Use DevExtreme Widgets - DevExpress/DevExtreme.AspNet.TagHelpers GitHub Wiki
DevExtreme tags and attributes have the same structure as DevExtreme client-side widgets and their configuration options. However, tag and attribute names are in kebab-case (hyphen-separated lower-case).
Example:
<dx-data-grid column-auto-width="true">
<column datafield="name" />
</dx-data-grid>
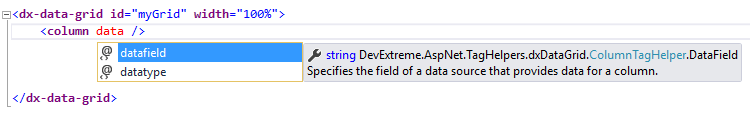
For most tags and attributes, Razor IntelliSense displays tooltips with type information and a short summary text:

A complete documentation for each widget is available online at http://js.devexpress.com/Documentation/ApiReference/UI_Widgets/.
NOTE. There are few special cases when properties in the client-side API utilize the dynamic nature of JavaScript and accept values of different types. Such attributes have neutral CLR types (object, IEnumerable, etc).