Banner Integration For iOS english - Hiroaki-Shinoda/Geniee-iOS-SDK GitHub Wiki
Banner ads are placed at bottom or top of application screen.
You can use as an icon-based advertising or in-line advertising depending on the ad size setting.
To implement the banner ads, you need to install Geniee SDK to the project. Please follow the Start Guide for the process. Start Guide
iOS banner ad delivery use these following classes;
- GNAdView ---Asynchronous to get a banner ad, the class for display
- GNAdViewDelegate ---Banner advertising cycle event processing protocol
-
Add project to
GNAdSDK.frameworkStart Guide -
Import
GNAdView.h#import <GNAdSDK/GNAdView.h>
-
Select protocol
GNAdViewDelegate@interface MyViewController : UIViewController<GNAdViewDelegate> { }
-
Declare
GNAdViewvariableGNAdView *_adView;
-
Initialise
GNAdViewinstance_adView = [[GNAdView alloc] initWithFrame:CGRectMake(0, 20, 320, 50) adSizeType:GNAdSizeTypeSmall appID:@"YOUR_SSP_APP_ID"];
initWithFrame parameter sets Advertising screen layout area. adSizeType parameter set Advertising size type. "YOUR_SSP_APP_ID" set ManagementID of AdvertisingZone on Geniee.
-
Set delegate of
GNAdViewThe banner advertisement processing cycle event will be notified via the delegate. Set the instance variable adoptedGNAdViewDelegateprotocol._adView.delegate = self;
-
Set rootViewController of
GNAdView_adView.rootViewController = self;
-
Add Advertising on the screen.
[self.view addSubview:_adView];
-
load Advertising and display it.
[_adView startAdLoop]; -
When you release the instance of
GNAdView, it set refresh stop and delegate tonil.- (void)dealloc { [_adView stopAdLoop]; _adView.delegate = nil; }
- Example MyViewController's implementation:
#import <GNAdSDK/GNAdView.h> @interface MyViewController : UIViewController<GNAdViewDelegate> { GNAdView *_adView; } @end @implementation MyViewController - (void)viewDidLoad { [super viewDidLoad]; _adView = [[GNAdView alloc] initWithFrame:CGRectMake(0, 20, 320, 50) adSizeType:GNAdSizeTypeSmall appID:@"YOUR_SSP_APP_ID"]; _adView.delegate = self; _adView.rootViewController = self; [self.view addSubview:_adView]; _adView.center = CGPointMake(self.view.center.x, _adView.center.y); [_adView startAdLoop]; } - (void)dealloc { [_adView stopAdLoop]; _adView.delegate = nil; }
You can deploy as icon-based advertising or in-line advertising based on the size type setting of ad inventory.
-
Banner-based advertising : GNAdSizeTypeSmall、GNAdSizeTypeTall、GNAdSizeTypeW320H100
-
Icon-based advertising : GNAdSizeTypeW57H57、GNAdSizeTypeW76H76
The definition of adSizeType The meaning of definition GNAdSizeTypeSmall 320x50 GNAdSizeTypeTall 300x250 GNAdSizeTypeW320H100 320x100 GNAdSizeTypeW57H57 57x57 GNAdSizeTypeW76H76 76x76
From the SSP dashboard, you can set the banner rotation (refresh).
If you set it, it will automatically refreshed with ads interval specified number of seconds (30 to 120).
If you want to stop the refresh, please follow this steps;
-
From the SSP dashboard and disable "Enable banner rotation".
