Collision detection - Falmouth-Games-Academy/comp310-wiki GitHub Wiki
Collision Detection
Type 1: Pure Tile-based
For this method of collision detection, the scene/map must be made up of a grid of tiles. Each tile contains a set of information (is the tile an obstacle, what image should be displayed, the sound to make when a player moves above it, etc). The player also exists as a set of tiles that can move between tiles that are not obstacles 1(http://higherorderfun.com/blog/2012/05/20/the-guide-to-implementing-2d-platformers/).
Basic algorithm for movement:
- Create a copy of the player in the direction the player would like to go.
- Check if that copy is overlapping with any tiles that are classified as obstacles (this could be environment or Non-Player Characters)
- If the desired direction is blocked with an obstacle stop the player from moving (or a different reaction depending on what the game requires).
- If the desired direction is free, move the character to that position.
Animations could be played over this transition to make it seem as though the player is smoothly moving around the world when in reality their actual positions are always bound within the tiles of the world.
Visual example:

Other games that used this method include: Toki Tori, Lode Runner, Flashback
This method is often used in non-action based games (such as puzzlers) as the players' movement becomes limited within the confines of the tiles. However, this system is useful as it is simple to implement and is precise. You are much less likely to experience bugs as the players' movement is much more controlled. This system also allows for other mechanics such as wall climbing and one-way ledges to be implemented much easier than with other methods of collision detection.
Type 2: Tile-Based Smooth
Similarly to the Pure Tile based method, this method of collision detection splits the scene/map into tiles. However, the player is not confined to the tiles. The player is defined within a bounding box (A maximum & minimum X & Y defined by pixels, example here), the points of the bounding box are checked to see if they are overlapping with anything and then react accordingly 1(http://higherorderfun.com/blog/2012/05/20/the-guide-to-implementing-2d-platformers/).
Bounding box Visual:

Doing this allows the player more free movement and allows for the implementation of more free vertical movement as slopes/ other forms of verticality can be added. Slopes work through storing the maximum and minimum Y for vertical movement in a tile. You then use the number of pixels along the tile the player is to calculate the exact pixel height for the player.
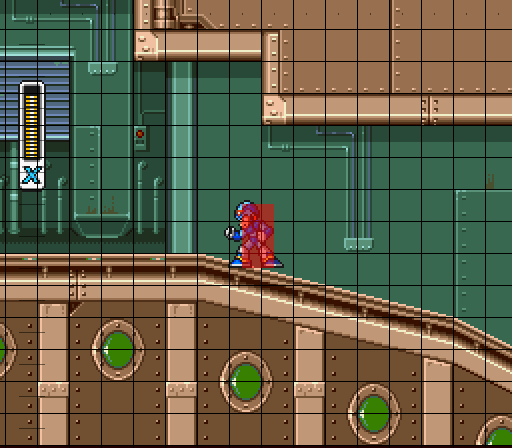
Visual example:

Basic Algorithm:
- Split movement into X and Y axis (if you are planning on implementing slopes/verticality into levels then you want to move in the X direction before moving in the Y direction).
- Get the co-ord of the bounding box point in the direction you wish to move (E.G if you want to move left you will get the minimum X co-ord).
- Find the tile that the bounding box intersects with (if moving left find the tile the minimum X of the bounding box intersects with).
- Determine if the point of intersection is an obstacle. If it does not move.
- If it is not an obstacle use information from this tile to calculate the new exact Y position of the player (if it is a slope use the min & max Y points and the players X point of intersection to calculate height).
- Move the player to their new location.

Example games:
Super Mario World, Sonic The Hedgehog, Megaman, Super Metroid
References:
[1] "The guide to implementing 2D platformers" - Rodrigo Monteiro