插件 - Elegetic/VTubeStudio GitHub Wiki

备注:若想使用插件,你目前需要使用VTube Studio Beta。手机端不支持插件功能。更多信息参见Discord。
VTube Studio支持使用 VTube Studio API 的第三方 插件。下列为插件可以实现的部分功能:
- 激活热键(比如通过Twitch donations,YouTube Superchats等)
- 控制面部追踪数据与模型。
- 增加全新的追踪参数并为其注入数据,让字面意义上的任何东西来控制你的模型(软件、游戏手柄、……)
- 移动/缩放/旋转模型。
- ...以及更多!!
插件可以是一个在你的PC/Mac上运行的应用,也可以只是一个控制你电脑端VTS的网页!
插件无法通过VTS访问你的网络摄像头或读取任何个人数据。
如果想将你的插件加入该列表,请在Discord 上联系我。
若想获取如何使用这些插件的信息,请在插件对应网站上查阅。请注意:这些插件为非官方插件且并非由Denchisoft开发。请只使用你信任的插件!!
-
Cheers Bot
- 由HawkBar开发
- 根据Twitch直播事件(如捐赠)触发热键、模型变化等功能。
-
VTS React(尚未发行)
- 由Fugi与Iron Vertex开发
- 为VTube Studio开发,基于网络的Twitch/YouTube集成插件。
-
Mix It Up Streaming Bot
- 支持VTS端口的多功能直播机器人,其功能包括根据直播事件(如捐赠)触发热键。
-
VTChaos
- 由Raelice开发
- 一个YouTube聊天机器人,可以当有人在聊天框中使用指定命令时向VTube Studio发送指令。
-
VTube Studio Stream Deck Plugin (尚未发行)
- 由Cazzar开发
- 直接通过Stream Deck使用所有VTube Studio功能,包括触发热键与切换模型。
若想获取如何使用指定插件的信息, 请参考该插件对应的手册/网站,或直接询问插件作者。
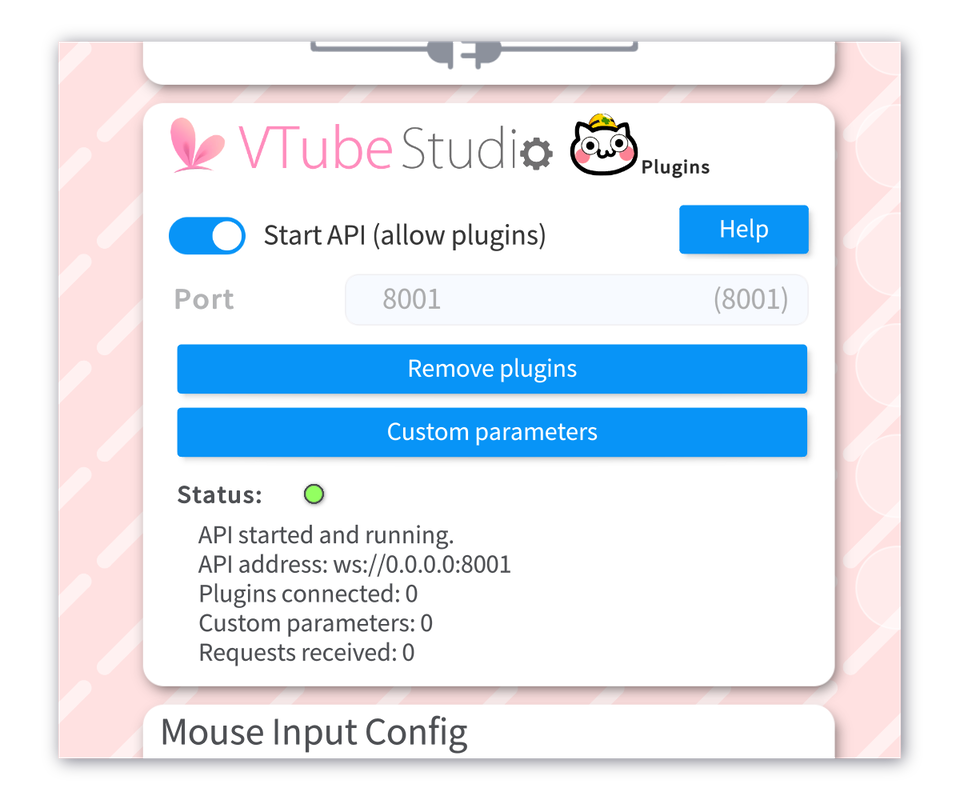
若想使用这些插件,首先请确认打开API(插件端口)。它会启动一个可供插件连接的本地(websocket)服务器。该服务器默认在8001端口启动。若该端口已被占用(例如被VTube Studio的另一个进程占用),服务器则会在8002端口启动,以此类推。你也可以手动修改端口。括号内的数字是API启动所使用的实际端口。

