Video Ads Integration For iOS - Hiroaki-Shinoda/Geniee-iOS-SDK GitHub Wiki
動画広告は、インタースティシャル広告と同様、全画面型広告、アプリの起動、動画のプレロール、ゲームのレベル読み込みなど、アプリの画面切り替え時に表示されます。
動画広告の実装準備は、下記スタートガイドより、
Geniee SDK をプロジェクトにインストール必要です。
スタートガイド
iOS 動画広告配信には、下記クラスを使用します。
- GNAdVideo 非同期で動画広告を取得、表示用クラス
- GNAdVideoDelegate インタースティシャルサイクルイベント処理用プロトコル
-
GNAdSDK.frameworkをプロジェクトに追加します。スタートガイド -
GNAdVideo.hをインポートします。#import <GNAdSDK/GNAdVideo.h>
-
GNAdVideoDelegateプロトコルを採用します。@interface MyViewController : UIViewController<GNAdVideoDelegate> { }
-
GNAdVideoの変数を宣言します。GNAdVideo *_videoAd;
-
GNAdVideoのインスタンスを初期化します。_videoAd = [[GNAdVideo alloc] initWithID:@"YOUR_SSP_APP_ID_FOR_VIDEO"];
YOUR_SSP_APP_IDは、Geniee内での枠の管理IDを設定します。
-
GNAdVideoのdelegateを設定します。
動画広告処理サイクルイベントのは、delegate経由で通知されます。
GNAdVideoDelegateプロトコルを採用したインスタンス変数を設定します。_videoAd.delegate = self;
-
GNAdVideoのrootViewControllerを設定します。_videoAd.rootViewController = self;
-
GNAdVideoのインスタンスをリリースする際に、delegateをnilに設定します。- (void)dealloc { _videoAd.delegate = nil; }
-
MyViewControllerの実装例:
// MyViewController.h #import <GNAdSDK/GNAdVideo.h> @interface MyViewController : UIViewController<GNAdVideoDelegate> { GNAdVideo *_videoAd; } @end
// MyViewController.m @implementation MyViewController - (void)viewDidLoad { [super viewDidLoad]; _videoAd = [[GNAdVideo alloc] initWithID:@"YOUR_SSP_APP_ID_FOR_VIDEO"]; _videoAd.delegate = self; _videoAd.rootViewController = self; } - (void)dealloc { _videoAd.delegate = nil; } @end
動画広告表示用タグを Ad サーバからロードします。
GNAdVideo は、表示前にプリロードし、広告の準備が完了した適切なタイミングで使用することをおすすめします。
-
ロード成功場合、delegateの
onGNAdVideoReceiveSettingコールバック関数で通知されます。 -
ロード失敗場合、delegateの
onGNAdVideoFailedToReceiveSettingコールバック関数で通知されます。[_videoAd load];
動画広告を表示する準備ができたら、表示する前に準備できているかどうかを確認します。
-
次の例では、画面遷移時に動画広告を表示します。
- (void)showEventFunc { if ([_videoAd isReady]) { [_videoAd show:self]; } }
- パラメータ
self:カレント画面のViewControllerの変数
- パラメータ
新しい動画広告の表示には、広告を再度ロードしてから表示する必要があります。
-
動画広告の在庫がない、取得失敗時、代替インタースティシャル広告を表示できます。
-
代替インタースティシャル広告の設定には、インタースティシャル広告枠の管理IDを設定します。
[_videoAd setAlternativeInterstitialAppID:@"YOUR_SSP_APP_ID_FOR_INTERSTITIAL"];
-
GNAdVideoDelegateのコールバック関数実装し、広告処理サイクルイベントを受け取ります。@protocol GNAdVideoDelegate <NSObject> @required /// 広告データの読み込みが完了した時に送られます。 - (void)onGNAdVideoReceiveSetting; @optional /// ネットワークエラー等の原因で広告の読み込みに失敗した時に送られます。 - (void)onGNAdVideoFailedToReceiveSetting; /// 動画広告画面が閉じられる直後に送られます。 - (void)onGNAdVideoClose; /// 管理画面より、広告画面に設置したボタンがタップされ、 /// 代替インタースティシャル広告画面が閉じられる直後に送られます。 /// タップされたボタンの番号は、`nButtonIndex`パラメータで通知されます。 - (void)onGNAdVideoButtonClick:(NSUInteger)nButtonIndex; @end
SwiftからiOS SDK (Objective-C) クラスを利用するには、Objective-C bridging headerと呼ばれるファイルに ヘッダファイルのインポート文を書くことで可能です。
-
<プロジェクト名>-Bridging-Header.hファイルをプロジェクトに追加します。 -
<プロジェクト名>-Bridging-Header.hファイルにインポート文を記述します。#import <GNAdSDK/GNAdVideo.h>
-
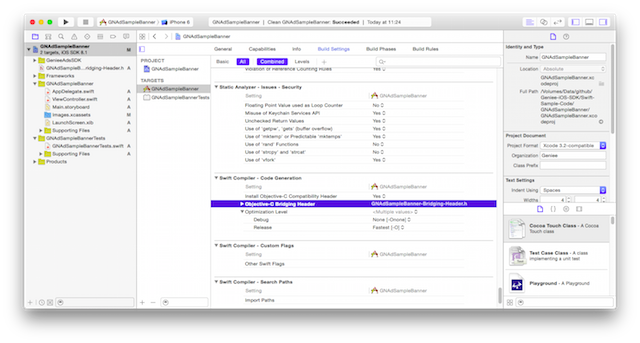
ファイル名をプロジェクトの「Build Settings」に設定します。
設定には、プロジェクトルートでターゲットを選択し、「Build Settings」->「Swift Compiler - Code Generattion」->「Objective-C bridging header」に<プロジェクト名>-Bridging-Header.hを設定します。