High Fidelity Designs - HeartUoA/HeaRT GitHub Wiki
High Fidelity Designs
Upon confirmation of the lo-fi designs, we then moved onto making hi-fi designs for the respective pages. This involved deciding the colour scheme, the look-and-feel of the app, guidelines and conventions to follow when implementing the UI as well as the layout of the pages. Many of the implemented pages are quite different from the hi-fi designs that were originally created as, through the iterative development process, we would discover that the user experience would be greatly enhanced if the flow/layout of the app was changed. Often, we would change the UI on the fly during implementation and ask for feedback rather than modifying the hi-fi designs. Hi-fi designs were made using Sketch, Lunacy and Adobe XD. The original hi-fi designs can be seen below:
Homepage

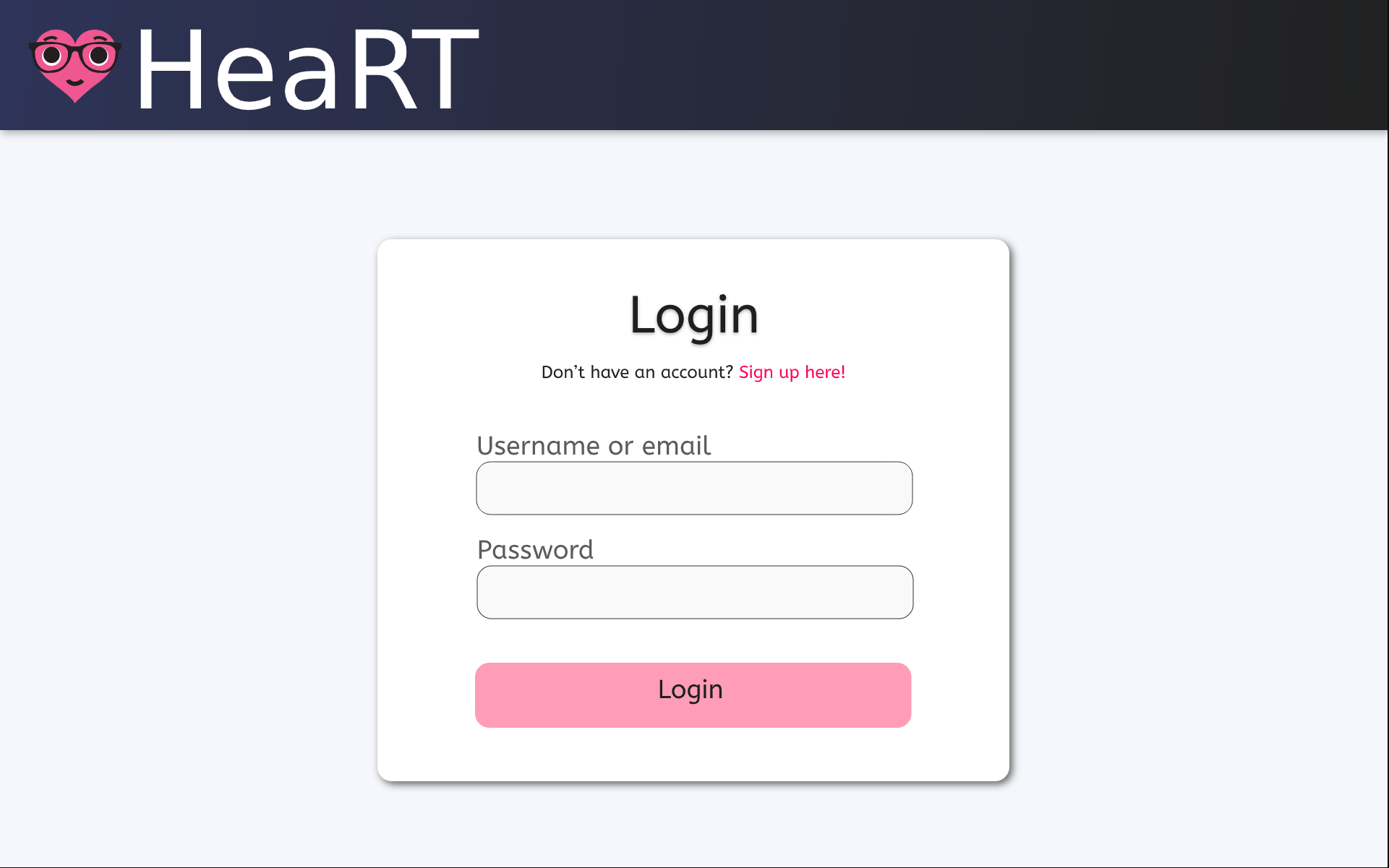
Login

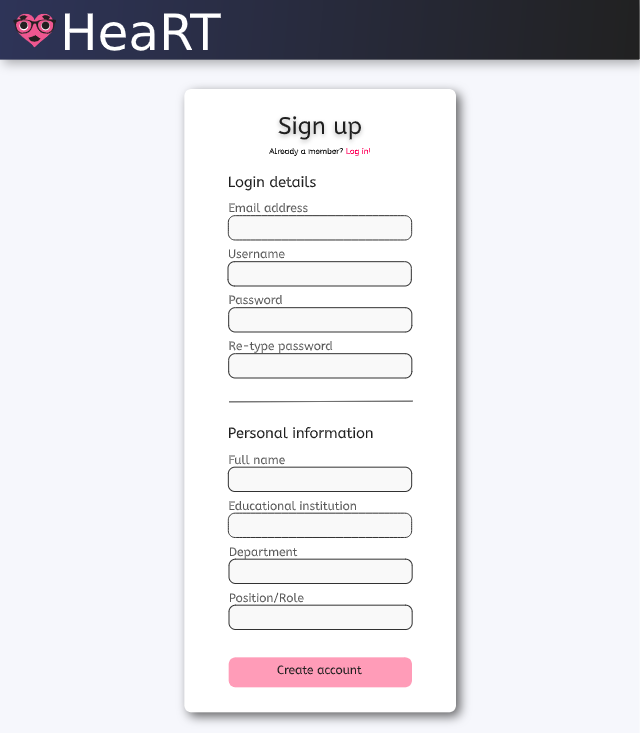
Create Account

Dashboard
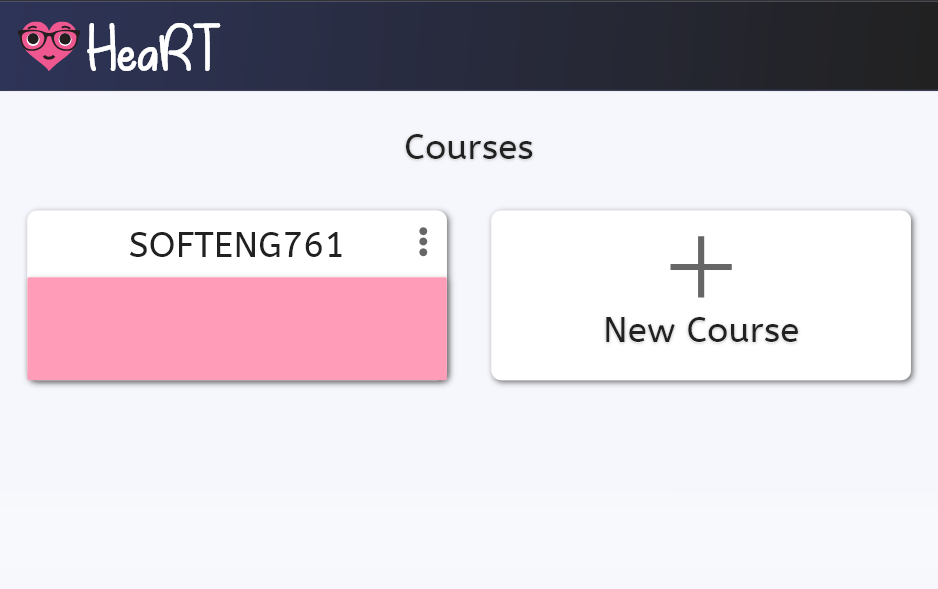
Courses

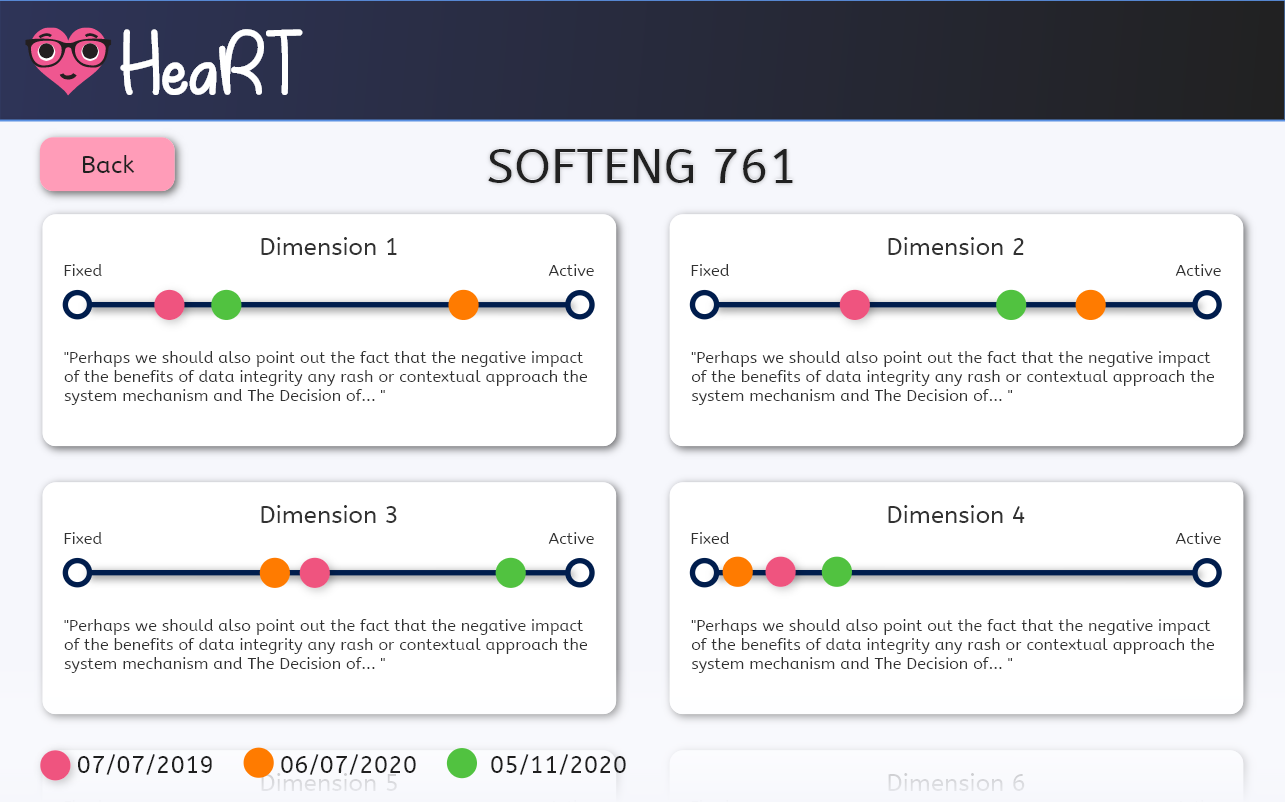
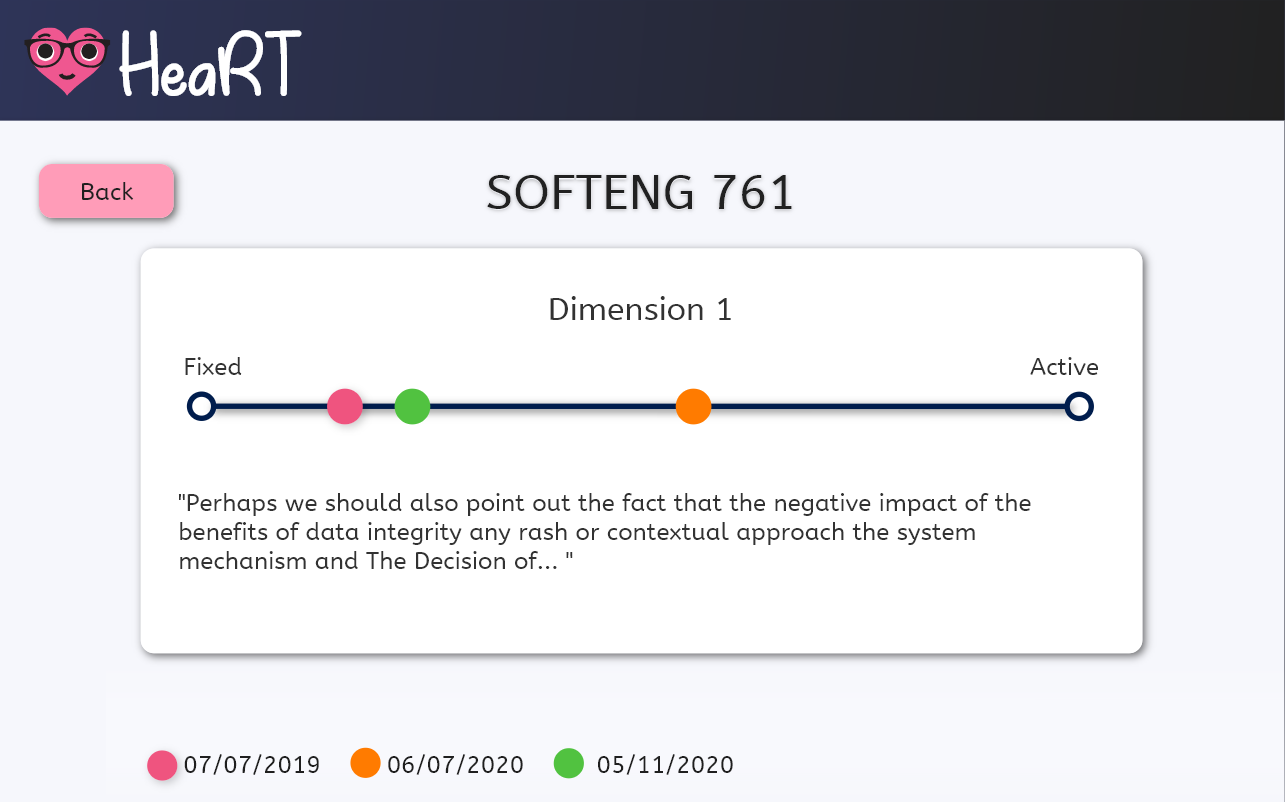
Charts

