AnimationProperties - Aeroluna/Heck GitHub Wiki
Noodle Extensions
offsetPositionoffsetWorldRotationlocalRotationscaledissolvedissolveArrowinteractabledefinitePosition(EXCLUSIVE TO AssignPathAnimation)time(EXCLUSIVE TO AnimateTrack)
Chroma
Heck
positionlocalPositionrotationlocalRotationscale
offsetPosition
offsetPosition may be used in both AnimateTrack and AssignPathAnimation
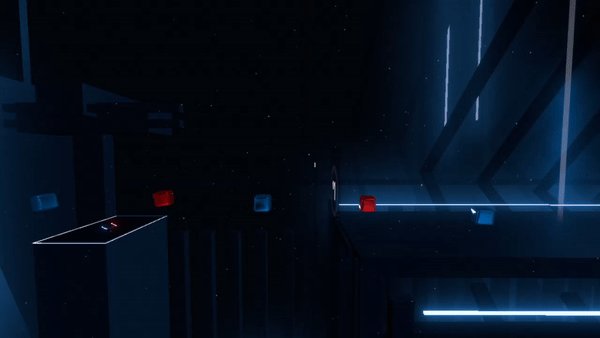
Describes the position offset of an object. It will continue any normal movement and have this stacked on top of it.
Track offsetPosition and path offsetPosition will be added together.
Note: One unit in offsetPosition is equal to the width of one lane. (0.6 meters)
Point definition: [x, y, z, time, (optional)easing, (optional)spline]
Examples
// Point Definition
"examplePositionPointDef": [
[0, 0, 0, 0],
[0, 5, 0, 0.5, "splineCatmullRom"],
[0, 0, 0, 1, "splineCatmullRom"]
],
"examplePositionPath" [
[0, 0, 0, 0],
[0, 5, 0, 0.25, "splineCatmullRom"],
[0, 0, 0, 0.5, "splineCatmullRom"]
]
// AnimateTrack
{
"b": 4,
"t": "AnimateTrack",
"d": {
"track": "firstPositionDemo",
"duration": 8,
"offsetPosition": "examplePositionPointDef"
}
}
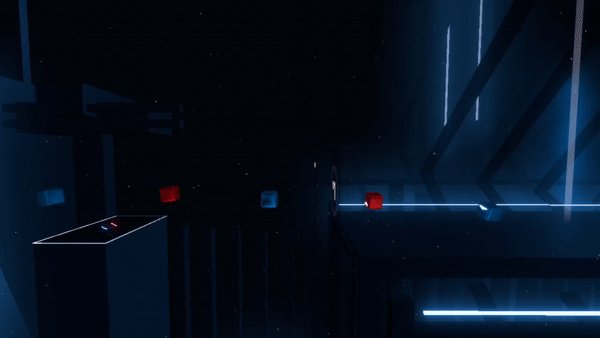
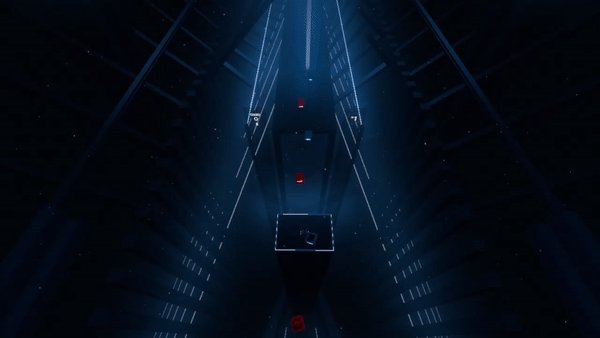
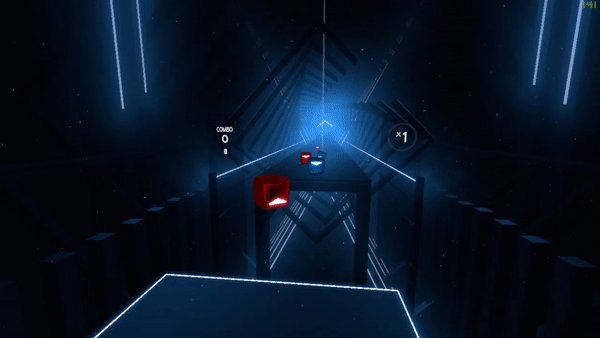
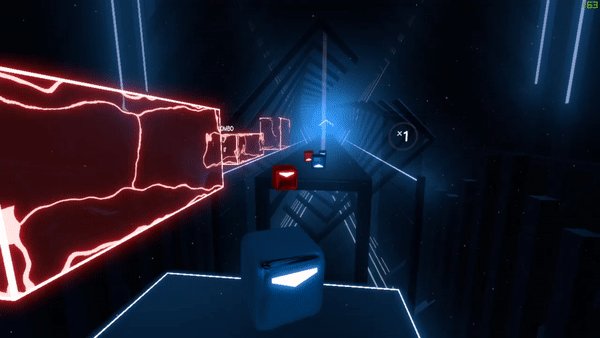
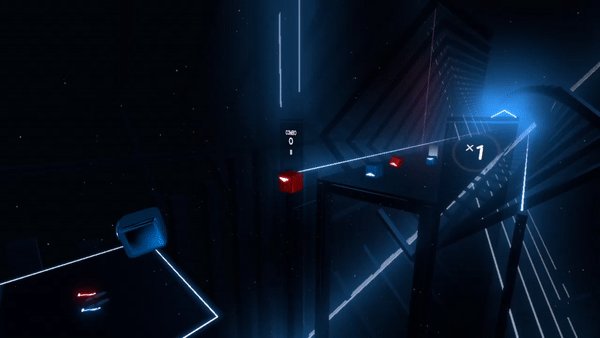
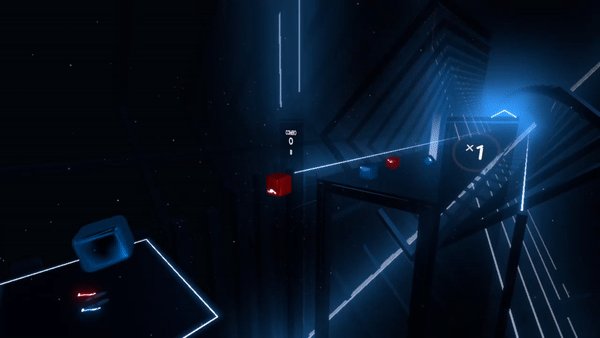
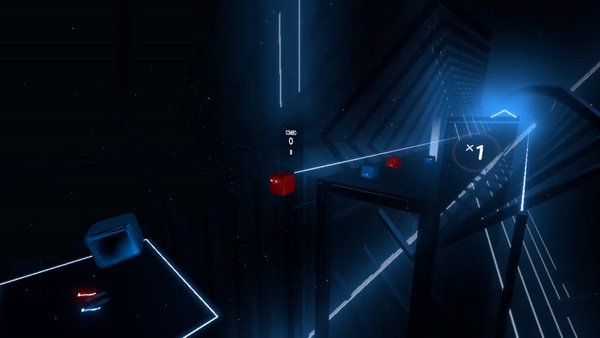
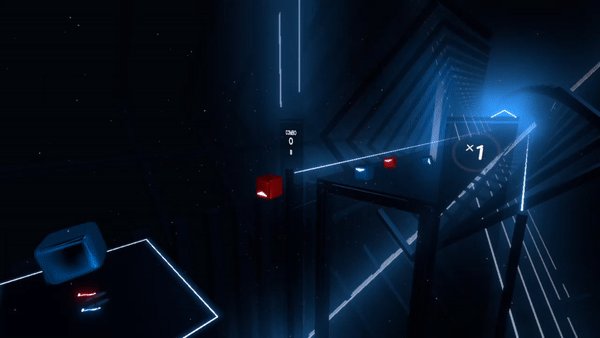
Above event results in:

