Interstitial Integration For iOS - Hiroaki-Shinoda/Geniee-iOS-SDK GitHub Wiki
インタースティシャル広告は、リッチ HTML5 等の全画面型広告、アプリの起動、動画のプレロール、ゲームのレベル読み込みなど、アプリの画面切り替え時に表示されます。
インタースティシャル広告の実装準備は、下記スタートガイドより、
Geniee SDK をプロジェクトにインストール必要です。
スタートガイド
iOS インタースティシャル広告配信には、下記クラスを使用します。
- GNInterstitial 非同期でインタースティシャル広告を取得、表示用クラス
- GNInterstitialDelegate インタースティシャルサイクルイベント処理用プロトコル
-
GNAdSDK.frameworkをプロジェクトに追加します。スタートガイド -
GNInterstitial.hをインポートします。#import <GNAdSDK/GNInterstitial.h>
-
GNInterstitialDelegateプロトコルを採用します。@interface MyViewController : UIViewController<GNInterstitialDelegate> { }
-
GNInterstitialの変数を宣言します。GNInterstitial *_interstitial;
-
GNInterstitialのインスタンスを初期化します。_interstitial = [[GNInterstitial alloc] initWithID:@"YOUR_SSP_APP_ID"];
YOUR_SSP_APP_IDは、Geniee内での枠の管理IDを設定します。
-
GNInterstitialのdelegateを設定します。
インタースティシャル広告処理サイクルイベントのは、delegate経由で通知されます。
GNInterstitialDelegateプロトコルを採用したインスタンス変数を設定します。_interstitial.delegate = self;
-
GNInterstitialのrootViewControllerを設定します。_interstitial.rootViewController = self;
-
GNInterstitialのインスタンスをリリースする際に、delegateをnilに設定します。- (void)dealloc { _interstitial.delegate = nil; }
-
MyViewControllerの実装例:
// MyViewController.h #import <GNAdSDK/GNInterstitial.h> @interface MyViewController : UIViewController<GNInterstitialDelegate> { GNInterstitial *_interstitial; } @end
// MyViewController.m @implementation MyViewController - (void)viewDidLoad { [super viewDidLoad]; _interstitial = [[GNInterstitial alloc] initWithID:@"YOUR_SSP_APP_ID"]; _interstitial.delegate = self; _interstitial.rootViewController = self; } - (void)dealloc { _interstitial.delegate = nil; } @end
300x250 の広告サイズを対応しています。
インタースティシャル広告表示用タグを Ad サーバからロードします。
GNInterstitial は、表示前にプリロードし、広告の準備が完了した適切なタイミングで使用することをおすすめします。
-
ロード成功場合、delegateの
onReceiveSettingコールバック関数で通知されます。 -
ロード失敗場合、delegateの
onFailedToReceiveSettingコールバック関数で通知されます。[_interstitial load];
インタースティシャルを表示する準備ができたら、表示する前に準備できているかどうかを確認します。
-
次の例では、画面遷移時にインタースティシャルを表示します。
- (void)showEventFunc { if (_interstitial.isReady) { [_interstitial show:self]; } }
- パラメータ
self:カレント画面のViewControllerの変数
- パラメータ
- 管理画面より、広告の背景透過度を設定します。
- 背景透過度を設定しでも透過しない場合、広告表示前に以下コードを追加します。
UIViewController *rootViewController = [UIApplication sharedApplication].delegate.window.rootViewController; rootViewController.modalPresentationStyle = UIModalPresentationCurrentContext; [_interstitial show:self];
新しいインタースティシャル広告の表示には、広告を再度ロードしてから表示する必要があります。
-
GNInterstitialDelegateのコールバック関数実装し、広告処理サイクルイベントを受け取ります。@protocol GNInterstitialDelegate <NSObject> @required /// 広告データの読み込みが完了した時に送られます。 - (void)onReceiveSetting; @optional /// ネットワークエラー等の原因で広告の読み込みに失敗した時に送られます。 - (void)onFailedToReceiveSetting; /// インタースティシャル広告画面が閉じられる直後に送られます。 - (void)onClose; /// 管理画面より、広告画面に設置したボタンがタップされ、 /// インタースティシャル広告画面が閉じられる直後に送られます。 /// タップされたボタンの番号は、`nButtonIndex`パラメータで通知されます。 - (void)onButtonClick:(NSUInteger)nButtonIndex; @end
SwiftからiOS SDK (Objective-C) クラスを利用するには、Objective-C bridging headerと呼ばれるファイルに ヘッダファイルのインポート文を書くことで可能です。
-
<プロジェクト名>-Bridging-Header.hファイルをプロジェクトに追加します。 -
<プロジェクト名>-Bridging-Header.hファイルにインポート文を記述します。#import <GNAdSDK/GNInterstitial.h>
-
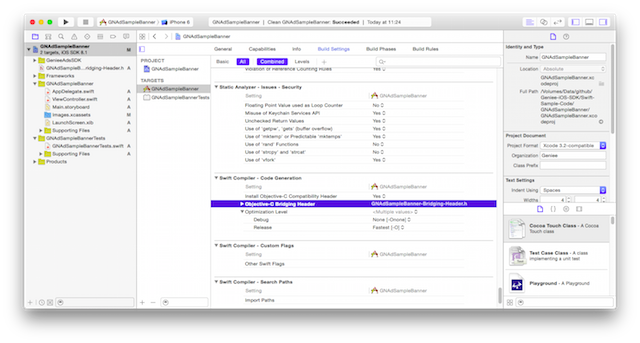
ファイル名をプロジェクトの「Build Settings」に設定します。
設定には、プロジェクトルートでターゲットを選択し、「Build Settings」->「Swift Compiler - Code Generattion」->「Objective-C bridging header」に<プロジェクト名>-Bridging-Header.hを設定します。