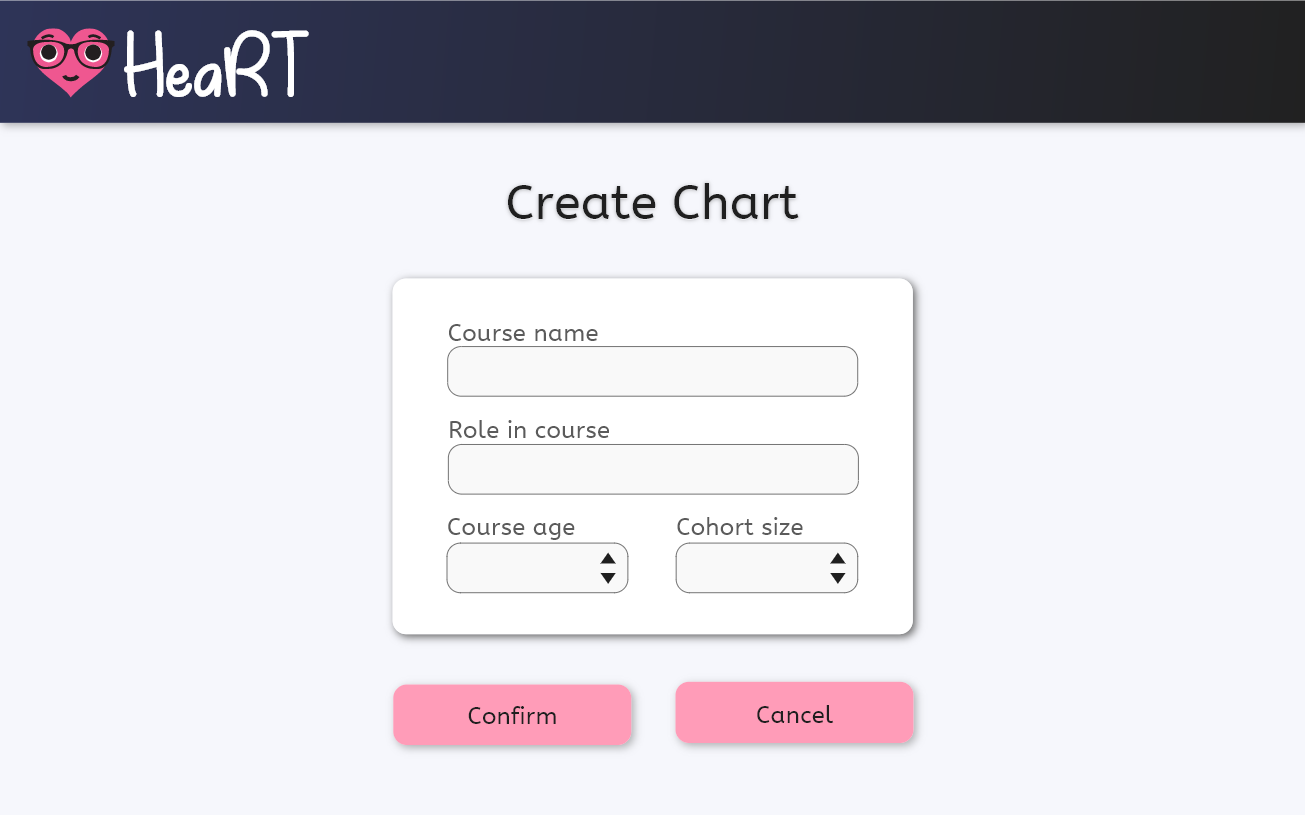
Create Course

Display Cards
Select Card

Select Stance & Describe Reason

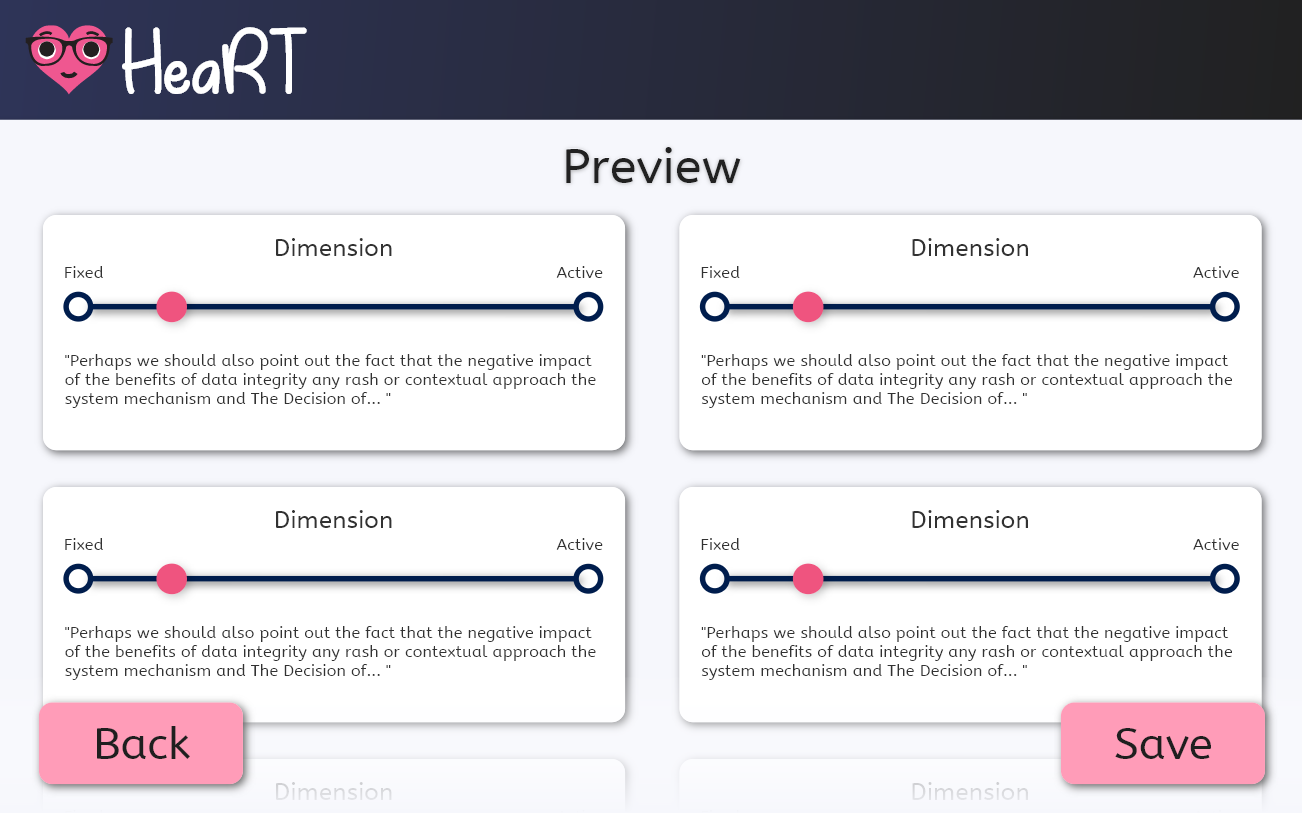
Preview

Replay