// AssignPathAnimation
{
"b": 12,
"t": "AssignPathAnimation",
"d": {
"track": "firstPositionDemo",
"duration": 4,
"easing": "easeInBounce",
"offsetPosition": "examplePositionPath"
}
}, {
"b": 16,
"t": "AssignPathAnimation",
"d": {
"track": "firstPositionDemo",
"duration": 4,
"easing": "easeOutBounce"
"offsetPosition": [
[0, 0, 0, 0]
]
}
}
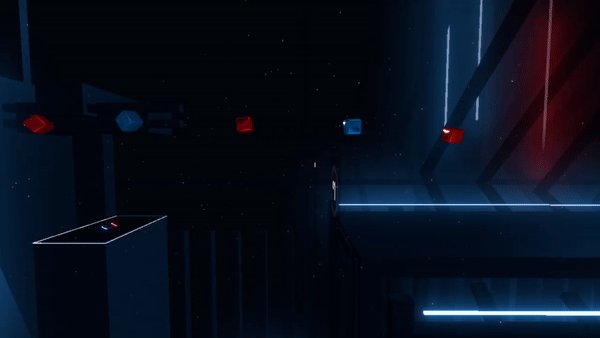
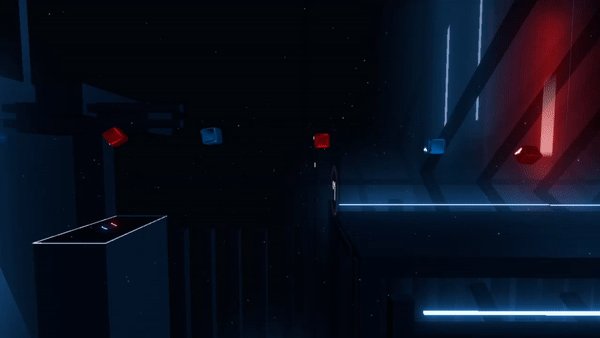
