Xamarin Forms WebRTC Tutorial - DreamTeamMobile/Xamarin.AntMedia.Samples GitHub Wiki
To start any work with Ant Media Mobile SDKs you need AntMedia Server in web, how to setup that server described in Ant Media Documentation
if you have server on some domain address we recommend valid ssl certificate on domain to start work
domain-name.com:5080
Just Click New > In Section Multiplatform under Xamarin Forms > Blank App .

Click Next button and Fill App Name as below.

Click Next and Choose if you need something in the next window, usually leave as is

Click Create and finish creating the project.
After creating the project. Let's add necessary Nuget packages to the project. We will need to add multiple packages for all 3 created projects.
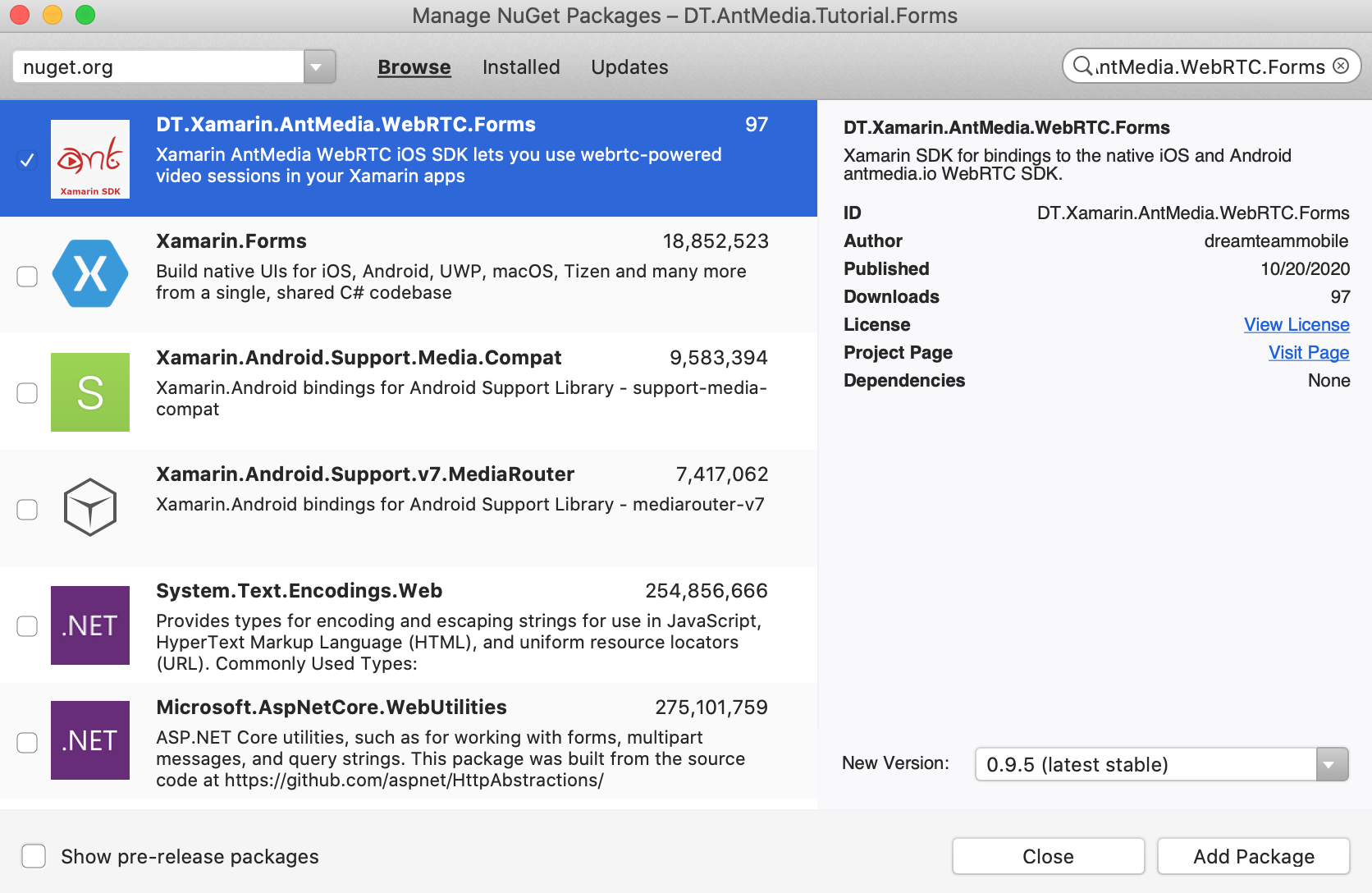
Add nuget package DT.Xamarin.AntMedia.WebRTC.Forms to DT.AntMedia.Tutorial.Forms For doing that click right button on DT.AntMedia.Tutorial.Forms at Solution and Choose Manage Nuget Packages...