Compare Charts
Compare All

Select Dimension

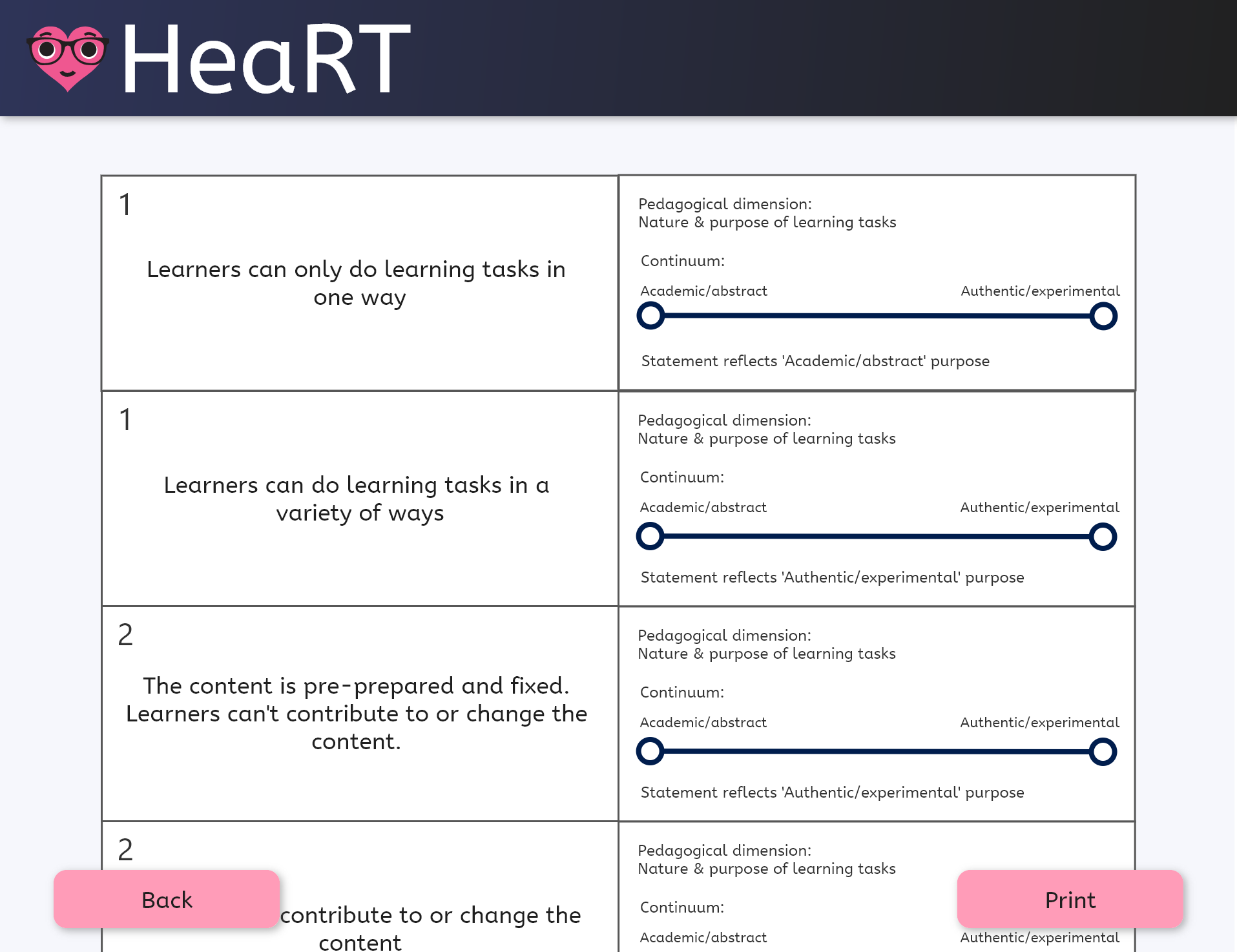
Print Cards