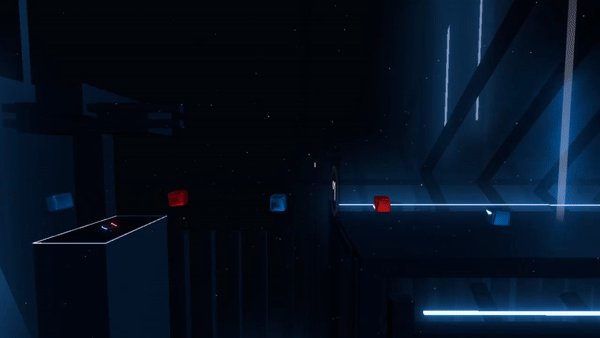
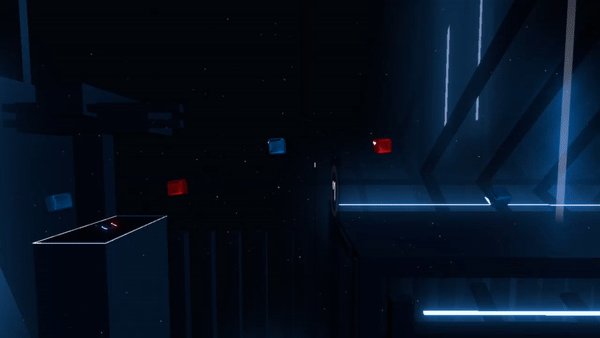
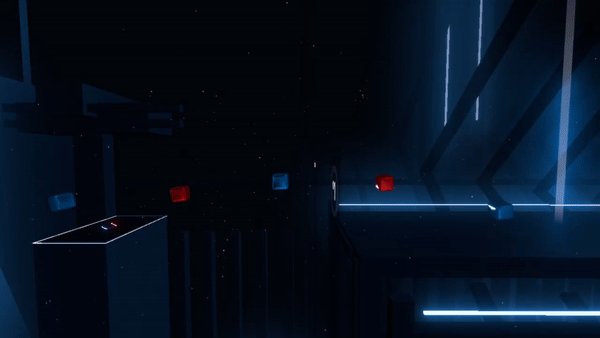
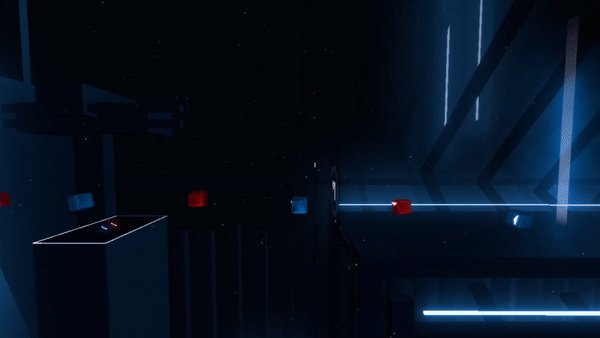
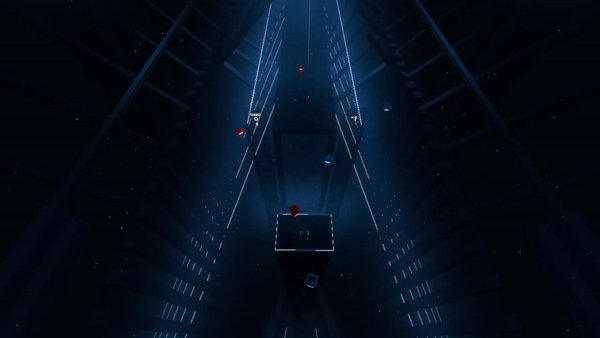
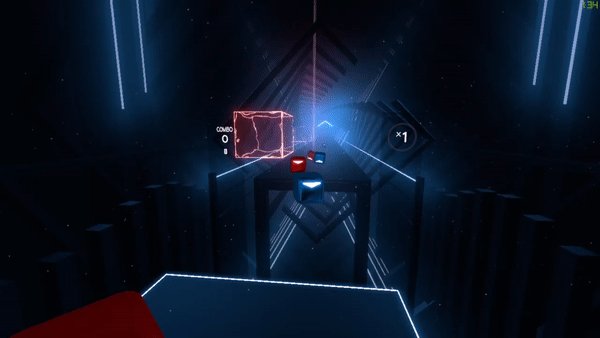
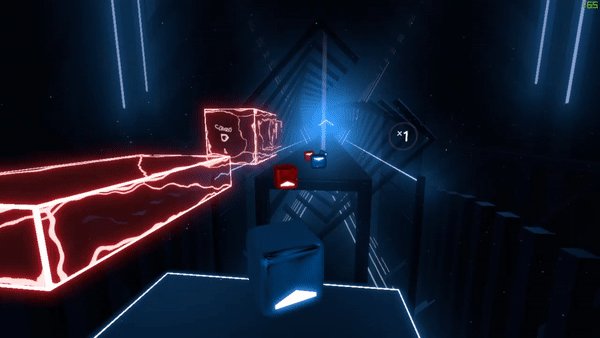
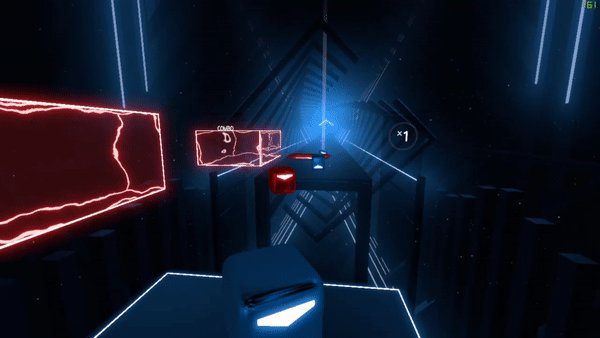
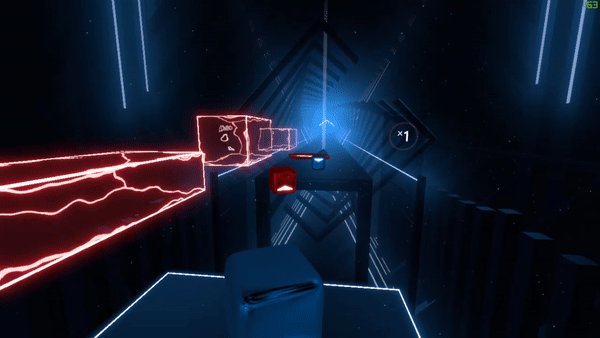
Above event results in:

