UI Mockup - CMPUT301W13T05/ClassProject GitHub Wiki
Here is our UI-Mockup and we will release it frequently
This is the Main Home Page. User will get this screen first when he starts this app.

---Custom Search---
After pressing the "Custom Search" button, user will see the pop up window below.

By using this check boxes window, users can custom search.
---MyIngredient---
This screen is for editing the ingredient that users already have.

Users can add or delete the ingredient he already have right now.
---Profile---
This is as a secondary page to collect different types of recipes that in the local database.

Users can review all the recipes by different types.
---Recipe Share to Me---
This is a pop window when user want to see the recipe share to him.

It will give all the recipe that share to the entered e-mail adress.
---Add/Modify Recipe---
This screen allows user to modify or create a new recipe.

If it is an old local recipe, the name will show up on the edit view. Users can change the name, the pictures, ingredients and steps.
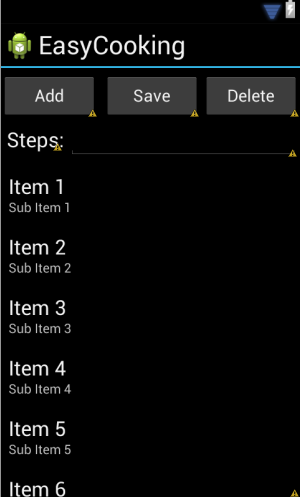
---Add/Modify Steps---
This screen allows user to modify the description of steps.

---Modify Images--
This screen allows user to modify the image of the local recipe or the cashed recipe

Users can delete/add the image, and save the change .
---Result View---
This screen is for the result list, it will give all the recipes that satisfied the user's need.

User can pick up one of them and jump to the selection layout.
---Select the Local Recipe---
This is the screen for after choosing a local recipe.

The local recipe can be shared, uploaded to the Internet, deleted and modified by the users.
---Select the Internet Recipe---
This is the screen for after choosing a recipe from Internet.

The recipe from the Internet can be shared and downloaded.