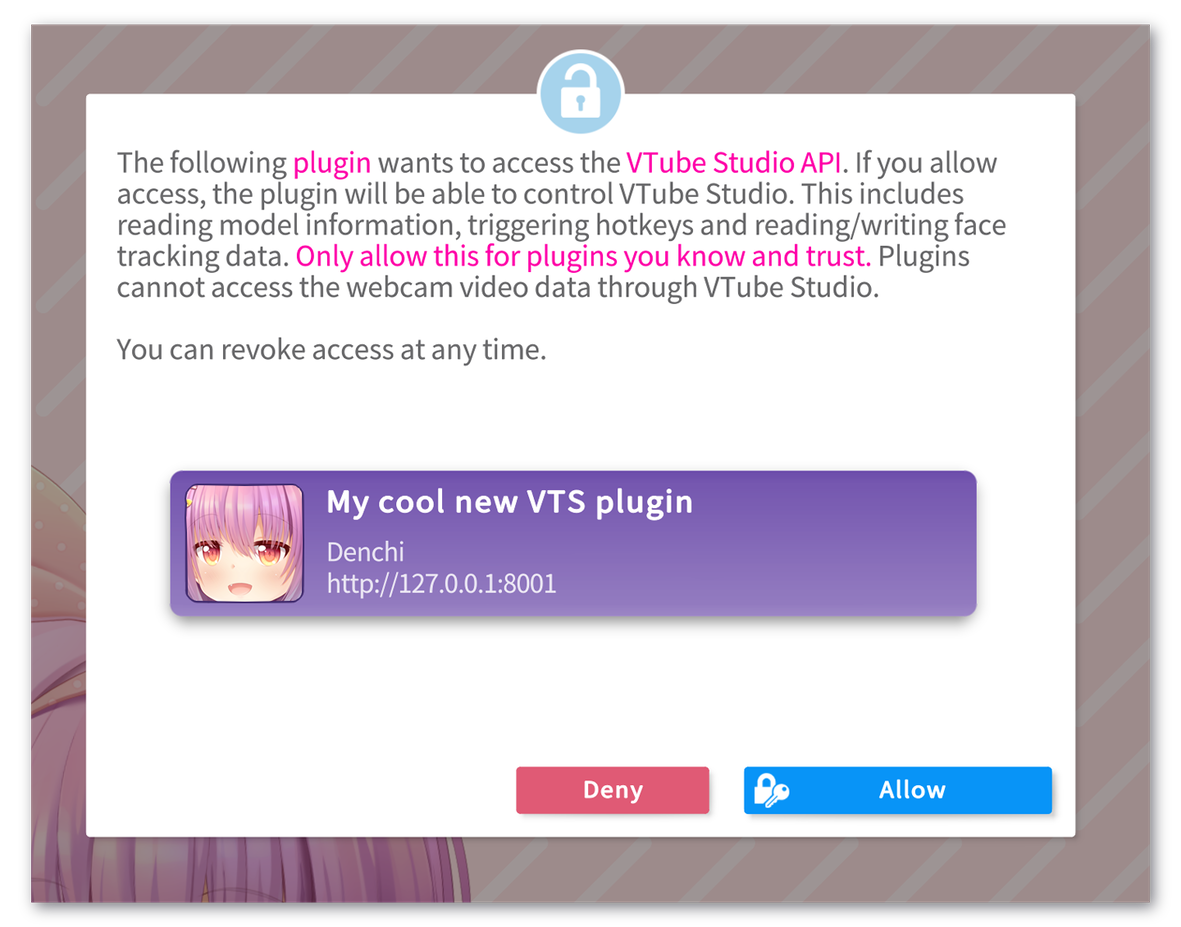
现在插件(网站或电脑上运行的应用)可以连接到你的VTS了。一旦链接上,它们必须先通过弹窗请求你的许可。若拒绝该许可,插件会不定时再次申请。

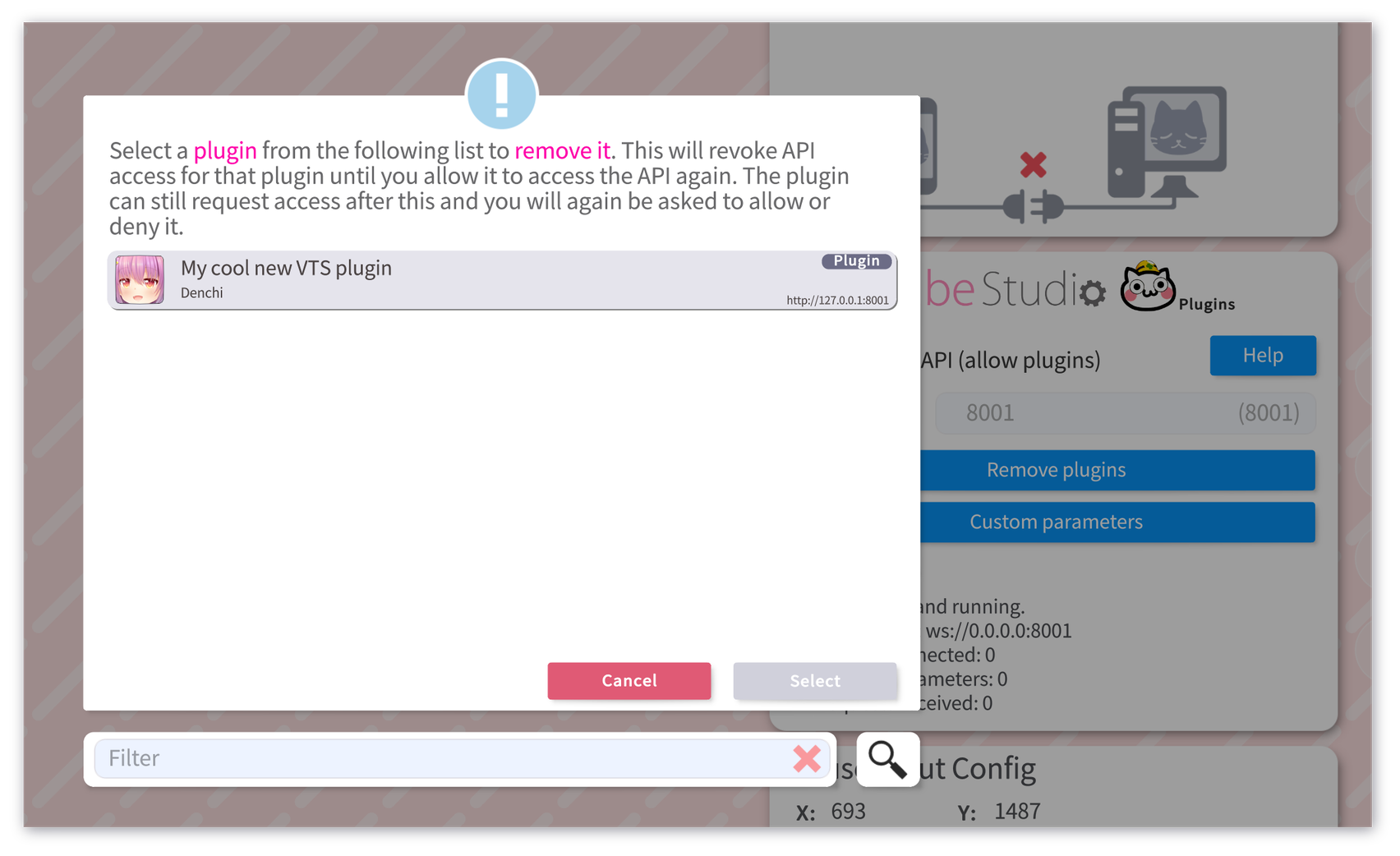
你可以查看所有已被许可的插件列表,并确认对应插件已在其中。已连接的插件会在该列表中被标记为“运行中”。插件此时可以完全控制VTube Studio,所以请只给予来自可信来源的插件许可。

单个插件对于一台PC/Mac只需要申请一次许可,所以许可申请弹窗不会在下次插件连接VTube Studio时出现,除非你先前撤销了对其许可。所有插件相关信息都保存在了“Plugins”文件夹,该文件夹在与“Live2DModels”同级的“Config”文件夹内。删除“Plugins”文件夹也将撤销对所有插件的许可。
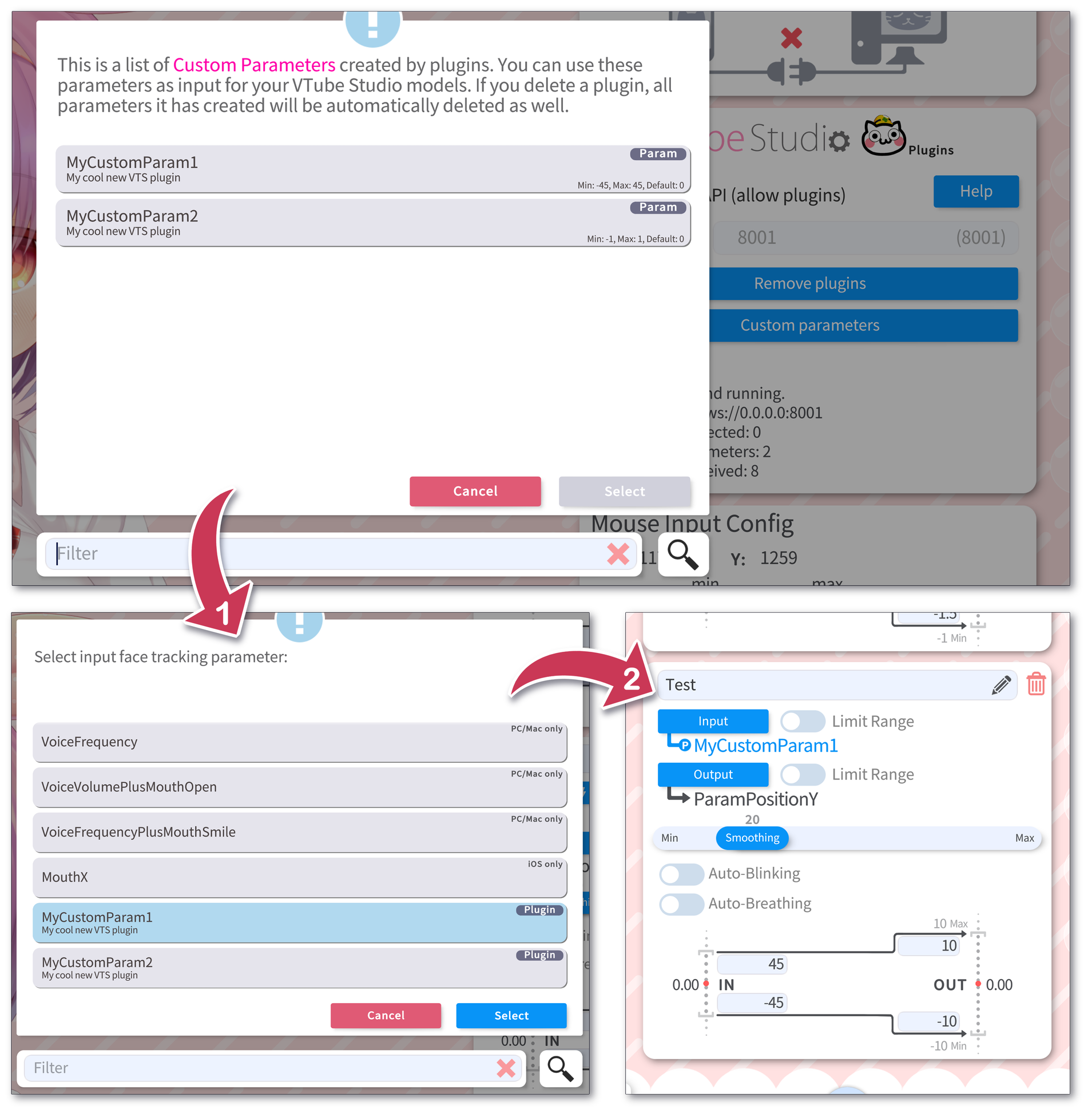
插件可以创建自定义参数。创建完毕后,自定义参数会以普通参数,如FaceAngleY与MouthX的形式,显示在VTube Studio中,这样你就可以用它们来控制你模型的Live2D参数。插件可以随意创建参数并对其注入数据,所以用各类硬件/软件/手柄等控制Live2D模型十分方便。
当在VTube Studio模型设置中选择自定义参数作为输入源时,它们会被打上特殊标记(蓝色字体,带有P符号)。
当插件被移除(被用户撤销权限),该插件创建的所有自定义参数也会被删除,但若有模型仍在继续使用,它们仍会被设置为输入源,且会被标为红色。插件可以随时重新创建这些参数,而模型也可以再次使用它们。

所有人都可以开发插件!这完全免费,而且没有任何限制!如果你愿意,甚至能够出售插件,而无需向VTube Studio/Denchisoft支付版权或许可费用。
如果你是对制作插件感兴趣的开发者,请到VTube Studio API 开发页面获取详细信息。若有任何问题,请在VTube Studio Discord的API频道中提问。
最重要的是,若你做出了很炫酷的东西,请务必在推特上发布视频并@VTubeStudio!!如果它真的很酷并且附有对用户友好的优秀手册,我也会在该页面介绍它。