Team wiki - RickVellingaa/your-tribe-squad-page GitHub Wiki
Analyse:
We begonnen de leertaak met het invullen van onze teamcanvas, hierin hebben wij alles ingezet waar wij ons mee bezig willen houden tijdens het project, ook hebben wij hierin onze persoonlijke skills/kennis ingezet en alle kennis die wij nog willen leren tijdens het project. Als laatst hebben wij op het teamcanvas hebben wij alles neergezet wat wij van elkaar verwachten en de regels tijdens de leertaak.

Nadat wij dit met z'n alle hadden ingevuld gingen wij met de hele tribe op miro een boord invullen met alle inspiratie voor squad page/landingspages. Een paar ideeen waar wij mee kwamen waren Netflix, Spotify en Bol.com.
Ontwerpen:
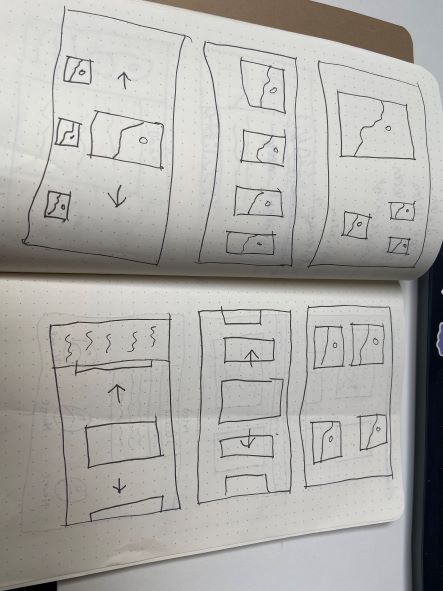
Wij waren de ontwerp fase begonnen door wat schetsen te maken op wat ideén die we snel konden bedenken, toen waren wij er al snel achter gekomen dat heel veel goede plannen misschien niet zouden kunnen werken aangezien we niet heel veel tijd hebben. Daarom hebben wij gekozen om een simpel design te maken waar als we extra tijd hebben nog meer functie's zouden kunnen toevoegen. Hieronder staan een paar voorbeelden van wat schetsen die wij hebben gemaakt. Hierin komt uit de visuele hierachie naar voren dat wij belangrijk vinden dat mensen eerst te weten komen waar de opdracht over gaat waardoor dus de tekst boven aan meteen opvalt.

Final design:

Uiteindelijk zijn wij op dit design gekomen omdat wij dus een simpel design willen waar alles meteen duidelijk zichtbaar is en je alle pagina's snel kan bezoeken. Later hebben wij een hoop dingen toegevoegd die niet op het deisgn staan zoals een zoekbalk en een dark/light optie.
Bouwen:
De bouwfase is zeker de langste en meest extensieve fase geweest van het project waarin we al onze bestaande ideeën om hebben gezet naar een product. We begonnen met veel vragen over hoe we dit project gingen aanpakken met vooral leerpijnen rondom github en github desktop. Na samen te overleggen zijn we er uitgekomen en begonnen we Github succesvol te gebruiken voor de samenwerking. We verdeelde de site al snel in 4 delen namelijk: de header, de info, de foto's en de algemene pagina. Dit zorgde ervoor dat iedereen bezig was met een uitdaging op niveau terwijl we snel voortgang maakte op de site zelf. Omdat 3 van de 4 al eerdere ervaring hebben met programmeren is het makkelijk geweest om de code op te zetten en om samen te werken zonder elkaar over de voeten te lopen. Het was aan het begin ook even moeilijk met de merge conflicts en deze hebben ons tot het laatste moment veel problemen gegeven. Uiteindelijk is alle code succesvol toegevoegd en samengevoegd.
Integreren:
Wij hebben als groep samen gewerkt op GitHub, wij hebben via GitHub allemaal de repository van Mokhtar gecloned en daarin apart gewerkt, nadat wij klaar waren met bepaalde dingen in code pushten wij het en konden wij daarna alles samen mergen. Na het mergen kwamen soms conflicts, dit komt omdat er soms meerdere mensen tegelijk in HTML bezig waren en we dat dus samen tegelijk pushten. Uiteindelijk is het eindresultaat allemaal op GitHub gekomen en hebben we doormiddel van GitHub pages de website live gezet.

Testen:
Nadat we onze website ontworpen en ook daadwerkelijk gebouwd hadden, zijn we hem gaan testen. We hebben dit gedaan door op 4 verschillende laptops de website te openen en kijken of alles het goed deed en het er goed uit zag.
Nadat we dit gedaan hadden, hebben we het ook op onze telefoons uit getest. We wilde kijken of alles goed op plaatst stond er het er nog steeds goed en strak uit zag, ondanks het een ander formaat scherm is. We zijn tevreden over ons eind resultaat en zijn blij dat alles het goed doet.