🔍 Analyseren - r20222/your-tribe-squad-page GitHub Wiki
:books: Opdracht
In deze sprint gaan we in teams werken aan een squad-page. Ook wel een overzichtspagina waarin alle visitekaartjes van je squad worden laten zien. Dit is een opdracht wat alle eerstejaars van de opleiding FDND moeten doen, om te leren hoe je samenwerkt aan één opdracht via GitHub.
🔍 Analyse
We hebben de afgelopen week een aantal colleges gehad. Een voorbeeld hiervan is mediaqueries. Wat dit in houdt, is dat je squad-page door verschillende apparaten bezocht gaat worden, mobiel maar ook desktop. Het is dus belangrijk dat we dit implementeren op onze squad-page. Als eerste komt analyseren. Als team hebben we goed gekeken naar de leertaken. Wat moet er precies gedaan worden? Wat hebben we al gedaan? Waar hebben we moeite mee en zullen er vragen over gesteld moeten worden?
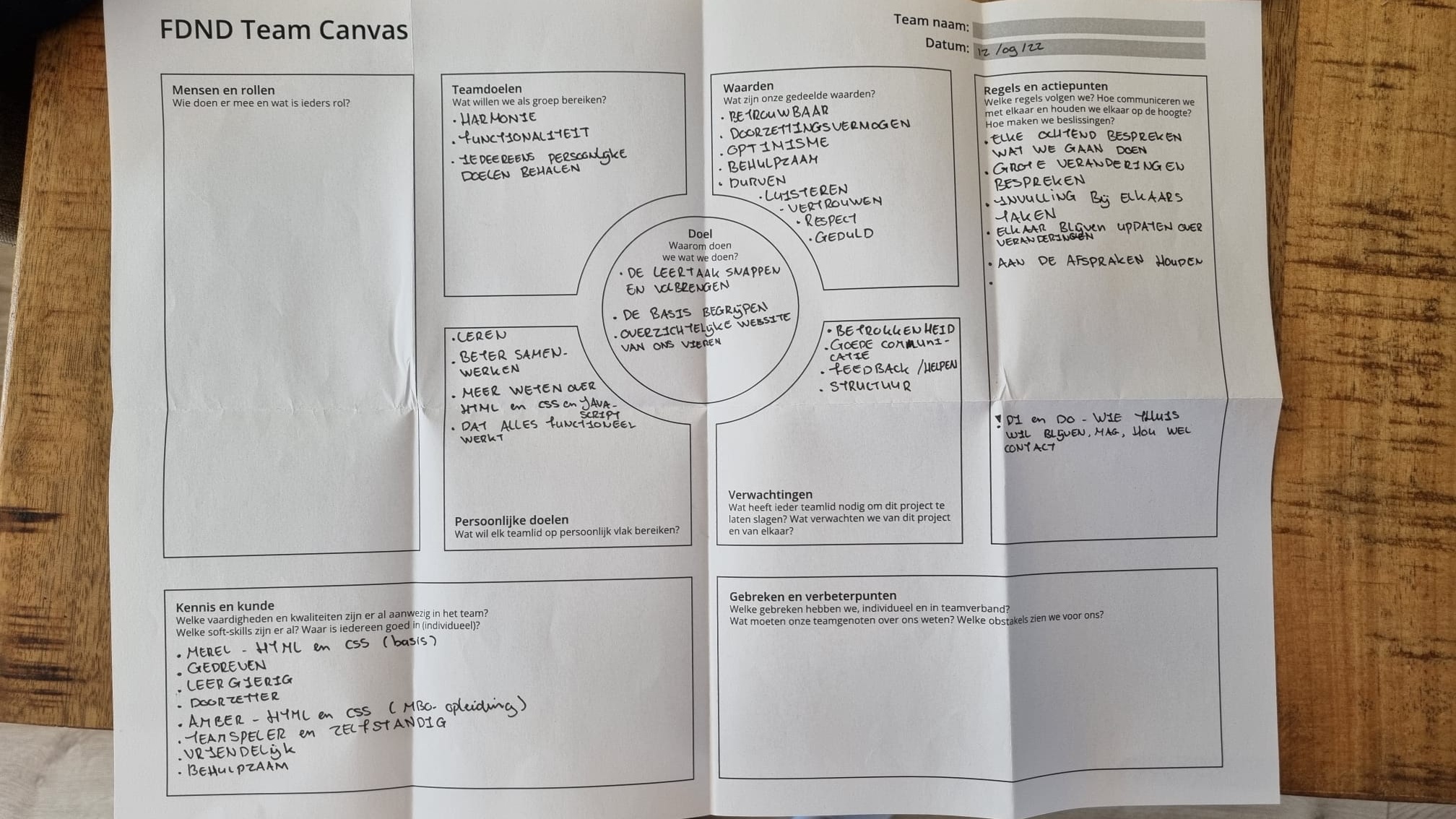
We hebben met elkaar een team canvas ingevuld met onder andere onze persoonlijke leerdoelen, verwachtingen en teamdoelen:

Mediaquery code van onze website
<link rel="stylesheet" href="styles/stylephone.css" media="(max-width: 500px)" />
Deze code met mediaquery betekend dat, wanneer het scherm kleiner wordt dan 500px, er een tweede stylesheet bijkomt.