Ontwerpen - ChrisvanderHorst0308/Codeforce-squad-page GitHub Wiki
Team
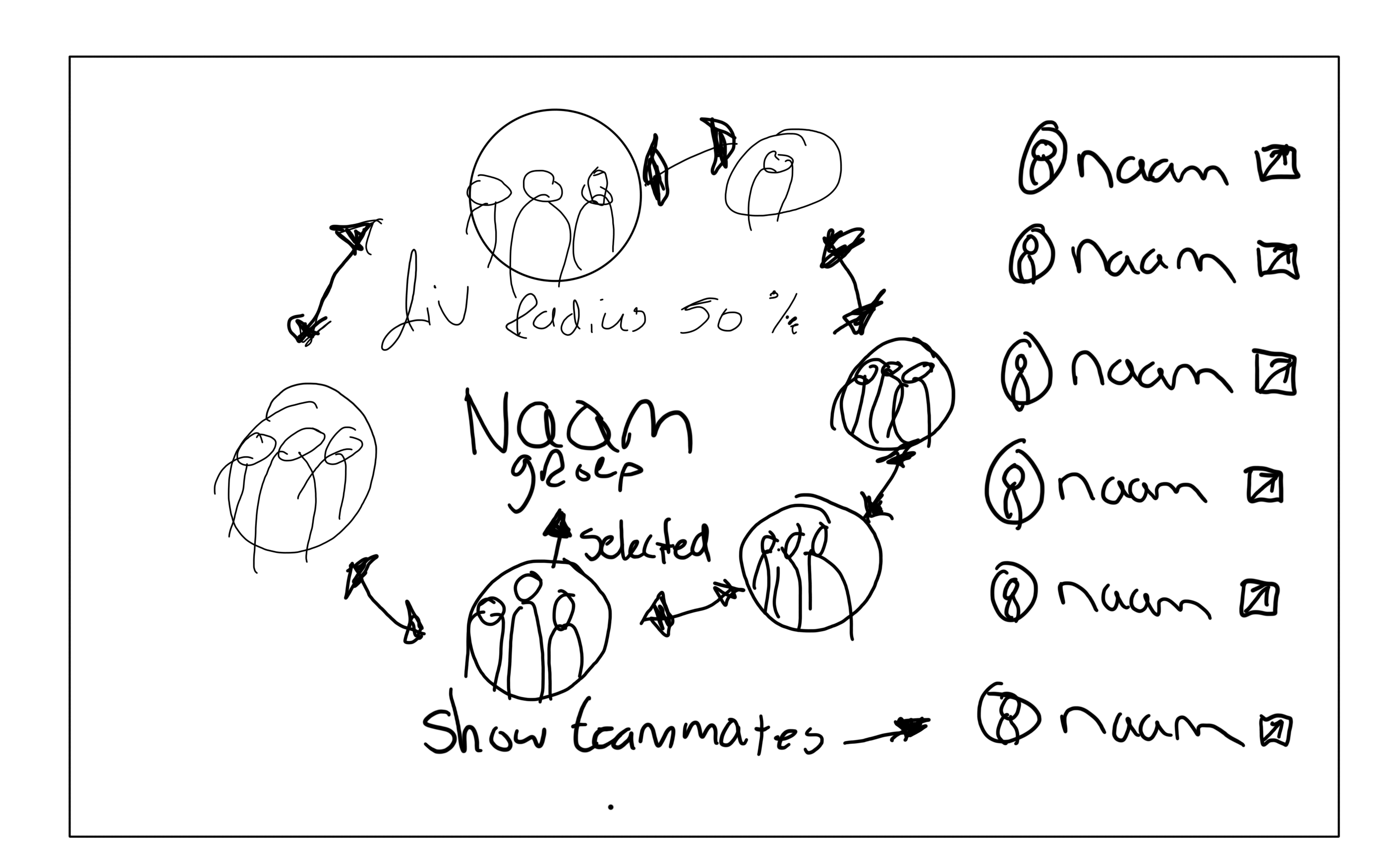
Voor het ontwerpen van de squadpage hebben wij een schets gemaakt met als idee dat het een hub moet voorstellen. De verschillende squads krijgen hun eigen button met, als daar op gedrukt wordt, de leden van de squad daar omheen gecirkeld. Daarna kan er op een lid geklikt worden om naar het visitekaartje te gaan.
