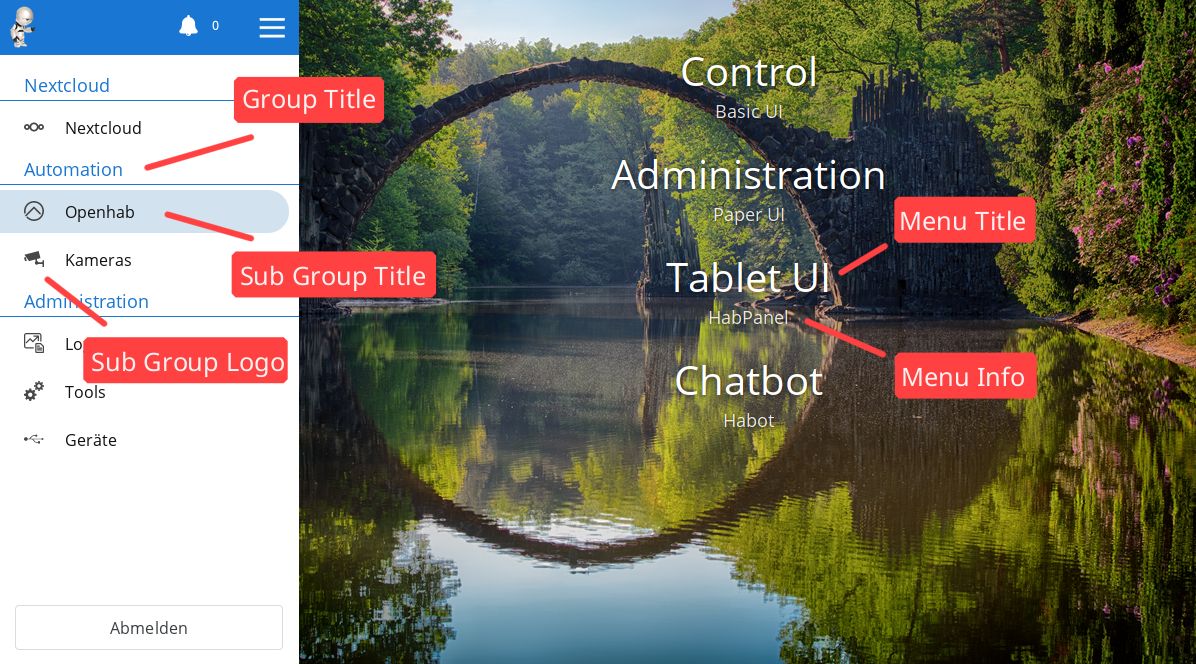
The structure of a menu entry is Group / Sub Group / Menu Entry & Menu Info.

- name: register webui
vars:
name: "myfeature"
js_file: "templates/webui/myfeature.js"
i18n_files: [ { language: "de", file: "templates/webui/myfeature.de.json" } ]
import_tasks: roles/apache_webui/tasks/add_webui.yml
To add a menu entry inside a new menu group and subgroup
var mainGroup = mx.Menu.addMainGroup('myfeatures', { 'order': 1000, 'title': '{i18n_MyGroupTitle}' });
var subGroup = mainGroup.addSubGroup('myfeature1', { 'order': 100, 'title': '{i18n_MySubGroupTitle}', 'icon': 'MyLogo.svg' });
subGroup.addUrl('myfeature', ['user'], '//myfeature.{host}/', { 'order': 100, 'title': '{i18n_MyFeatureTitle}', 'info': '{i18n_MyFeatureInfo}', 'icon': 'MyFeatureLogo.svg' });
Used by this menu entry
{
"myfeatures": {
"MyGroupTitle": "My Group",
"MySubGroupTitle": "My SubGroup"
}
"myfeatures_myfeature1": {
"MyFeatureTitle": "My Feature",
"MyFeatureInfo": "This is my first feature"
}
}
You can also reference a already existing menu group or sub group to add more entries
var mainGroup = mx.Menu.getMainGroup('myfeatures');
var subGroup = mainGroup.getSubGroup('myfeature1');
or
var mainGroup = mx.Menu.getMainGroup('administration');
var subGroup = mainGroup.getSubGroup('devices');
If you want to add pure html instead of an menu entry use
var subGroup = mx.Menu.getMainGroup('automation').addSubGroup('test', 900, '{i18n_MySubGroup}', 'MyLogo.svg');
subGroup.addHtml('myhtml', ['user'], '<div><p>I'm pure html</p></div>');