Competitor Audit Report - Atileon/OC-p8 GitHub Wiki
Competitor Performance Vs Our App
Our Competitor performance would be described at following points. After Any section Report would be Compared with our "TODOS Application" at the actually state, that because we need a trace to follow when our application grow up with a better performance.
The performance has been tested simulating a slow 3g connection
Performance
Competitor:
The time to load the DOMcontent ~ 21s/ Load ~34s
-
There's a heavy request from the "Ads" & "Social" scripts inline on document initially that cause a parser block
-
The 'jquery-ui.css' & 'jquery-ui.js (script)' critical resources are not minified.
Note: It could be possible to defer some scripts to be downloaded asynchronusly, doing that the resource will not block parser
- All images works well except 'texture.png' which takes a long time to be downloaded
Note: Images aren't render-blocking resources but the size of these will increase the timing on download. The best way is to reduce size of images files or resolution as possible as a nice rendering could permit us to do it. It can be compressed into another format as jpg or gif instead of npg because the file in this case don't uses transparency.
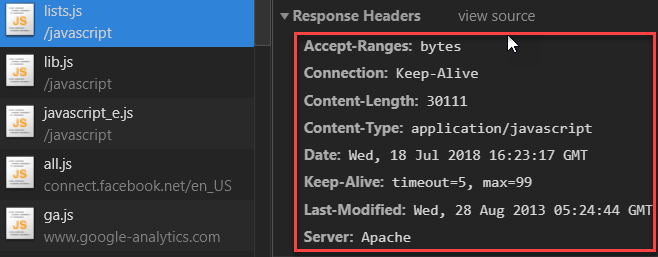
- The Critical Resources(HTML, css, javascript) are not Compressed (Gzip) see snapshot below. Compress these resources would decrease the time loading

Note: The text compression of resources would be enabled on server.
Our App:
Our timings: DOMcontent ~6.5s/ Load ~7s (Locally), with async/defer scripts -> DOMcontent ~4.5s/ Load ~6s
Actually the timing of our app was tested locally on a live-server and is faster than Competitor App. We got to mantain it as simple as posible.
Actually the good performance points of our App are:
-
Our app CRP(Critical Rendering Path) is short than Competitor
-
All the external scripts Are at the end of the body element that allows to the DOM & CSSOM render
-
Less use of images or use of SVG images instead of raster images however
Responsive Behaviour
Competitor:
-
There's no
<meta name='viewport'...>on page -
No media queries to style on responsive sizes detected
-
No stylesheets for different viewports detected
-
No vector images (SVG) detected
Our App:
-
The
<meta name='viewport'...>has been added on head -
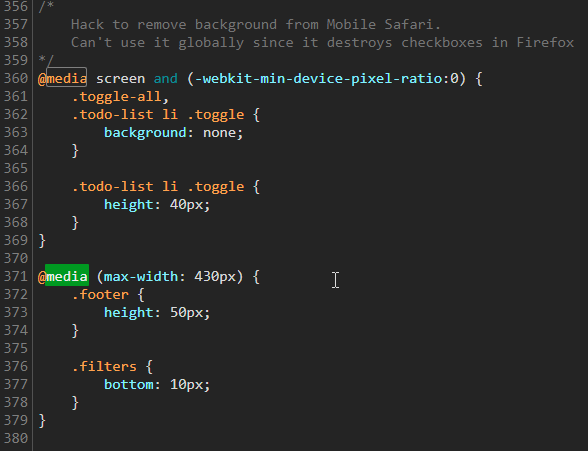
Our main stylesheet 'index.css' has basic media queries. Until the media query are simple as it is actually there's no need to separate into another css file. Otherwise if the rules for a determinate viewport are growing and changing most of the app view we must to take it into another css file and request on header to get better performance for that viewport instead of download all the useless CSS code for another viewport sizes.

- SVG images are being used for checkboxes
NOTE: Vector images(SVG) has an optimal adaptation to any viewport size and the most times the sizes of these images are very light instead of Raster images that are lossy images when increasing or decreasing viewports and the sizes are relative on their resolution.
Future Improvements Thoughts:
-
Verify on server that text compression(gzip) is enabled
-
Ads & Social script injections increase the time to load, thus be wise when, how, why and what to be added
-
Minify our text (html/css/js) for production will increase our performance
-
Keep a plain background instead of images will mantain our better performance
-
It's recommended the use of SVG until we really need of another type of images(Photography i.e)