-
Call
stopAdLoopfunction.- (void)dealloc { [_adView stopAdLoop]; _adView.delegate = nil; }
- Implement CallBack function of
GNAdViewDelegate, you will receive the advertisement processing cycle events.@protocol GNAdViewDelegate <NSObject> @optional /// It will be sent when the reading of the advertising data has been completed. - (void)adViewDidReceiveAd:(GNAdView *)adView; /// It will be sent when that failed to read the ad in the cause such as a network error. - (void)adView:(GNAdView *)adView didFailReceiveAdWithError:(NSError *)error; /// It will be sent immediately before the terminal of the browser by advertising of touch is started. - (BOOL)shouldStartExternalBrowserWithClick:(GNAdView *)adView landingURL:(NSString *)landingURL; /// Will be sent immediately before the terminal of the browser by advertising of touch is started. - (void)adViewWillShowInDefaultBrowser:(GNAdView *)adView; /// Ad is tapped, will be sent immediately before the in-app browser is started. - (void)adViewWillShowInInternalBrowser:(GNAdView *)adView; /// It will be sent immediately before the terminal of the browser is started up by the operation of the in-app browser. - (void)adViewWillShiftToDefaultBrowser:(GNAdView *)adView; /// It will be sent immediately before the application within the browser is closed. - (void)adViewWillTerminateInternalBrowser:(GNAdView *)adView; @end
Landing page of Ads will start on an external browser by default.
CallBack function implementation of GNAdViewDelegate to start in-app browser with URL of the landing page.
In addition, by the return value of function you can control to not launch an external browser.
-
YES → Start external browser.
-
NO → Don't start external browser.
/** * Sent before ad begins open landingURL in External Browser. * * @param adView The GNAdView Ad. * @param landingURL The URL of the landing page. * @return BOOL YES if the ad should begin start External Browser; otherwise, NO . */ - (BOOL)shouldStartExternalBrowserWithClick:(GNAdView *)adView landingURL:(NSString *)landingURL;
Expansion and contraction of the advertising display area.
-
Change of the display area
_adView = [[GNAdView alloc] initWithFrame:CGRectMake(0, 20, 320, 50) adSizeType:GNAdSizeTypeSmall appID:@"YOUR_SSP_APP_ID"]; _adView.delegate = self; _adView.rootViewController = self; [self.view addSubview:_adView]; // Expansion of 320x50 banner ad // frame:Display area ,adSize:Set in SSP dashboard ad sizes [_adView showBannerWithFrame:CGRectMake(0, 20, 375, 58) adSize:CGSizeMake(320, 50)]; [_adView startAdLoop];
To use iOS SDK (Objective-C) class from the Swift, you need to write the import statement of the header files in a file called Objective-C bridging header.
-
Add
<ProjectName>-Bridging-Header.hfile to the project. -
Describes the import statement in
<ProjectName>-Bridging-Header.hfile.#import <GNAdSDK/GNAdView.h>
-
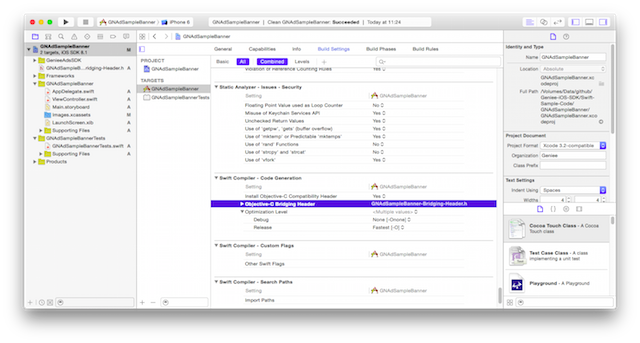
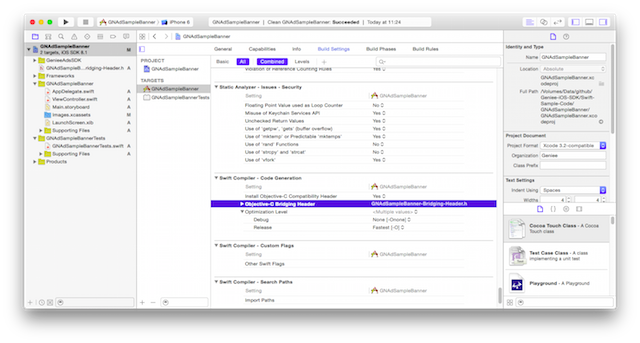
Set the file name in the "Build Settings" in the project. Select target from Project Root, and set
<ProjectName>-Bridging-Header.hto 「Build Settings」->「Swift Compiler - Code Generation」->「Objective-C bridging header」
-
Example implementation of MyViewController.swift:
import UIKit class MyViewController: UIViewController, GNAdViewDelegate { var _adView : GNAdView = GNAdView(frame: CGRectMake(0, 20, 320, 50), adSizeType:GNAdSizeTypeSmall, appID:"YOUR_SSP_APP_ID") override func viewDidLoad() { super.viewDidLoad() _adView.delegate = self _adView.rootViewController = self //_adView.bgColor = YES //_adView.geoLocationEnable = YES //_adView.GNAdlogPriority = GNLogPriorityInfo _adView.center = CGPointMake(self.view.center.x, _adView.center.y); self.view.addSubview(_adView) _adView.startAdLoop() } func shouldStartExternalBrowserWithClick(nativeAd: GNAdView, landingURL: String) -> Bool { NSLog("ViewController: shouldStartExternalBrowserWithClick : %@.", landingURL); return true; } }
Simultaneous acquisition and implementation of multiple ads is on these following methods;
-
In the same time you can get the number frame of the ad and initialise the instance by specify the AppID of multiple frames.
-
You can simultaneously acquire up to 10 frame of the ad.
-
Separate each AppID by a comma, please do not put a space between the AppID.
_adViewRequest = [[GNAdViewRequest alloc] initWithID:@"APPID1,APPID2,APPID3,...,APPID10"];
-
If you want to exclude ads duplicate when you get multiple AdsZones of advertising at the same time,
please uncheck "whether to use banner rotation" each AdZones in the SSP dashboard.
Ad simultaneous acquisition iOS multiple AdZones, use the following class.
- GNAdViewRequest → Acquisition class multiple AdZones of the ads in asynchronous
- GNAdView → Advertising class displays
- GNAdViewRequestDelegate → Use protocol to receive the advertising load results
-
Import
GNAdViewRequest.handGNAdView.h#import <GNAdSDK/GNAdViewRequest.h> #import <GNAdSDK/GNAdView.h>
-
Use
GNAdViewRequestDelegateprotocol@interface TableViewController () <GNAdViewRequestDelegate> { }
-
Declare the variable of
GNNativeAdRequestGNAdViewRequest *_adViewRequest;
-
Instance of Initialising
GNNativeAdRequest_adViewRequest = [[GNAdViewRequest alloc] initWithID:@"APPID1,APPID2,APPID3,...,APPID10"];
-
Set the delegate of
GNAdViewRequestDelegateThe results of multiple ads load event will be notified via the delegate.
Set the instance variable implementsGNAdViewRequestDelegateprotocol._adViewRequest.delegate = self;
-
Load the acquisition of multiple ads
[_adViewRequest loadAds]; -
Implementation of
GNAdViewRequestDelegateprotocol
Implementation of CallBack functionGNAdViewRequestDelegatewill result the native ad load event.- (void)gnAdViewRequestDidReceiveAds:(NSArray*)gnAdViews; - (void)gnAdViewRequest:(GNAdViewRequest *)request didFailToReceiveAdsWithError:(NSError *)error;
Received advertisement of GNAdView will be passed in gnAdViews argument.
The distribution processing of multiple Ads will be done in AppID information of GNAdView.