localRotation
localRotation may be used in both AnimateTrack and AssignPathAnimation
This property describes the local rotation offset of an object. This means it is rotated with itself as the origin. Uses euler values. Do note that the note spawn effect will be rotated accordlingly. Notes attempting to look towards the player may look strange, you can disable their look with disableNoteLook.
Track localRotation, path localRotation, and standard localRotation will be added together.
Point definition: [pitch, yaw, roll, time, (optional)easing, (optional)spline]
Examples
// Point Definition
"localSpinDemoAnimate": [
[0, 0, 0, 0],
[90, 0, 0, 0.25],
[180, 0, 0, 0.5],
[270, 0, 0, 0.75],
[360, 0, 0, 1]
],
"localSpinDemoAnimateRev": [
[0, 0, 0, 0],
[-90, 0, 0, 0.25],
[-180, 0, 0, 0.5],
[-270, 0, 0, 0.75],
[-360, 0, 0, 1]
],
"localSpinDemoPath": [
[0, 0, 0, 0],
[0, 0, 90, 0.125],
[0, 0, 180, 0.25],
[0, 0, 270, 0.375],
[0, 0, 360, 0.5]
]
// AnimateTrack
{
"b": 20,
"t": "AnimateTrack",
"d": {
"track": "localRotationDemo",
"duration": 5,
"easing": "easeInOutExpo",
"localRotation": "localSpinDemoAnimate"
}
}, {
"b": 25,
"t": "AnimateTrack",
"d": {
"track": "localRotationDemo",
"duration": 5,
"easing": "easeInOutExpo",
"localRotation": "localSpinDemoAnimateRev"
}
}
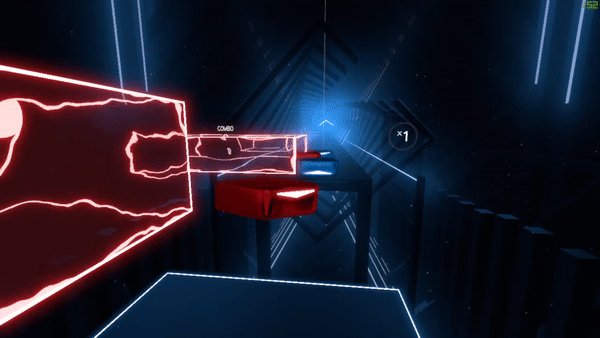
Above event results in:

// AssignPathAnimation
{
"b": 30,
"t": "AssignPathAnimation",
"d": {
"track": "localRotationDemo",
"localRotation": "localSpinDemoPath"
}
}
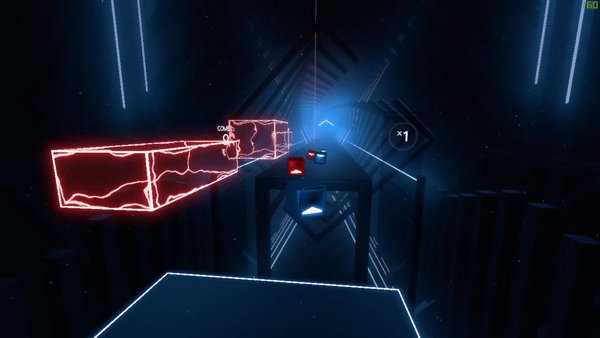
Above event results in:

offsetWorldRotation
offsetWorldRotation may be used in both AnimateTrack and AssignPathAnimation
This property describes the world rotation offset of an object. This means it is rotated with the world as the origin. Uses euler values. Think of 360 mode.
Track offsetWorldRotation, path offsetWorldRotation, and standard offsetWorldRotation will be added together.
Point definition: [pitch, yaw, roll, time, (optional)easing]
Examples
// Point Definition
"RotationPointsAnimate": [
[0, 0, 0, 0],
[0, 90, 0, 0.25],
[0, 180, 0, 0.5],
[0, 270, 0, 0.75],
[0, 360, 0, 1]
],
"RotationPointsPath": [
[0, 0, 0, 0],
[0, 45, 0, 0.125, "splineCatmullRom"],
[0, -45, 0, 0.25, "splineCatmullRom"],
[0, 22.5, 0, 0.375, "splineCatmullRom"],
[0, -22.5, 0, 0.5, "splineCatmullRom"],
[0, 0, 0, 0.625, "splineCatmullRom"]
]
// AnimateTrack
{
"b": 40,
"t": "AnimateTrack",
"d":{
"track": "RotationDemo",
"duration": 10,
"offsetWorldRotation": "RotationPointsAnimate"
}
}
Above event results in:

// AssignPathAnimation
{
"b": 50,
"t": "AssignPathAnimation",
"d": {
"track": "RotationDemo",
"duration": 5,
"offsetWorldRotation": "RotationPointsPath"
}
}, {
"b": 55,
"t": "AssignPathAnimation",
"d": {
"track": "RotationDemo",
"duration": 5,
"offsetWorldRotation":[
[0, 0, 0, 0]
]
}
}
Above event results in:

scale
scale may be used in both AnimateTrack and AssignPathAnimation
Decribes the scale of an object. This will be based off their initial size. A scale of 1 is equal to normal size, anything under is smaller, over is larger.
Track scale and path scale will be multiplied.
Point definition: [x, y, z, time, (optional)easing, (optional)spline]
Examples
// Point Definition
"AnimateTrackScale": [
[1, 1, 1, 0],
[0.80, 0.80, 0.80, 0.15, "easeOutCirc"],
[2, 2, 2, 0.5, "easeOutBounce"],
[2, 2, 2, 0.6],
[2.5, 1, 1, 0.8, "easeOutExpo"],
[1, 1, 1, 1, "easeOutBounce"]
],
"PathScale": [
[1, 1, 1, 0],
[4, 0.5, 1, 0.20, "easeInElastic"],
[1, 1, 1, 0.50, "easeOutElastic"]
]
// AnimateTrack
{
"b": 165,
"t": "AnimateTrack",
"d": {
"track": "scaleTrack",
"scale": "AnimateTrackScale",
"duration": 5
}
}
Above event results in:

// AssignPathAnimation
{
"b":175,
"t":"AssignPathAnimation",
"d":{
"track":"scaleTrack",
"scale":"PathScale"
}
}
Above event results in:

dissolve
dissolve may be used in both AnimateTrack and AssignPathAnimation
This property controls the dissolve effect on both notes and walls. It's the effect that happens when things go away upon failing a song. Keep in mind that notes and the arrows on notes have seperate dissolve properties, see dissolveArrow
Note: How this looks will depend on the player's graphics settings.
0 is fully transparent and 1 is fully opaque.
Track dissolve and path dissolve will be multiplied together.
Point definition: [transparency, time, (optional)easing]
It is possible to "disable" the jump animation when objects cannot be animated.
// This note will be invisible during the jump animation.
// Remember that if you want the note to be invisible for longer, you should use Chroma's spawnEffect to hide the spawn effect.
{
"b": 60,
"x": 1,
"y": 0,
"c": 0,
"d": 1,
"customData": {
"spawnEffect": false,
"animation": {
"dissolve": [
[0, 0],
[1, 0],
]
}
}
}
Examples
// Point Definition
"dissolveDemoAnimate": [
[1, 0],
[0, 0.25],
[0.5, 0.50],
[0, 0.75],
[1, 1]
],
"dissolveDemoPath": [
[0, 0],
[1, 0.125],
[1, 0.30],
[0, 0.35]
]
// AnimateTrack
{
"b": 60,
"t": "AnimateTrack",
"d": {
"track": "dissolveDemo",
"duration": 10,
"dissolve": "dissolveDemoAnimate"
}
}
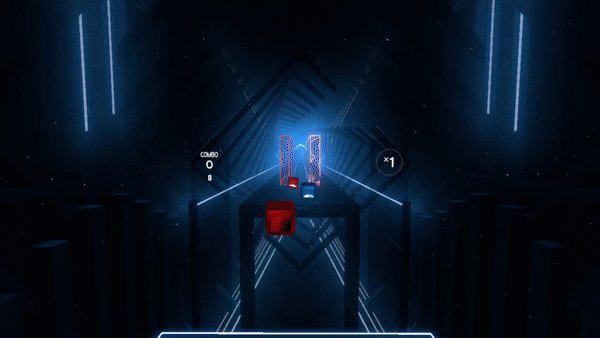
Above event results in:

