核心 - 13hoop/VueShit GitHub Wiki
-
路由
这个是移动端发展导致前端膨胀而产生的,好处是有,但 我就想简单的写个界面啊 不过吐槽归吐槽,路由还是很棒的 -
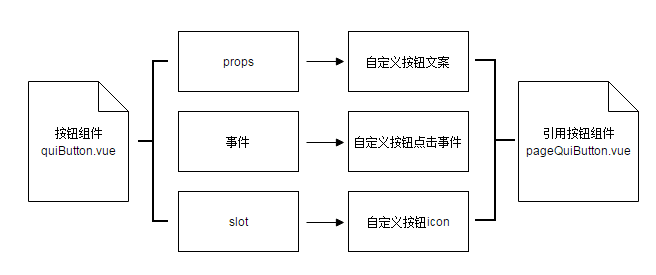
组件自定义
按照官方文件的组织模版即可 但几个小点说一下:- 在组件中,并不能像实例化Vue一样要是用
el来连接标记元素,而是使用Vue.name属性,并且最好是class=""而不是id="" - 组件的命名问题,不要跟保留字冲突,比如不要命名为
Header/nav之类的,由此看来,js处理命名空间,正如google的社交,微软的移动系统,苹果的云服务,别作指望了 🤔 - 同一个组件添加不同样式该怎样呢?目前是使用类似 tag 作为属性,赋给对应的class,like this:
<a :class="isRed ? redClass : buleClass"></a>
- 在组件中,并不能像实例化Vue一样要是用
-
组件间通信
-
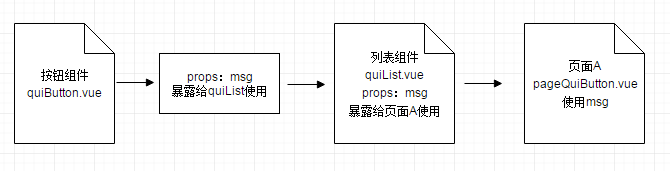
组件的嵌套
大的组件是由小组件组合嵌套而来的,like this:
<template>
<div class="list">
<span class="list-title">{{ titleStr }}</span>
<!-- <Btn :msg=msg @click="btnClicked" class="small"></Btn> -->
<component :is="currentView" :msg=msg @click="clicked" class="small" keep-alive></component>
</div>
</template>借助 component 关键字,而在更高层级的组件上操作,引用就使用 ref + children
当然还牵扯到生命周期
beforeCreate:function(){}, //组件实例化之前
created:function(){}, //组件实例化了
beforeMount:function(){}, //组件写入dom结构之前
mounted:function(){ //组件写入dom结构了
console.log(this.$el);
console.log(this.$children);
console.log(this.$refs);
console.log(this.$refs.child1.msg);
},
beforeUpdate:function(){}, //组件更新前
updated:function(){}, //组件更新比如修改了文案
beforeDestroy:function(){}, //组件销毁之前
destroyed:function(){} //组件已经销毁question
1 绑定数据相关: 内容绑定/属性绑定
<a href="???">{{ ??? }}</a>
2
参考: 阿里云牺的一篇帖子