Lesson 1: The Tools of the Trade - Adobe-Marketing-Cloud/target-api-examples GitHub Wiki
##Objective
This lesson will get you familiar with the tools that will be used during the session. You will do some basic operations with each tool to make sure that the rest of the lessons can be completed without issues.
Alert: Ask for your USER NUMBER !
Please note that each lab participant will have a unique USERNUMBER, which you will use to substitute in the rest of this session!
##Exercise 1: Adobe Target – a quick intro
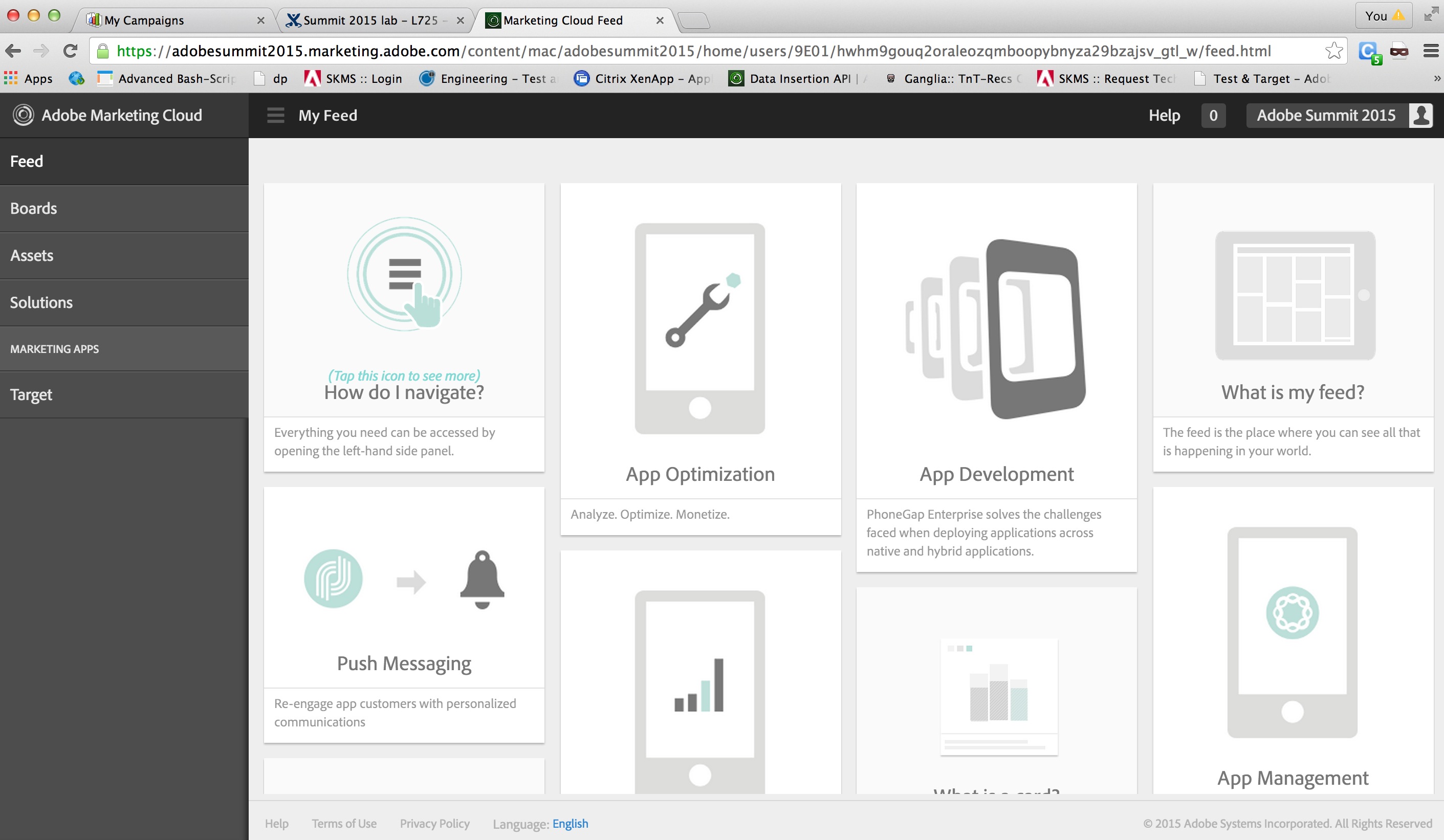
In this exercise, you will familiarize yourself with Adobe Target's UI. You will log into the Adobe Marketing Cloud and access Adobe Target to view a list of activities.
-
Step 1: Open Chrome Browser and browse to: http://adobe-marketing-cloud.github.io/target-api-examples/travel-demo/
-
Step 2: Browse to url for Adobe Marketing Cloud : https://adobe-summit-lab.marketing.adobe.com
-
Step 3a: Choose “Sign in with Adobe ID” blue button from the login page. If prompted for which account to use, select "Adobe ID/Personal account" and not "Enterprise ID/Company or school account".
-
Step 3b: Login using: User Name: [email protected] Password: ***
-
Note : Password will be provided to you by your instructor at the lab.
- Step 4: Click on the “Target” link on left pane. After clicking the "Target" link you will see a "Target" card in the main pane. Please click the "Target" card to see the list of activities.
##Exercise 2: Your Travel Site - first look.
In this exercise, you will familiarize yourself with the example Travel Site that we will be using throughout this lab. Travel Site has already been instrumented with Target code for your convenience.
- Step 1: Browse to the following url:
http://adobe-marketing-cloud.github.io/target-api-examples/travel-demo/labuser<USERNUMBER>.html
for example: http://adobe-marketing-cloud.github.io/target-api-examples/travel-demo/labuser71.html
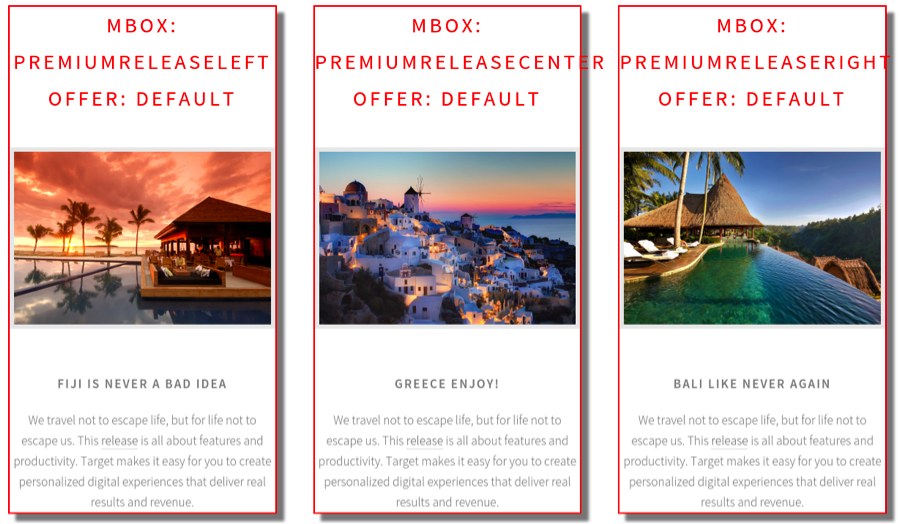
On the site you will see three mbox locations as shown in the image below, which will be delivering targeted content to:
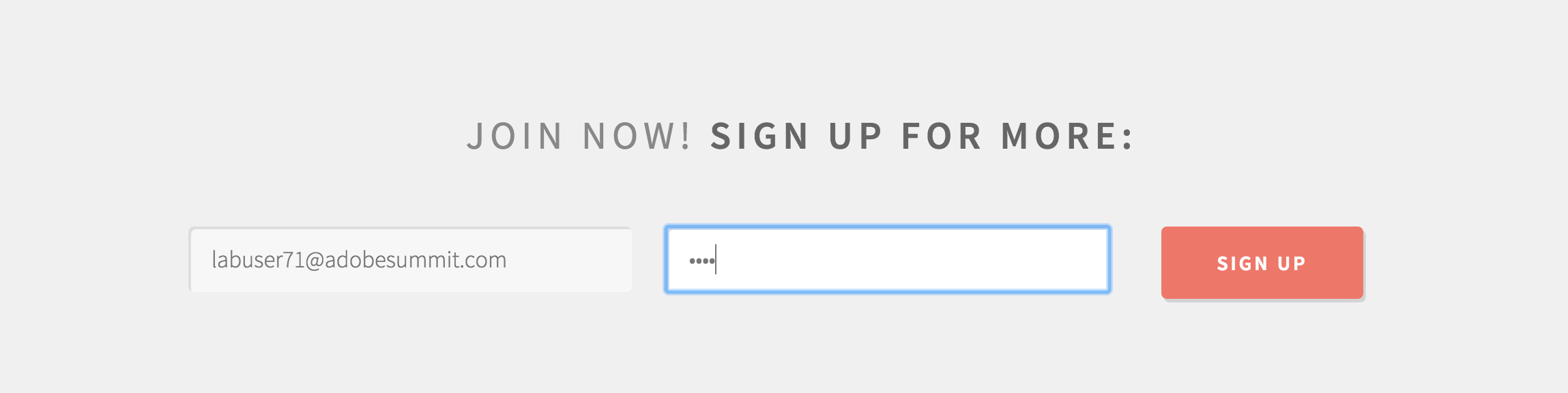
- Step 2: Navigate to the bottom of page and fill form to sign up.
Enter the username to be
labuser<USERNUMBER>@adobesummit.comlike [email protected], and any text for password.
- Step 3: Note that the ID that is returned will be the third party id that is used for the rest of the lab exercises.
##Exercise 3: Chrome Browser Tools : Using PostMan plugin to see APIs in action
In Exercise 3, you will get familiar with PostMan and Target APIs.
PostMan is a useful Chrome browser plugin that can be used to exercise REST api calls. We will be using this tool throughout this lab to test out various Target APIs.
(Note: If PostMan collection is missing please import it from https://www.getpostman.com/collections/d3e99db7716c5cee0122 )
- Step 1: Click on the PostMan Icon on the Chrome browser toolbar, or access from Plugins
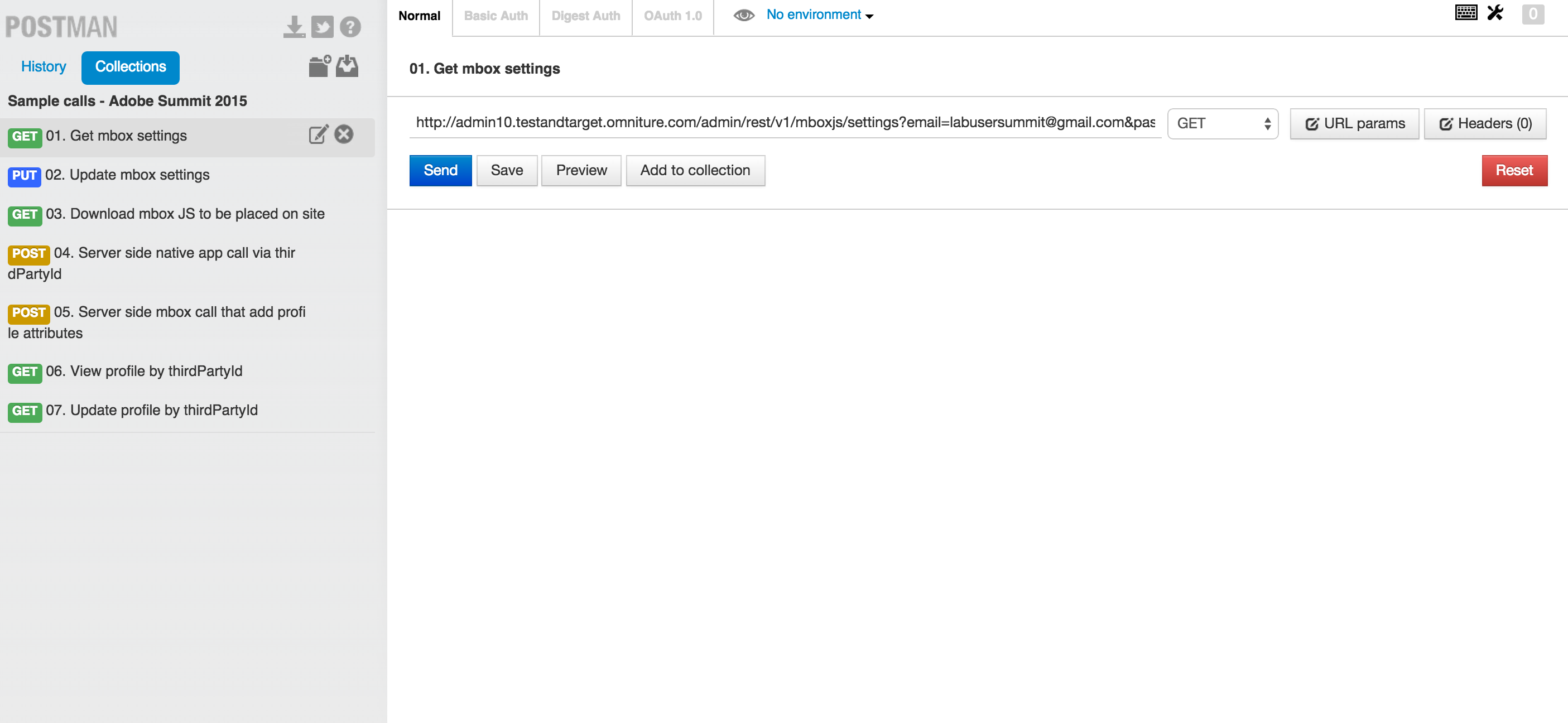
- Step 2: View the collections
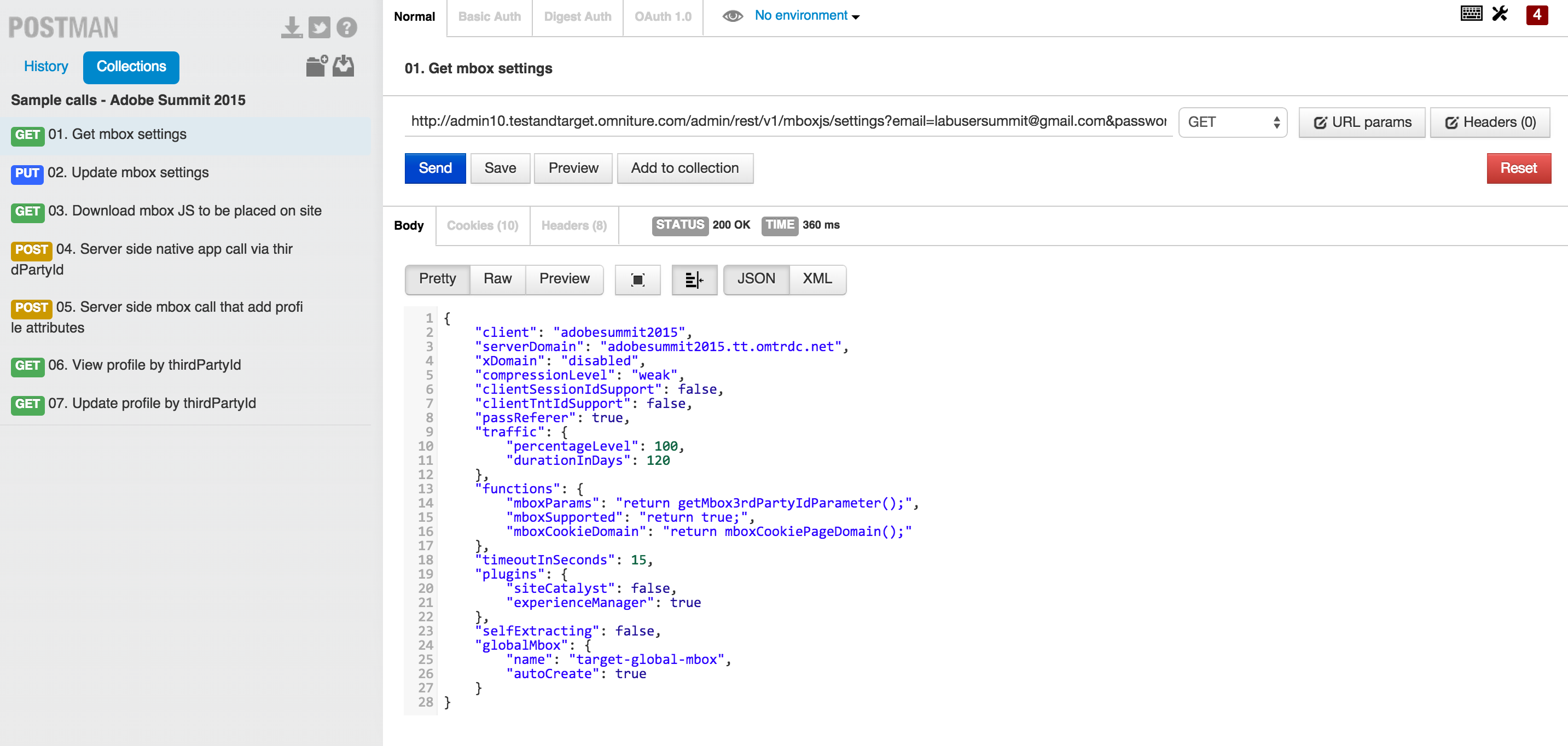
- Step 3: Select the entry for “Get mbox settings” and click "Send"
You are now ready with all the tools needed for the rest of the lab.