// AssignPathAnimation
{
"b": 70,
"t": "AssignPathAnimation",
"d": {
"track": "dissolveDemo",
"dissolve": "dissolveDemoPath"
}
}
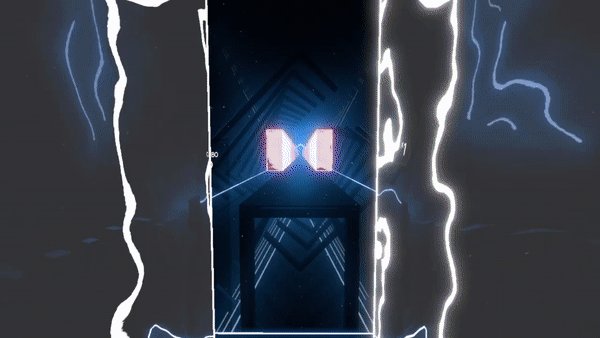
Above event results in:

dissolveArrow
dissolveArrow may be used in both AnimateTrack and AssignPathAnimation
This property controls the dissolve effect on the arrows of notes. Similar to the look of the disappearing notes modifier.
This property has no effect on obstacles.
Track dissolveArrow and path dissolveArrow will be multiplied together.
Point definition: [transparency, time, (optional)easing]
Examples
// Point Definition
"dissolveArrowDemoAnimate": [
[1, 0],
[0, 1]
],
"dissolveArrowDemoPath": [
[0, 0.10],
[1, 0.20],
[1, 0.30],
[0, 0.35]
]
// AnimateTrack
{
"b": 80,
"t": "AnimateTrack",
"d": {
"track": "dissolveArrowDemo",
"duration": 5,
"dissolveArrow": "dissolveArrowDemoAnimate"
}
}, {
"b": 85,
"t": "AnimateTrack",
"d": {
"track": "dissolveArrowDemo",
"duration": 5,
"dissolveArrow": [
[0, 0],
[1, 1]
]
}
}
Above event results in:

// AssignPathAnimation
{
"b": 90,
"t": "AssignPathAnimation",
"d": {
"track": "dissolveArrowDemo",
"dissolveArrow": "dissolveArrowDemoPath"
}
}

color
color may be used in both AnimateTrack and AssignPathAnimation
Describes the color of an object. Will override any other color the object may have had.
Color is on a scale from 0 - 1, and NOT 0 - 255.
Track color and path color will be multiplied together.
Point definition: [red, green, blue, alpha, time, (optional)easing]
Examples
// Point Definition
"RightColorWallAnimate": [
[1, 0, 0, 1, 0.2],
[0, 1, 0, 1, 0.4],
[0, 0, 1, 1, 0.6],
[0, 1, 1, 1, 0.8],
[1, 1, 1, 1, 1]
],
"LeftColorWallAnimate": [
[1, 0, 0, 0, 0.2],
[0, 1, 0, 0, 0.4],
[0, 0, 1, 0, 0.6],
[0, 1, 1, 0, 0.8],
[1, 1, 1, 0, 1]
],
"GradientPathOne": [
[1, 0, 0, 0.5, 0.0416],
[0, 1, 0, 0.5, 0.0832],
[0, 0, 1, 0.5, 0.1248],
[1, 0, 0, 0.5, 0.1664],
[0, 1, 0, 0.5, 0.208],
[0, 0, 1, 0.5, 0.2496],
[1, 0, 0, 0.5, 0.2912],
[0, 1, 0, 0.5, 0.3328],
[0, 0, 1, 0.5, 0.3743],
[1, 0, 0, 0.5, 0.416],
[0, 1, 0, 0.5, 0.4576],
[0, 0, 1, 0.5, 0.4992]
],
"GradientPathTwo": [
[0, 1, 0, 0.5, 0.0416],
[0, 0, 1, 0.5, 0.0832],
[1, 0, 0, 0.5, 0.1248],
[0, 1, 0, 0.5, 0.1664],
[0, 0, 1, 0.5, 0.208],
[1, 0, 0, 0.5, 0.2496],
[0, 1, 0, 0.5, 0.2912],
[0, 0, 1, 0.5, 0.3328],
[1, 0, 0, 0.5, 0.3743],
[0, 1, 0, 0.5, 0.416],
[0, 0, 1, 0.5, 0.4576],
[1, 0, 0, 0.5, 0.4992]
]
// AnimateTrack
{
"b": 98,
"t": "AnimateTrack",
"d": {
"track": "RightColorWall",
"color": "RightColorWallAnimate",
"duration": 10
}
}, {
"b": 98,
"t": "AnimateTrack",
"d": {
"track": "LeftColorWall",
"color": "LeftColorWallAnimate",
"duration": 10
}
}
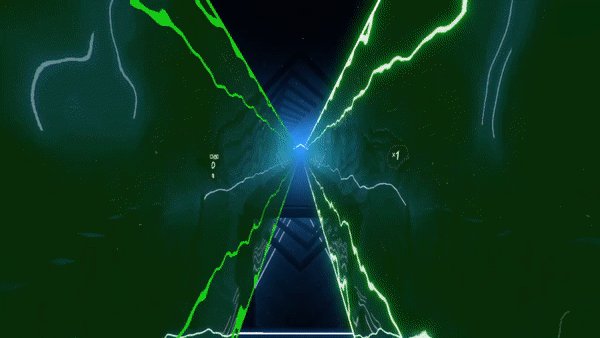
Above event results in:

// AssignPathAnimation
{
"b": 110,
"t": "AssignPathAnimation",
"d": {
"track": "RightColorWallStatic",
"duration": 2,
"color": "GradientPathOne"
}
}, {
"b": 114,
"t": "AssignPathAnimation",
"d": {
"track": "RightColorWallStatic",
"duration": 6,
"easing": "easeOutElastic",
"color": "GradientPathTwo"
}
}, {
"b": 110,
"t": "AssignPathAnimation",
"d": {
"track": "LeftColorWallStatic",
"duration": 2,
"color": "GradientPathTwo"
}
}, {
"b": 114,
"t": "AssignPathAnimation",
"d": {
"track": "LeftColorWallStatic",
"duration": 6,
"easing": "easeOutElastic",
"color": "GradientPathOne"
}
}
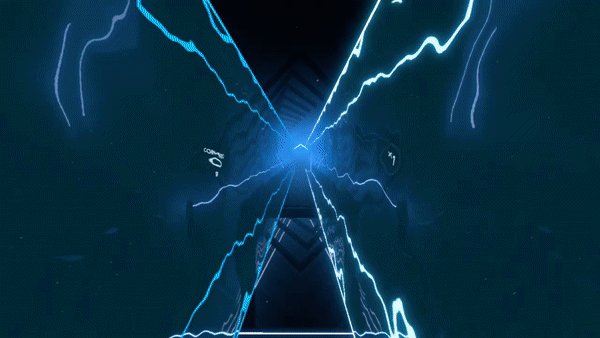
Above event results in:

interactable
interactable may be used in both AnimateTrack and AssignPathAnimation
This property controls whether or not the player can interact with the note/wall.
interactable either is or isn't, there is no inbetween. When great than or equal to 1, the object can fully be interacted with. When less than 1, the object cannot be interacted with at all.
Track interactable and path interactable will be multiplied together.
Point definition: [interactable, time, (optional)easing]
Examples
// Point Definition
{
// neat example goes here
}
// AnimateTrack
{
// neat example goes here
}
Above event results in:
(cool gif goes here)
{
// neat example goes here
}
Above event results in:
(cool gif goes here)
definitePosition
definitePosition may be used in AssignPathAnimation
Describes the definite position of an object. Will completely overwrite the object's default movement. However, this does take into account lineIndex/lineLayer and world rotation.
An object with with definitePosition will still be offset by the offsetPosition property.
Note: One unit in definitePosition is equal to the width of one lane.
Point definition: [x, y, z, time, (optional)easing, (optional)spline]
Examples
// Definite Position
"defPosPath":[
[0, 0, 20, 0],
[10, 0, 20, 0.1],
[10, 10, 20, 0.2],
[0, 10, 20, 0.3],
[0, 0, 20, 0.4],
[0, 0, 10, 0.5],
[-20, 0, 10, 1.0]
],
"defPosNormal":[
[0,0,23,0],
[0,0,0,0.5],
[0,0,-23,1]
]
{
"b":0,
"t":"AssignPathAnimation",
"d":{
"track":"definitePosDemo",
"definitePosition":"defPosNormal",
"duration":0
}
}, {
"b":132,
"t":"AssignPathAnimation",
"d":{
"track":"definitePosDemo",
"definitePosition":"defPosPath",
"duration":3
}
}
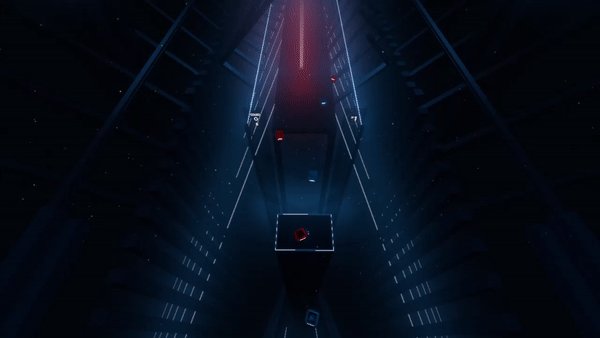
Above event results in:

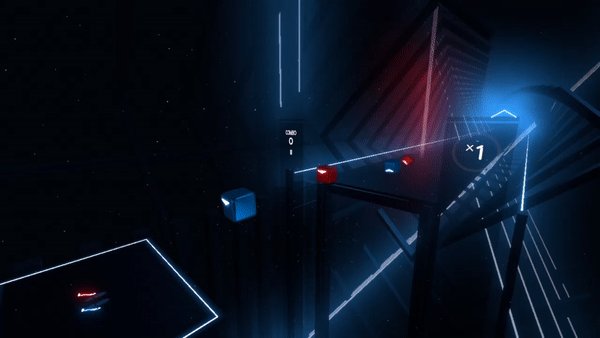
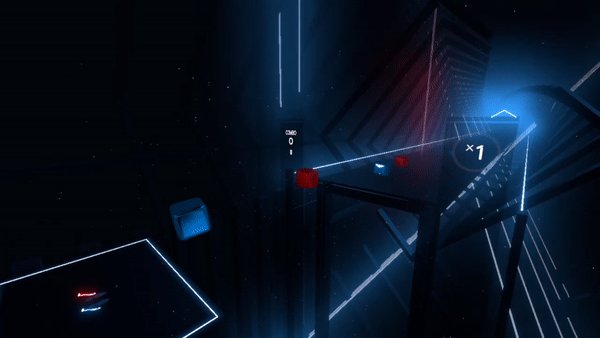
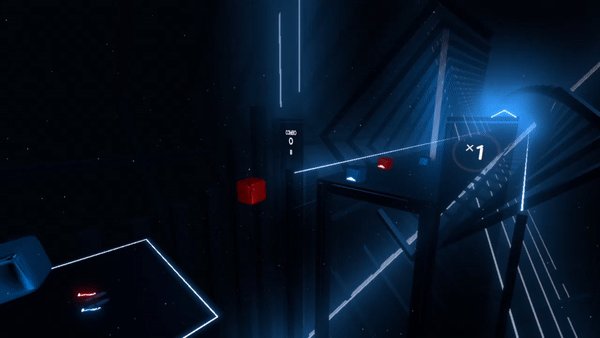
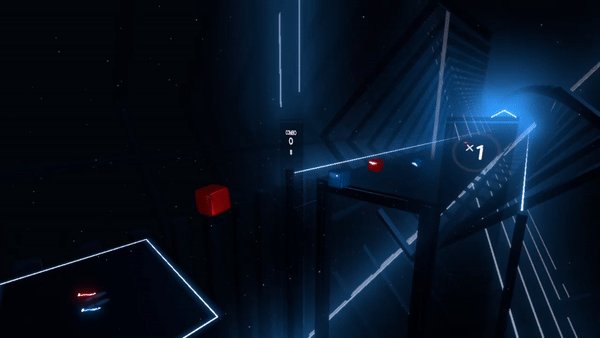
time
time may be used in AnimateTrack
time is relatively advanced so make sure to have a solid understanding of Noodle Extensions before delving into time. time can only be used in AnimateTrack as it lets you control what point in the note's "lifespan" it is at a given time using AnimateTrack.
// Example
[
[0, 0],
[0.2, 0.2],
[0.3, 0.4],
[0.4, 0.4]
]
It is worth noting that every object on one track will get the same time values when animating this property. This means they would suddenly appear to all be at the same point. It is recommended for every object to have its own track when using _time
Say you want a time AnimateTrack on an object that will make it behave normally for starters. You want the AnimateTrack to start right when the object spawns, meaning _time-halfJumpDurationInBeats of the object. It's duration should be halfJumpJurationInBeats*2. With this, the point definition of
[
[0, 0],
[1, 1]
]
would behave as normal.
[
[0, 0],
[0.45, 0.15],
[0.15, 0.30],
[0.5, 0.5],
[1, 1]
]
would appear to go forwards, then backwards.
Note: If you intend to despawn an object using time, obstacles require a time that is >1 while note require a time that is >=1.
Point definition: [time, time, (optional)easing]
Examples
It is highly recommended you script/automate anything involving time. This is simply showcasing on one note to help visualize.
// Point Definitions
"SingleNoteTime": [
[0, 0],
[0.45, 0.15],
[0.15, 0.30],
[0.5, 0.5],
[1, 1]
]
// AnimateTrack
{
"b": 153,
"t": "AnimateTrack",
"d": {
"time": "SingleNoteTime",
"duration": 10,
"track": "singleNoteTimeTrack"
}
}
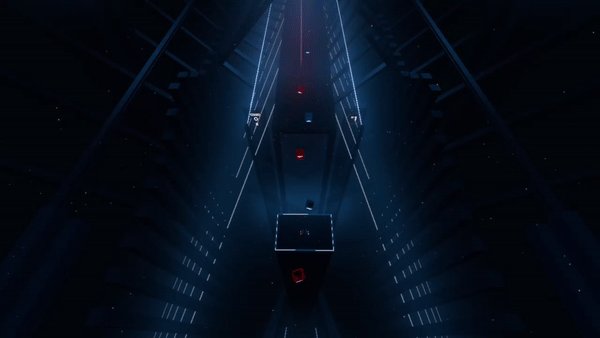
Above event results in: