Lesson 2: Introducing Cross Device Targeting in Adobe Target - Adobe-Marketing-Cloud/target-api-examples GitHub Wiki
In this lesson you will learn about an Experience Targeting Activity. Our goal is to target the same visitor across multiple devices. The visitor in our example is identified by a unique client id, also known as a “third party id”. We will lay the groundwork to pass this unique third party id to Adobe Target using a special function within mbox.js.
Adobe Target does allow setting a custom function to pass parameters to mbox.js. Use the mboxsettings apis to make these types of advanced changes to mbox.js.
In this exercise, we will use Target APIs to update the mbox.js to pass a third party id to Target.
-
Step 1: In the Chrome browser, navigate to the javascript source http://adobe-marketing-cloud.github.io/target-api-examples/travel-demo/js/site.js
-
Step 2: Note how the method getMbox3rdPartyIdParameter() generates and returns a third party id. This value needs to be passed in the mbox call to Target.
-
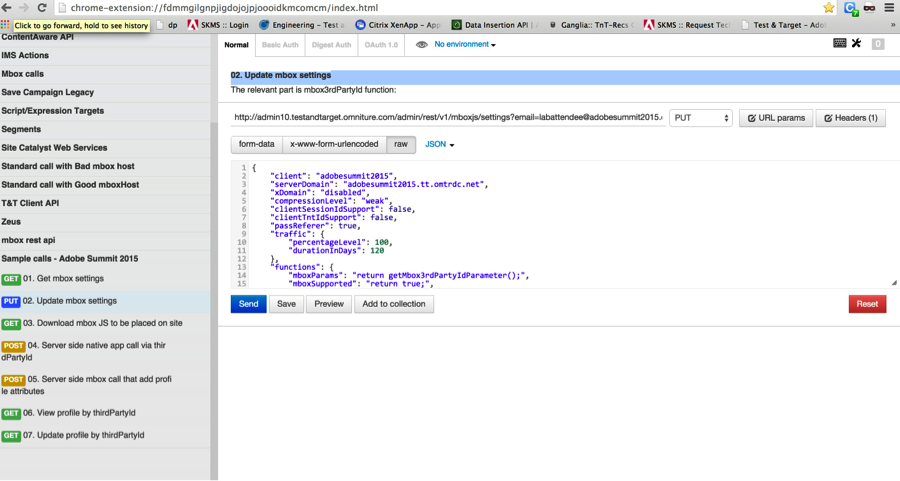
Step 3: Update mbox.js to invoke this function to pass into mbox call. We will use PostMan to do this. Open Postman and invoke the api “02. Update mbox settings”
- Step 1: Download and update the mbox.js using Target standard:
You may also use the link to download the mbox.js as well http://admin10.testandtarget.omniture.com/admin/rest/v1/mboxjs/[email protected]&password=TargetRocks123&client=adobesummit2015
Another option to download the mbox.js is to execute "03. Download mbox JS to be placed on site" step from Postman library.
-
Step 2: Normally, you would update the mbox.js file on your site with this new file. In this lab, the website has already been updated with the latest mbox.js file.
-
Step 3: Browse to the url http://adobe-marketing-cloud.github.io/target-api-examples/travel-demo/js/mbox.js to inspect the mbox.js content and review the method below :
mboxFactory.prototype._mboxParametersClient = function() {
return getMbox3rdPartyIdParameter();
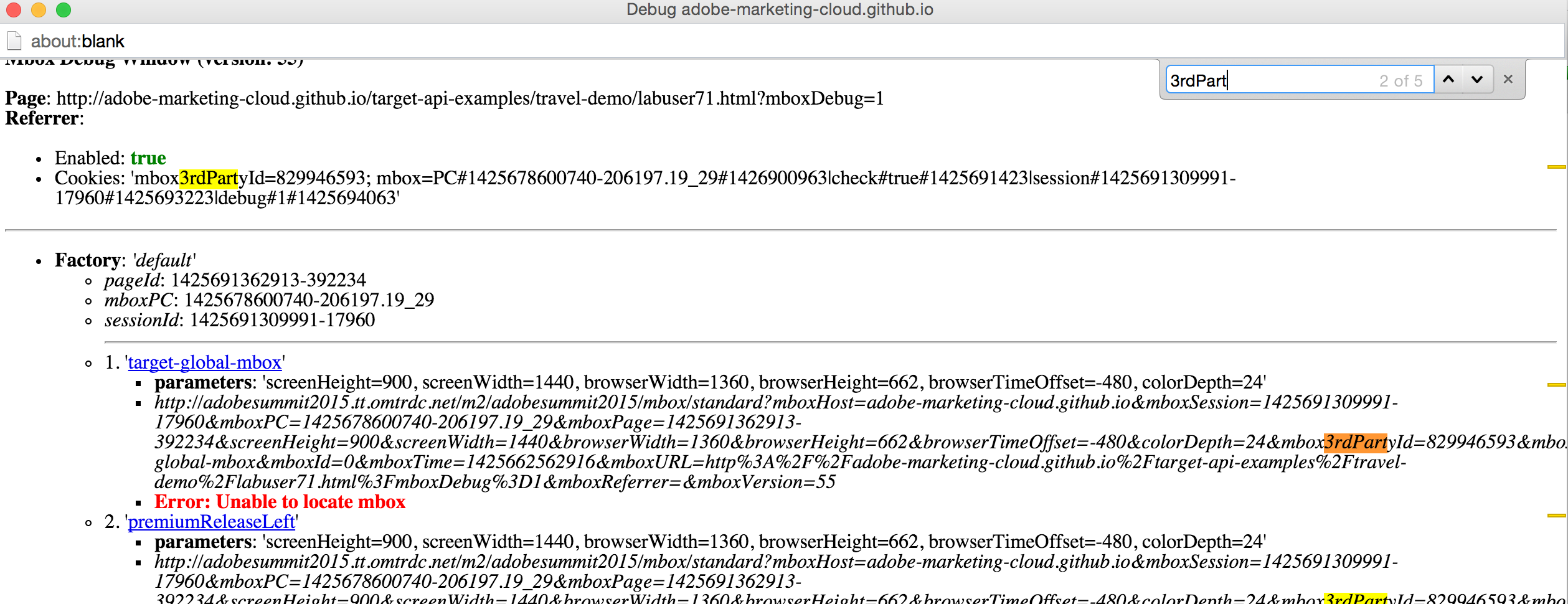
};- Step 4: Visit the travel page using the mboxDebug option, note there will be a popup that will show the mbox parameters.
http://adobe-marketing-cloud.github.io/target-api-examples/travel-demo/labuser<USERNUMBER>.html?mboxDebug=1
for example: http://adobe-marketing-cloud.github.io/target-api-examples/travel-demo/labuser71.html?mboxDebug=1
You should see the client id being passed to Adobe Target.
In this lesson you learnt how Target manages Visitor Profiles and sessions. We learnt how to look up the visitor profile using the Profile APIs. We also learnt the concept of a third party id, and how we can pass in this id from your site using mbox.js.
Next you will be learning how to actually use Adobe Target to deliver content to this website using the client id and other parameters