Aplikasi Buku Tamu - Ghinaa/bukutamu GitHub Wiki
Assalammu'alaikum Wr. Wb
Tahap pertama adalah membuat aplikasi angular. Melalui terminal, jalankan perintah berikut:
ng new bukutamu

Pastikan perangkat Anda terhubung internet saat melakukan instalasi. Gambar diatas menunjukkan bahwa saat insalasi, kita juga membuat file untuk mengatur router. Itulah fokus pembasan pada materi ini.
Setelah selesai pembuatan aplikasi jalankan perintah berikut untuk masuk ke project aplikasi kita: cd admin-apl
Untuk memastikan bahwa aplikasi Angular sudah berhasil dibuat, jalankan: ng s –open

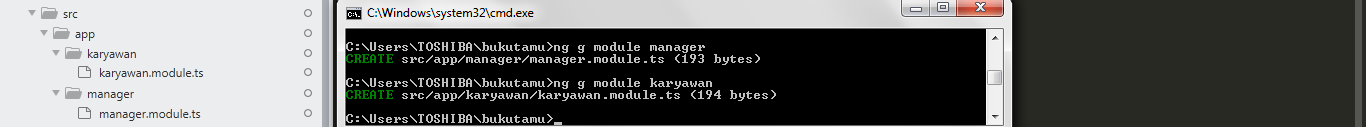
Terdapat 3 modul yaitu:
-
AppModule (sudah dibuat secara default)
-
ManagerModule
-
KaryawanModule Untuk membuat module tersebut jalankan perintah: ng g module manager Setelah itu kita buat module karyawan: ng g module karyawan

-
Membuat Halaman Baru Halaman login ter-registrasi dalam modul AppModule. Jalankan perintah berikut: ng g c login
-
Halaman Manager Selanjutnya kita akan membuat halaman baru untuk halaman utama manager. Jalankan perintah berikut: ng g c manager Perintah diatas akan membuat komponen baru yang secara otomatis akan masuk kedalam modul ManagerModule. Terdapat dua halaman untuk manager yaitu daftar karyawan dan detail karyawan. Jalankan perintah berikut: ng g c manager/daftar-karyawan Perintah diatas akan membuat folder manager/daftar-karyawan untuk menampilkan halaman daftar karyawan. Berikutnya adalah membuat halaman detail karyawan. Jalankan perintah berikut: ng g c manger/detail-karyawan
-
Halaman Karyawan Untuk membuat halaman aplikasi sisi karyawan jalankan perintah berikut: ng g c karyawan Kemudian, halaman utama untuk karyawan berhasil dibuat. Berikutnya membuat halaman-halaman lain yang diperlukan untuk sisi karyawan. Prosedur yang sama dijalankan untuk membuat halaman-halaman pada sisi karyawan. Jalankan perintah berikut: ng g c karyawan/daftar-pekeraan

Kemudan jalankan: ng g c karyawan/detail-pekerjaan

Memasang Material Design
Jalankan perintah berikut untuk memasang Material Design: ng add @angular/material

Pada material/material.ts isi kode sepeti berikut ini:


Berikutnya buka file app.module.ts dan import modul-modul material design.


Mengatur Router
Tahap berikutnya adalah mengatur routing untuk semua halaman. Setiap aplikasi dijalankan maka sebenarnya secara default akan mengarah ke halaman app.component.ts. Oleh sebab itu, file HTML terkait yakni app.component.html akan menjadi kontainer utama aplikasi. Sehingga dalam file tersebut harus dimasukkan yang digunakan sebagai sarana untuk menampilkan halaman-halaman lain.
Buka file app.component.html dan sesuaikan kode seperti berikut:

Kemudian buka file app.routing-module.ts

Membuat Desain UI
Bagian ini membahas tentang teknik impelentasi desain UI menggunakan material design.
Desain UI Login, buka file login.component.ts

Berikutnya buka file login.component.html

Hasilnya bisa terlihat di alamat http://localhost:4200/login seperti dibawah ini, yang menampilkan halaman login.

Kemudian masukkan email dan kata sandi nya.

Dan masuk pada halaman seperti dibawah ini:

Pada database nya seperti ini:

Menambahkan alamat tamu



Terima Kasih