api - claudiobak/Backend GitHub Wiki
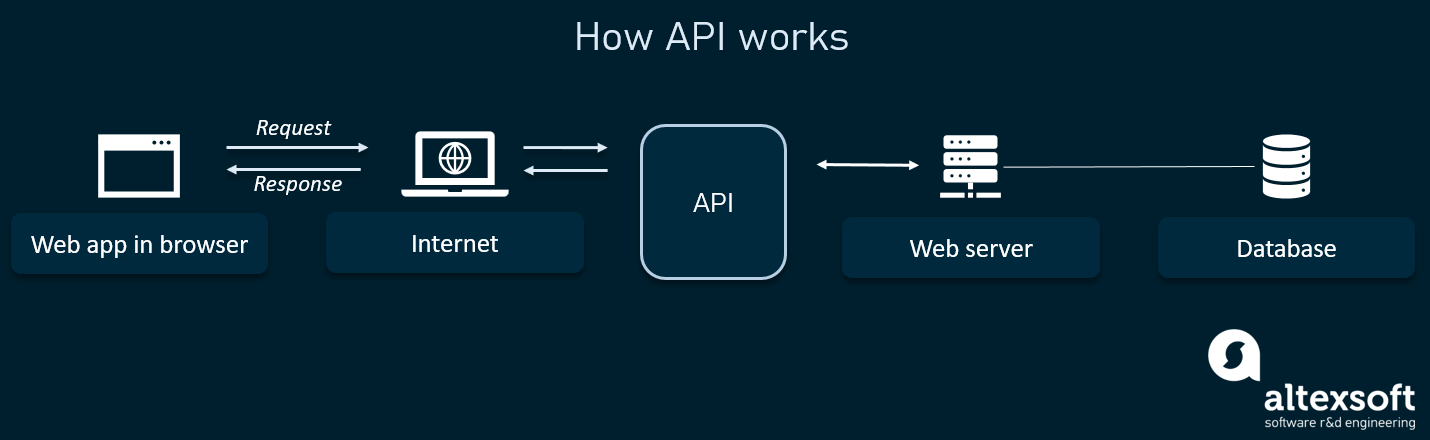
API is een acroniem voor "Application Programming Interface". Dit is een software intermediary die er voor zorgt dat twee applicaties met elkaar kunnen communiceren. In andere woorden, een API is een messenger die een request kan afleveren bij de provider waarvan je de request aanvraagt, vervolgens levert het ook de response weer af.

Een voorbeeld van een API is de Google Maps Platform API. Deze API zorgt ervoor dat developers Google Maps in hun website, webapp of mobile app kunnen embedden. Ook kan je de API gebruiken om data te verzamelen.

De API die ik heb gebruikt in mijn app heet "Opensheet". Met deze API kan je gemakkelijk Google Sheets ophalen als JSON. Opensheet API
De API geeft de gebruiker een Google Sheet terug als JSON data.
Om dit te kunnen gebruiken moet de gebruiker eerst een Google Sheet aanmaken. En vervolgens de link sharing aanzetten zodat iedereen met de link de Google Sheet kan bekijken.
De format voor deze API is als volgt:
https://opensheet.elk.sh/spreadsheet_id/sheet_name
In mijn geval is dit:
https://opensheet.elk.sh/1q7OH3nXXC9zpWChWU3uzynQ28DHxPJcZdUgdfOXxVl8/Blad1
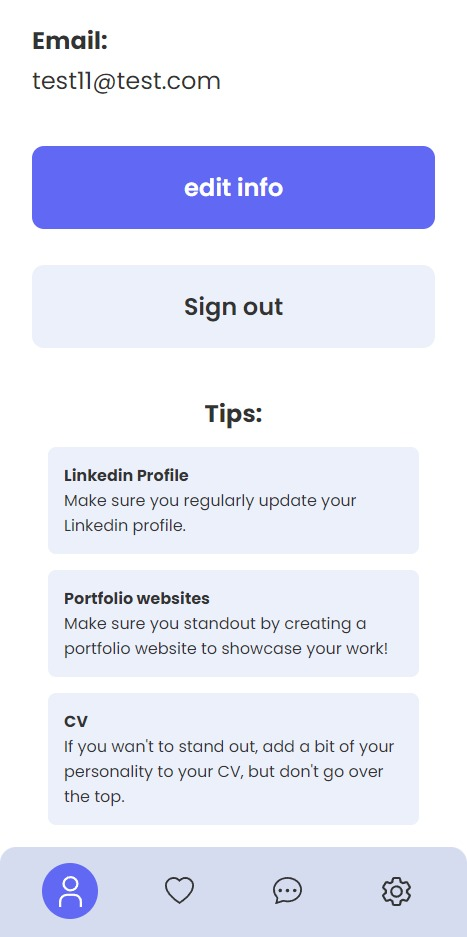
Ik heb vervolgens in mijn HTML het een section aangemaakt om de opgehaalde data te kunnen displayen:
{{!-- API SECTION --}}
<h4>Tips:</h4>
<section id="api-section">
</section>Toen heb ik een Javascript file aangemaakt voor het ophalen van de data. Daar heb ik het volgende ingezet:
// Hier halen we de spreadsheet op
const CONFIG = {
spreadsheetId: '1q7OH3nXXC9zpWChWU3uzynQ28DHxPJcZdUgdfOXxVl8',
spreadsheetName: 'Blad1'
}
// Die haalt de API link op
async function getData() {
let res = await fetch(`https://opensheet.elk.sh/${CONFIG.spreadsheetId}/${CONFIG.spreadsheetName}`)
return await res.json();
}
// Hier halen we de gegevens op en hiermee kunnen we ook stijlen
function gegevensOphalen(data) {
let apiTips = document.querySelector('#api-section');
console.log('apiTips')
console.log(data);
data.forEach(item => {
let container = document.createElement('article');
let tip = document.createElement('h5');
tip.textContent = item['tip'];
let uitlegTip = document.createElement('p');
uitlegTip.textContent = item['uitlegTip'];
container.appendChild(tip);
container.appendChild(uitlegTip);
apiTips.appendChild(container);
})
}
if(document.querySelector('#api-section')) {
getData()
.then(data => {
gegevensOphalen(data);
})
}Vervolgens krijgt de gebruiker een section te zien met daarin een aantal tips over hoe hij/zij de kans kan vergroten om succesvol een stageplek te vinden: