Low Fidelity Designs - HeartUoA/HeaRT GitHub Wiki
Low Fidelity Designs
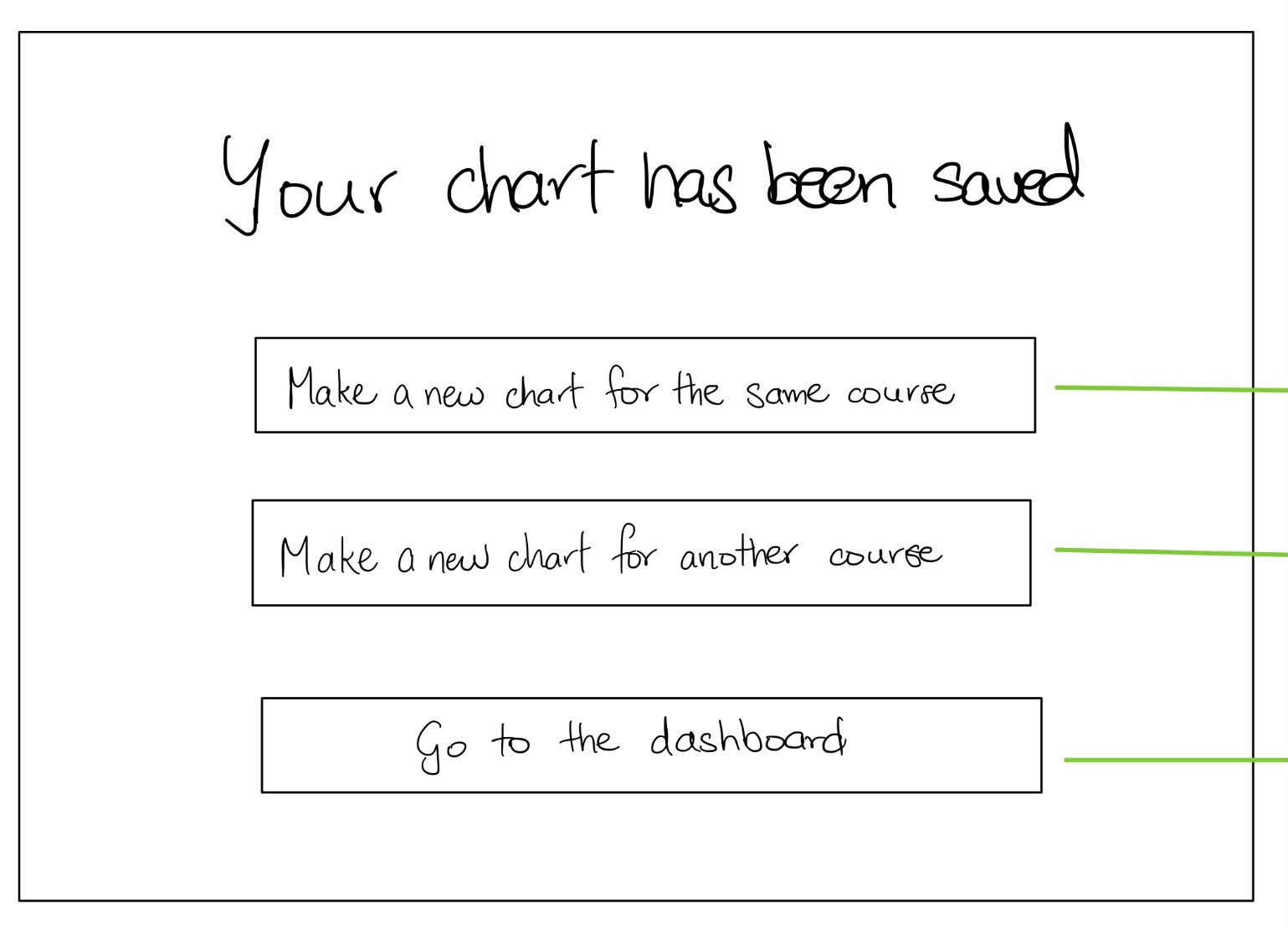
To make a simple and usable UI, we first determined the user flow of the app by creating low fidelity designs and confirmed the designs with our product owner. This was only done for the first few pages as afterwards, we had a good understanding of how the app would work and be extended. The lo-fi designs can be seen below:
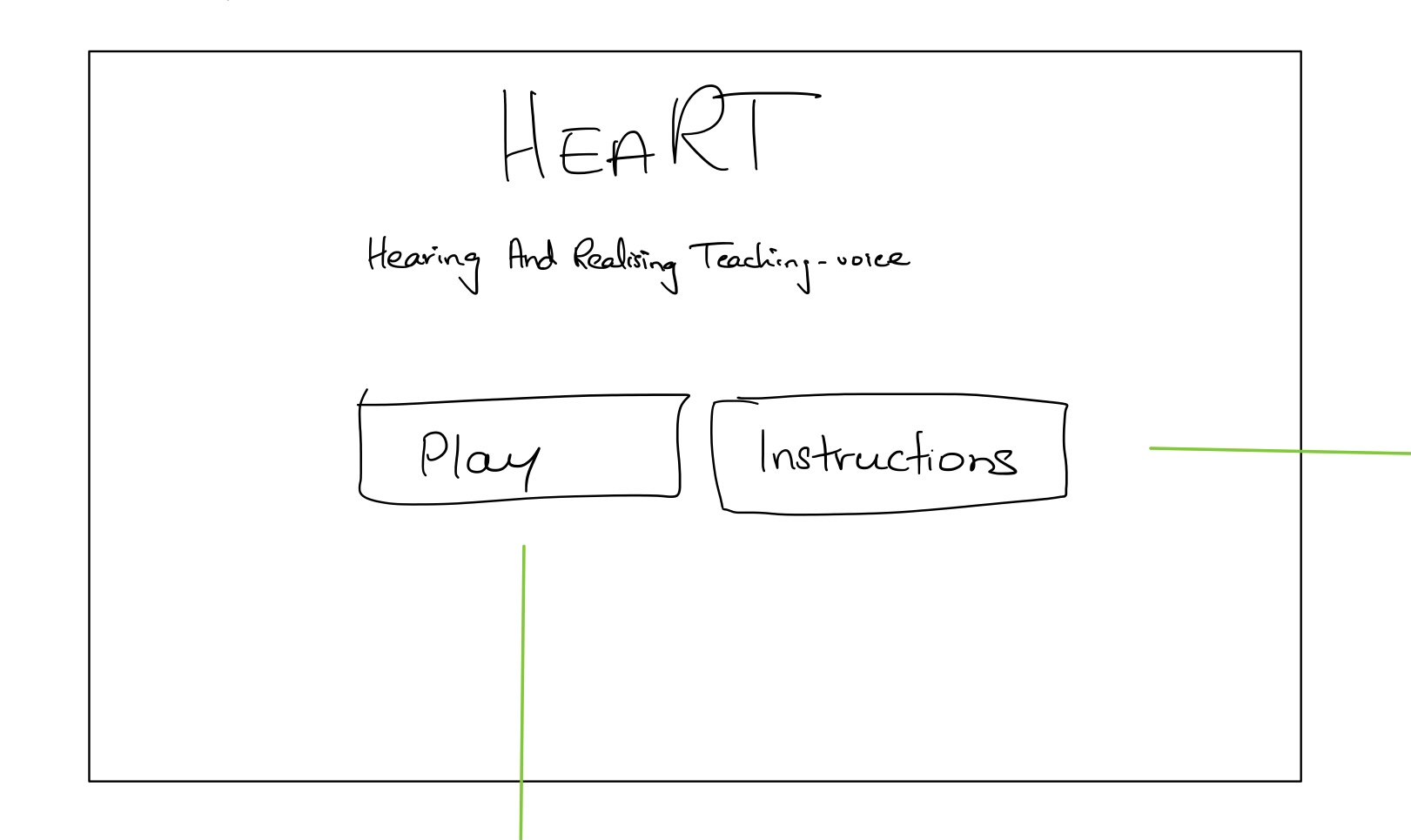
Homepage

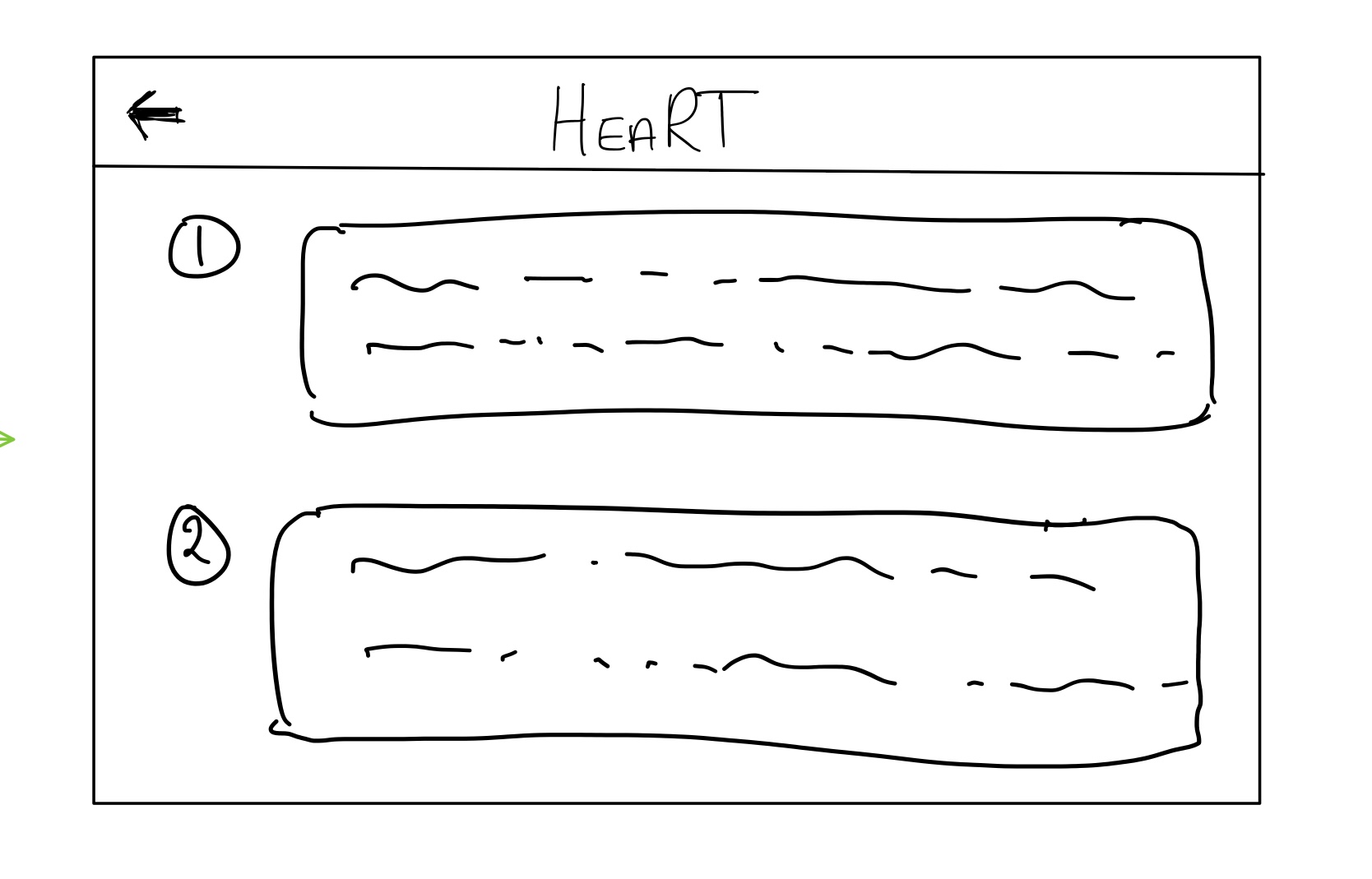
Instructions

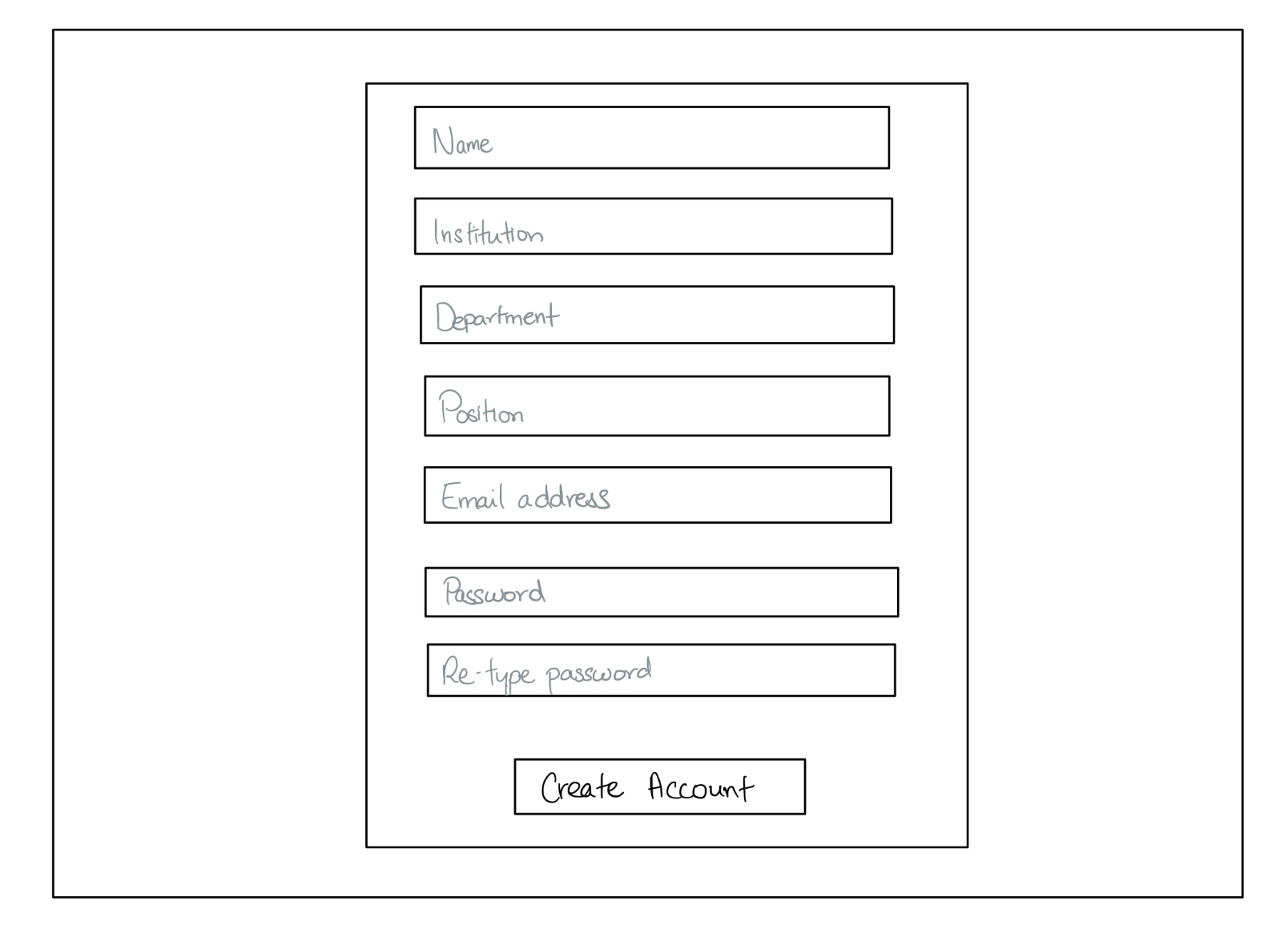
Create Account

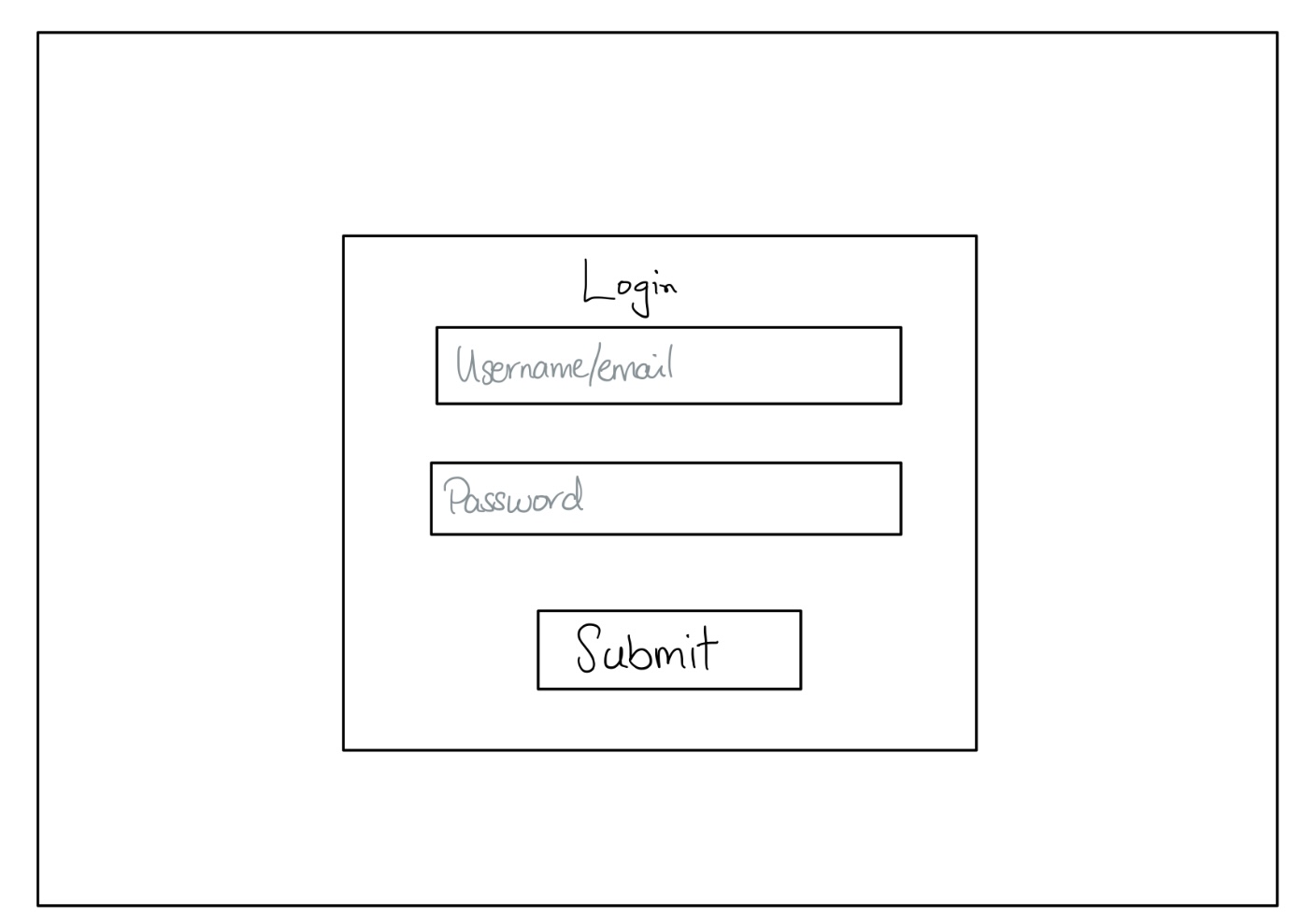
Login

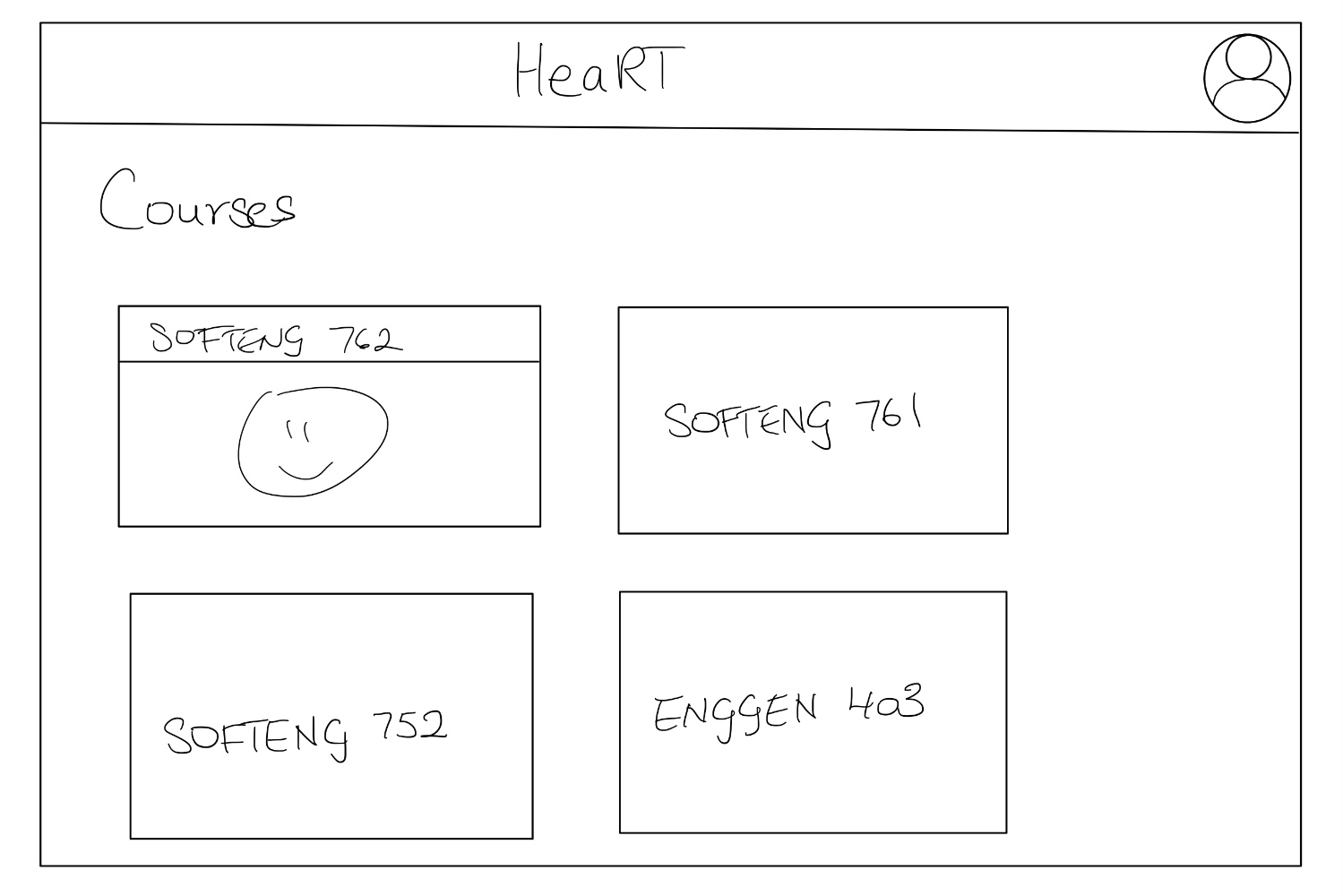
Dashboard
Courses

Charts