The number of elements in the array gridView:
- In case of one GNAdViewRequest , when you initialise, specify one App_ID
- In case of multi GNAdViewRequest,when you initialise, specify multi App_ID
- When you release the instance of
GNAdViewRequestand set the delegate tonil.- (void)dealloc { _adViewRequest.delegate = nil; }
- Example implementation of UITableViewController:
#import <GNAdSDK/GNAdViewRequest.h> #import <GNAdSDK/GNAdView.h> @interface TableViewController () <GNAdViewRequestDelegate> { GNAdViewRequest *_adViewRequest; } @property (nonatomic, strong) NSMutableArray *cellDataList; @end @implementation TableViewController - (void)viewDidLoad { [super viewDidLoad]; _adViewRequest = [[GNAdViewRequest alloc] initWithID:@"APPID1,APPID2,APPID3,...,APPID10"]; _adViewRequest.delegate = self; [_adViewRequest loadAds]; } - (void)gnAdViewRequestDidReceiveAds:(NSArray*)gnAdViews { for (GNAdView *adView in gnAdViews) { // You can identify the GNAdView by using the zoneID field of GNAdView. //if ([adView.zoneID isEqualToString:@"YOUR_SSP_APP_ID"]) { // [_cellDataList addObject:adView]; //} [_cellDataList addObject:adView]; } } - (void)gnAdViewRequest:(GNAdViewRequest *)request didFailToReceiveAdsWithError:(NSError *)error { NSLog(@"TableViewController: didFailToReceiveAdsWithError : %@.", [error localizedDescription]); }
Rendering to get multiple ads
-
In order to Ad Rendering, you must specify display area size and ad size.
- (void)showBannerWithFrame:(CGRect)frame adSize:(CGSize)adSize; -
frame → Display area size, area size to display ads in App
-
adSize → Ad size, ad size that you specified when AdZone registered in the SSP dashboard
Example Rendering implementation
- Example implementation of UITableViewController:
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return _cellDataList.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *CellIdentifier = @"SampleDataCell"; TableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath]; if ([[_cellDataList objectAtIndex:indexPath.row] isKindOfClass:[GNAdView class]]) { GNAdView *adView = (GNAdView *)[_cellDataList objectAtIndex:indexPath.row]; if (adView != nil) { // remove old adview from cell ... // add adView to cell [cell addSubview:adView]; // show adView with frame and adsize [adView showBannerWithFrame:CGRectMake(0, 0, 320, 50) adSize:CGSizeMake(320, 50)]; // start auto-refreshing [adView startAdLoop]; ... } } else { // Display processing of the cell than GNNativeAd } return cell; }
Impression of generation timing
- Advertising of rendering both will be reported automatically when impression is generated.
- The impressions that has been already reported, can not be reported again.
- New advertising display and re-acquire the advertisement (or refresh).
- when the ad is click, the landing page will start by default in external browser
- Automatically counts the number of times the ad clicks.
Landing page of the ad will start an external browser by default.
CallBack function implementation of GNAdViewRequestDelegate,
it is possible to start in-app browser with the URL of the landing page.
In addition, by the return value of the function, and control that you do not launch an external browser.
-
YES → Start the external browser
-
NO → Don't start the external browser
- (BOOL)shouldStartExternalBrowserWithClick:(GNAdView *)gnAdView landingURL:(NSString *)landingURL;
-
New ad, you need to re-acquisition of advertising.
[_adViewRequest loadAds]; -
Example implementation of UITableViewController:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView { [_adViewRequest loadAds]; }
-
Receive acquisition result in CallBack function of
GNAdViewRequestDelegate.- (void)gnAdViewRequestDidReceiveAds:(NSArray*)gnAdViews; - (void)gnAdViewRequest:(GNAdViewRequest *)request didFailToReceiveAdsWithError:(NSError *)error;
You can use iOS SDK (Objective-C) class from the Swift by writing the import statement of header files in a file called Objective-C bridging header.
-
Add
<ProjectName>-Bridging-Header.hfile to project. -
Write Import-Sentence in
<ProjectName>-Bridging-Header.hfile.#import <GNAdSDK/GNAdViewRequest.h> #import <GNAdSDK/GNAdView.h>
-
Set file name in the "Build Settings" in project. In settings, select a target in the project root, and set
<ProjectName>-Bridging-Header.hto 「Build Settings」->「Swift Compiler - Code Generation」->「Objective-C bridging header」.