In Opened window at right top paste DT.Xamarin.AntMedia.WebRTC.Forms and click enter, you will find correct package, then check package at the right and click Add Package

add AntManagerIos.Init(); to AppDelegate.cs
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
AntManagerIos.Init();
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
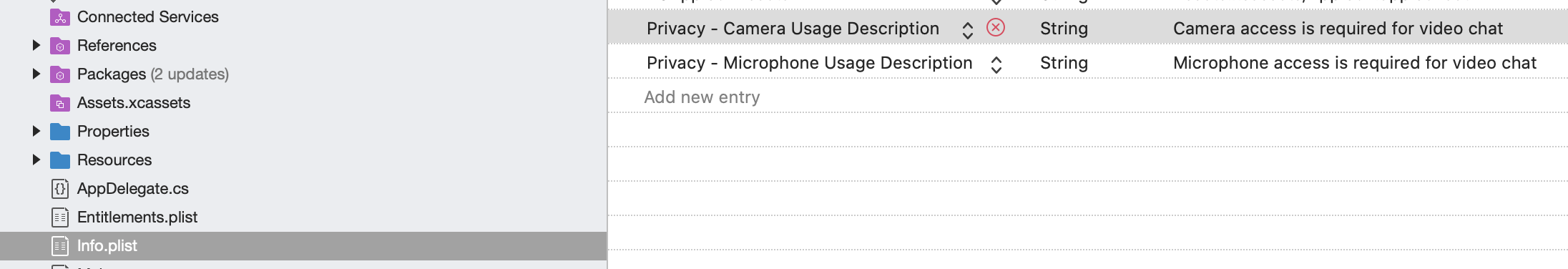
<key>NSCameraUsageDescription</key>
<string>Camera access is required for video chat</string>
<key>NSMicrophoneUsageDescription</key>
<string>Microphone access is required for video chat</string>
add Camera and Microphone Permissions usage description to Info.plist

Open DT.AntMedia.Tutorial.Forms.Android/MainActivity.cs Add code to OnCreate
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
//Begin Inserted
AntManagerDroid.Init(Intent);
//End Inserted
global::Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App());
}
Modify Properties/AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="1.0" package="com.dreamteammobile.antmedia.dt_antmedia_tutorial_forms">
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="28" />
<application android:label="DT.AntMedia.Tutorial.Forms.Android" android:theme="@style/MainTheme"></application>
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
<uses-feature android:glEsVersion="0x00020000" android:required="true" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
</manifest>
Now we ready to Add ant:AntWebRTCView to MainPage.xaml here the code to
- add reference to framework on page MainPage.xaml
and use special control ant:AntWebRTCView, we Adding 2 - for Playing and for Publishing, typical One to One call app, if you need more - add more AntWebRTCView to your layout WebRTCMode is configuring what view will do, publish or play stream
xmlns:ant="clr-namespace:DT.Xamarin.AntMedia.WebRTC.Forms;assembly=DT.Xamarin.AntMedia.WebRTC.Forms"
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:ant="clr-namespace:DT.Xamarin.AntMedia.WebRTC.Forms;assembly=DT.Xamarin.AntMedia.WebRTC.Forms" x:Class="DT.AntMedia.Tutorial.Forms.MainPage"> <Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <ant:AntWebRTCView x:Name="AntFrame1" Grid.Row="0" Server="ws://drmtm.us:5080/WebRTCAppEE/websocket" RenderingMode="ScaleAspectFit" WebRTCMode="Publish" Camera="Front" StreamID="stream1" ShowDebugLogs="True" InitMode="InitAndStartOnViewRender" /> <ant:AntWebRTCView x:Name="AntFrame2" Grid.Row="1" Server="ws://drmtm.us:5080/WebRTCAppEE/websocket" RenderingMode="ScaleAspectFit" WebRTCMode="Play" StreamID="stream2" ShowDebugLogs="True" InitMode="InitAndStartOnViewRender" /> </Grid> </ContentPage>
all variants of usages for AntWebRTCView you can find in Documentation
App directly publishes stream to the server before that we need to let the app has the permissions for that. Make sure that you let the app has permissions as shown below.


Then restart the app and it should open the camera and start streaming. You should see stream id on the screen as below.
You can go to the http://SERVER_URL:5080/WebRTCAppEE/player.html, write stream id to the text box and click Play button.
To publish from web - go to the http://SERVER_URL:5080/WebRTCAppEE/, write stream id to the text box and click Start Publishing button.


for more control on view, change InitMode property
<ant:AntWebRTCView
x:Name="AntFrame"
Grid.Column="0"
Grid.ColumnSpan="3"
Grid.Row="1"
RenderingMode="ScaleAspectFit"
WebRTCMode="Publish"
Camera="Front"
ShowDebugLogs="True"
InitMode="InitOnViewRender"
PlayStarted="AntFrame_Refresh"
PlayFinished="AntFrame_Refresh"
PublishStarted="AntFrame_Refresh"
PublishFinished="AntFrame_Refresh"
Error="AntFrame_Error"
/>
set server address and token(token can be empty string)
AntFrame.Server = InitialData.SERVER_URL;
AntFrame.Token = InitialData.Token;
to Start or Stop stream call where you need
void SomeActionButton_Clicked(System.Object sender, System.EventArgs e)
{
if (AntFrame.IsPublishing || AntFrame.IsPlaying)
{
AntFrame.Stop();
DelayedRestart();//if publishing that will make rendering from camera to layout as preview
}
else
{
AntFrame.Start();
}
}
then you can add Mute buttons, Switch camera, Play/Stop and so on, reference to such usage you can find in Forms Sample app