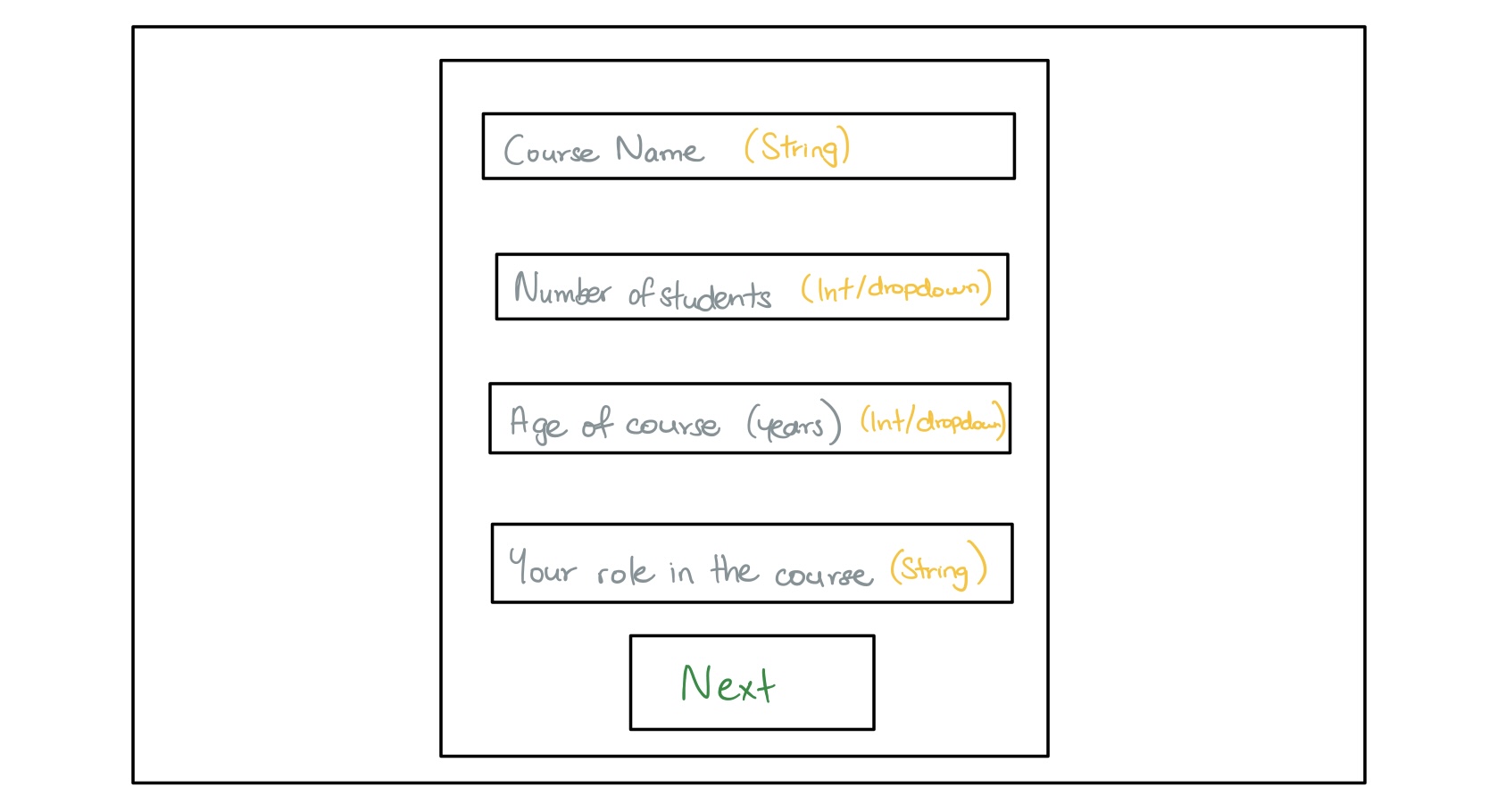
Create New Course

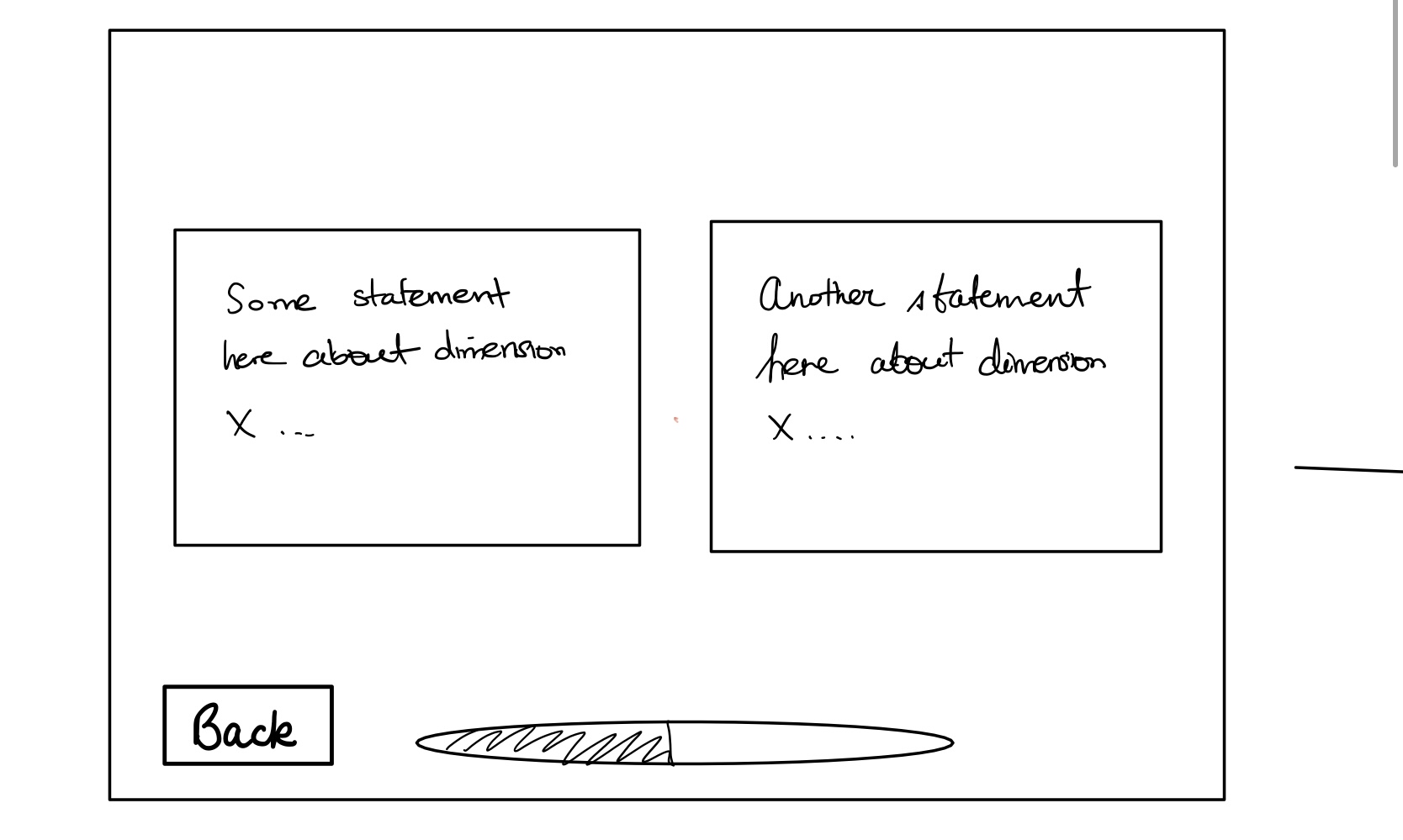
Display Cards
