RWD 響應是網頁設計 - Frank0321/taiwan_reservoir GitHub Wiki
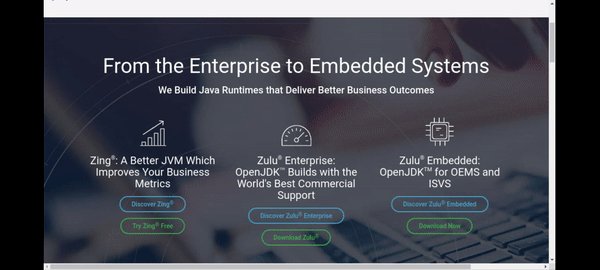
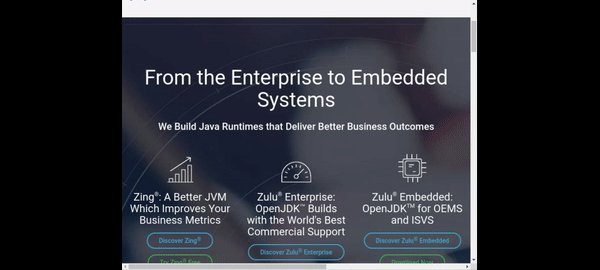
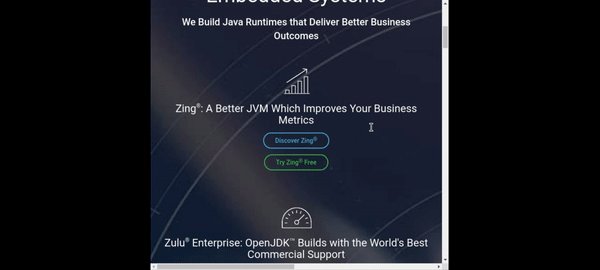
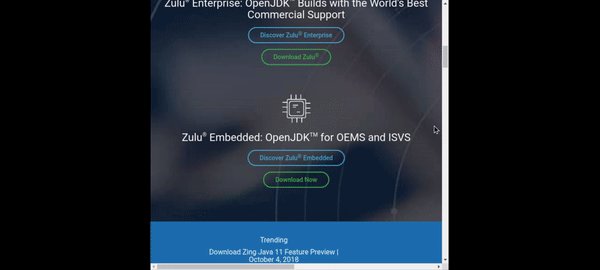
- 隨著螢幕大小而有改變
- 在 <style> 中,加入 sreen 螢幕的大小,並依此修改內容物的大小
<style>
@media screen and (min-width:1000px){
.box{
width: 500px;
background-color: green;
}
}
@media screen and (min-width:500px){
.box{
width: 1000px;
background-color: blue;
}
}
</style>
- box 的大小與顏色會根據螢幕的大小而改變
- 好的 RWD 設定,應該如它的定義「使網頁內容能夠在不同裝置下,都可以呈現出適切的內容」