Breakdownschets Mobile
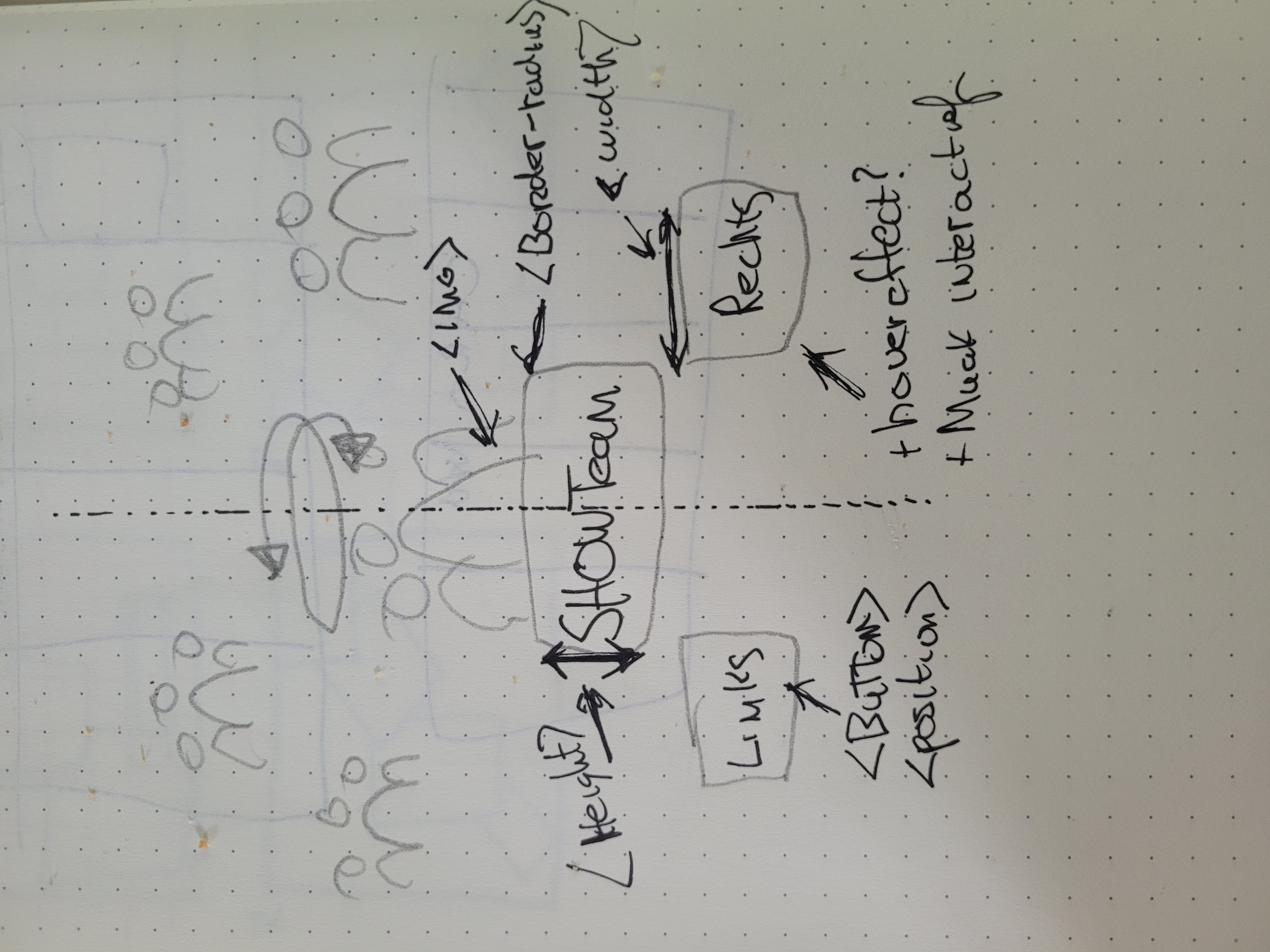
Breakdownschets Desktop
Breakdownschets Desktop v2


Mediaquery
Voor deze site gebruiken wij 2 mediaqueries, mobile version(max-width: 425px) en desktop version(min-width: 426px). De mobile version zal een max-width krijgen van rond de 425px. Dit houdt in dat alle schermen met een breedte onder 425px de mobile version van de css krijgen. Hier zijn de breedtes aangepast en de lettertypes verkleind. Ook is de layout van de site anders dan op schermen met een breedte boven de 425px.
Individueel
Als team kwamen wij al snel op verschillende ideeën voor de interface. Al gouw kwamen wij op het idee om een Grote cirkel te maken met daar in bolletjes. De bolletjes representeerde de groepjes. Ik moest de manier bedenken hoe je tussen de groepjes kon navigeren. Ik heb een aantal test buttons gemaakt. Daarna heb ik ze op de juiste plek op het scherm gepositioneerd met de juiste groote. Daarna heb ik was effecten op de buttons gedaan. Bijvoorbeeld het veranderen van contrast. Ook heb ik de knoppen een schaduw effect gegeven als je er overheen hovert. Ook heb ik een break down schets gemaakt.