Select Card

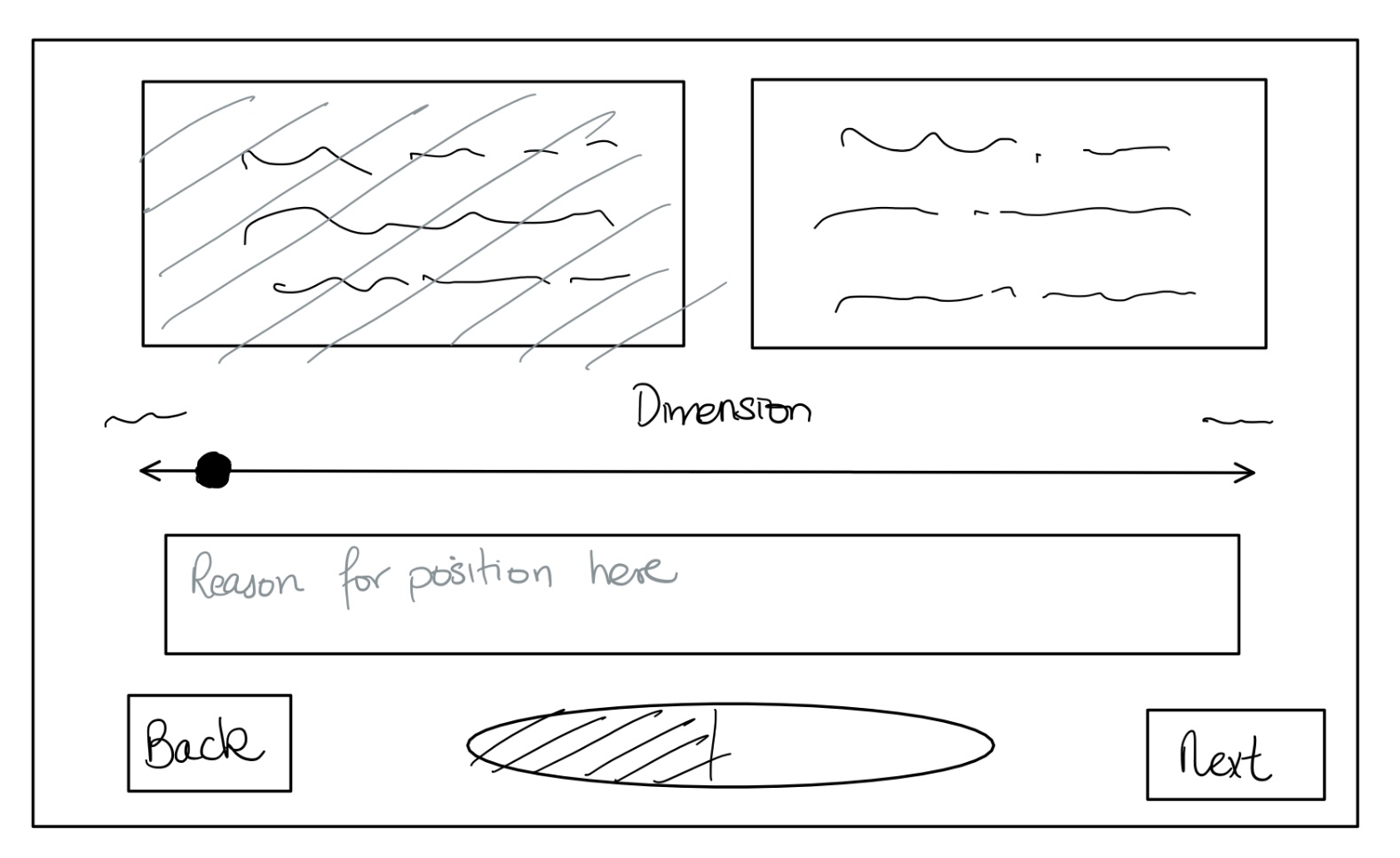
Select Stance & Describe Reason

Preview

Replay

Compare Charts
