BUKU ALAMAT - HestiyanNurHidayanti/tekweb1800016146 GitHub Wiki
Langkah-langkah pembuatan Buku Alamat:
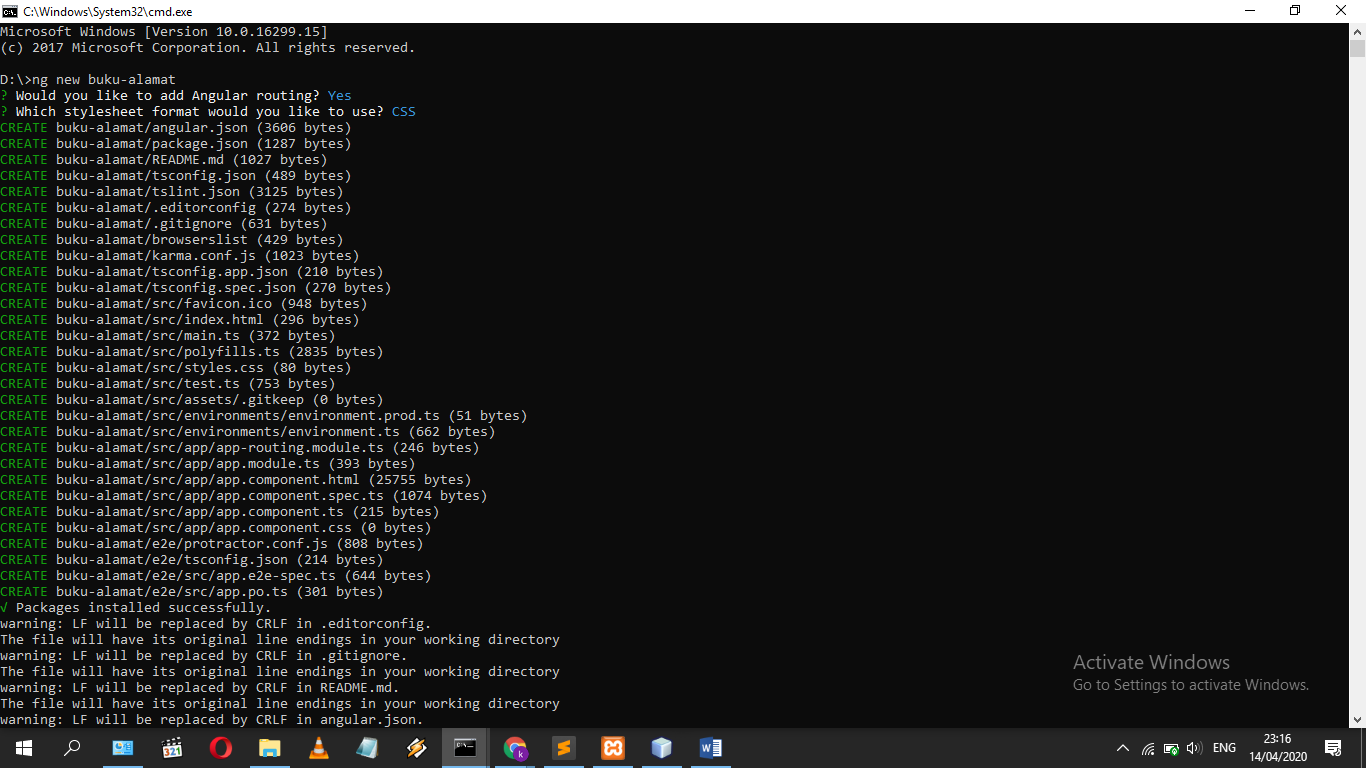
- Membuat project baru Angular dilakukan menggunakan command line (cmd) NodeJs jika menggunakan Windows. tuliskan perintah berikut : ng new buku-alamat
- Akan muncul output "Would you like to add Angular routing? (y/N)" jawab dengan mengetik "y"
- Selanjutnya akan muncul pertanyaan "Which stylesheet format would you like to use?" pilihlah CSS


- kemudian masuk kedalam folder yang sudah di buat tadi. tuliskan perintah : cd buku-alamat
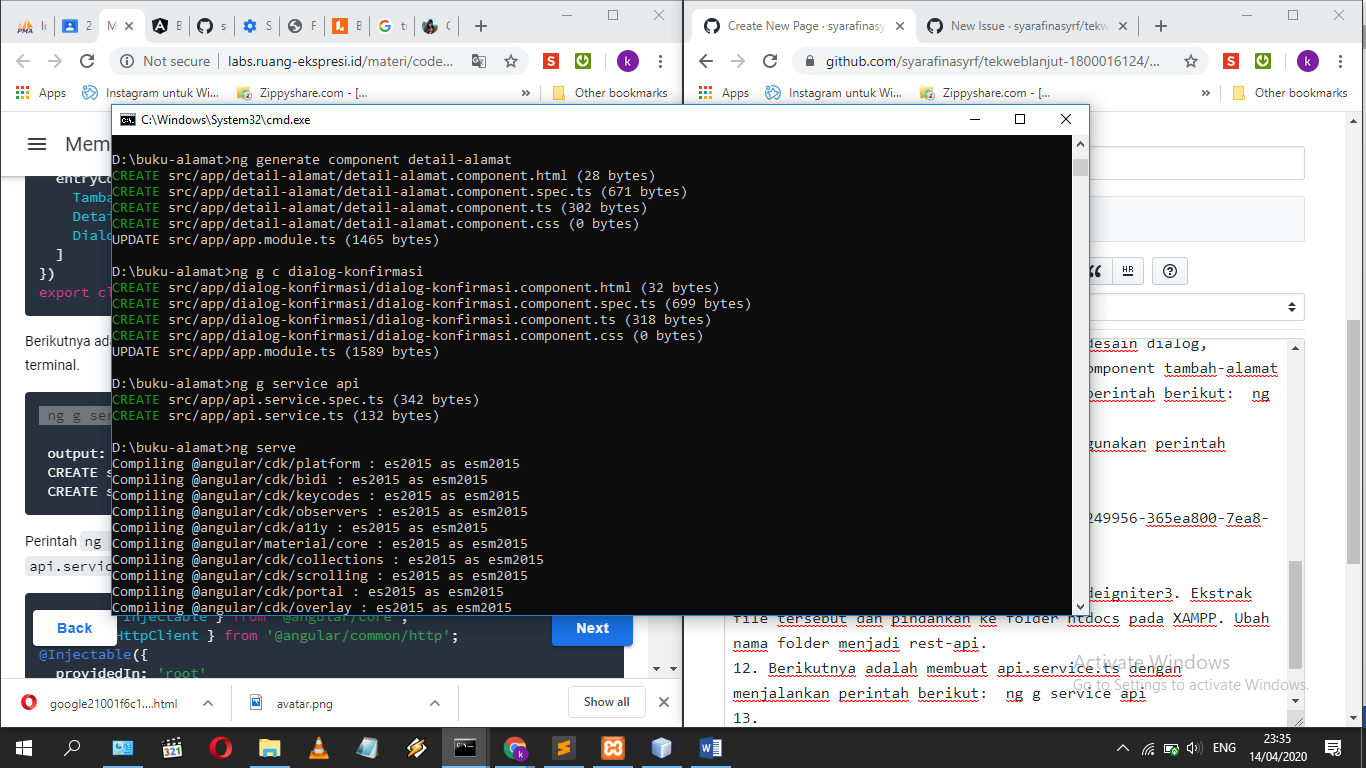
- Setelah masuk kedalam folder aplikasi Angular tulislah perintah: ng serve

- Tanda proses ini berhasil adalah munculnya informasi Compiled successfully. Buka browser dan masuk ke alamat localhost:4200
- Untuk mengintegrasikan material kedalam project Angular tulis perintah berikut ini: ng add @angular/material

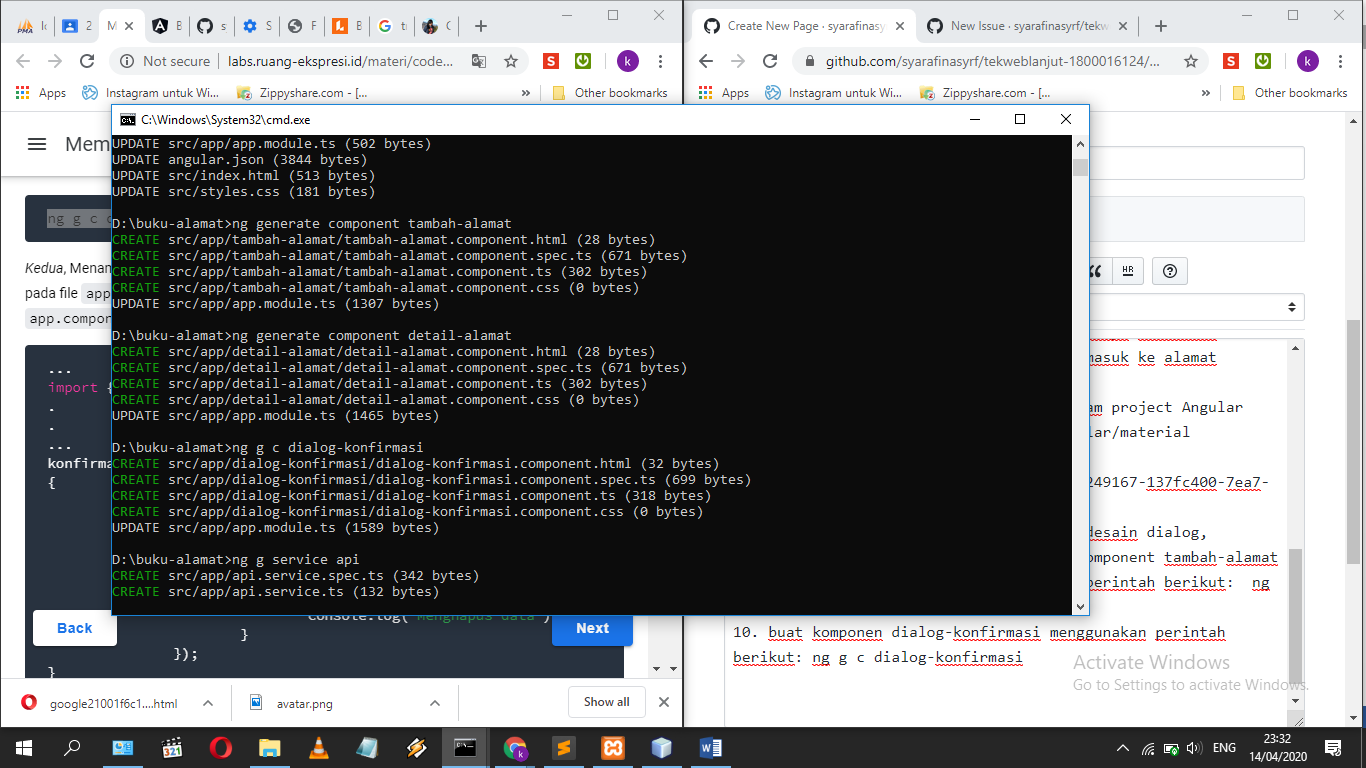
- Membuat Component baru untuk membuat desain dialog, tuliskan perintah berikut: ng generate component tambah-alamat
- buat komponen baru dengan menuliskan perintah berikut: ng generate component detail-alamat
- buat komponen dialog-konfirmasi menggunakan perintah berikut: ng g c dialog-konfirmasi

- Unduh file dari repositori github https://github.com/faridsurya/restapi_codeigniter3. Ekstrak file tersebut dan pindahkan ke folder htdocs pada XAMPP. Ubah nama folder menjadi rest-api.
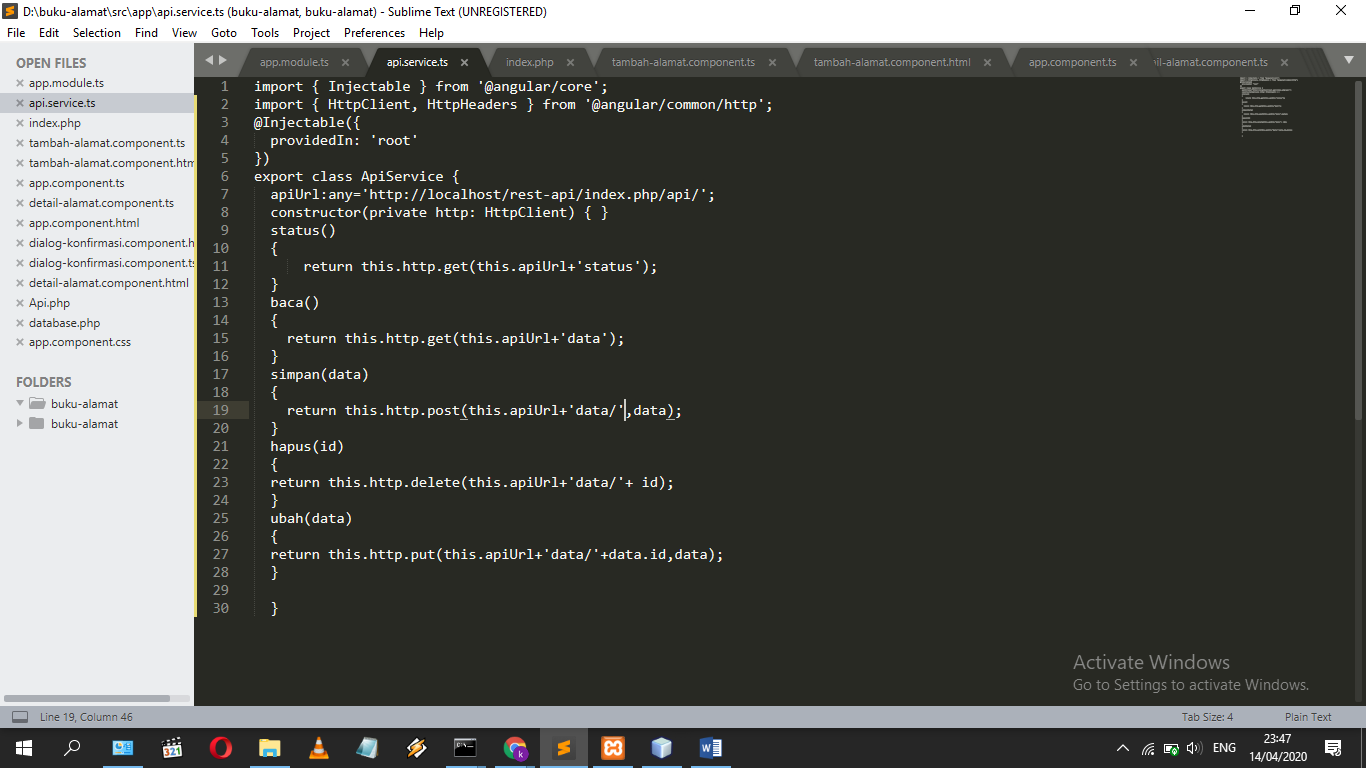
- Berikutnya adalah membuat api.service.ts dengan menjalankan perintah berikut: ng g service api

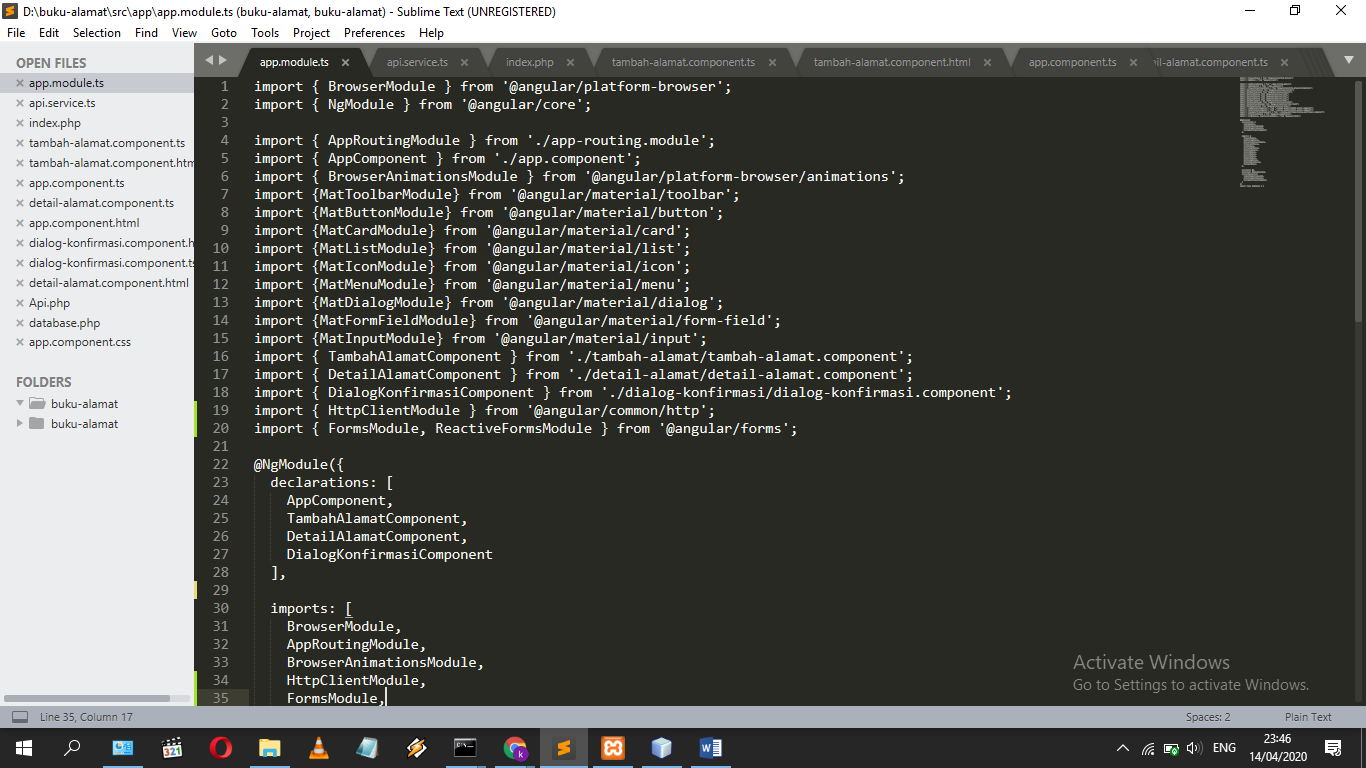
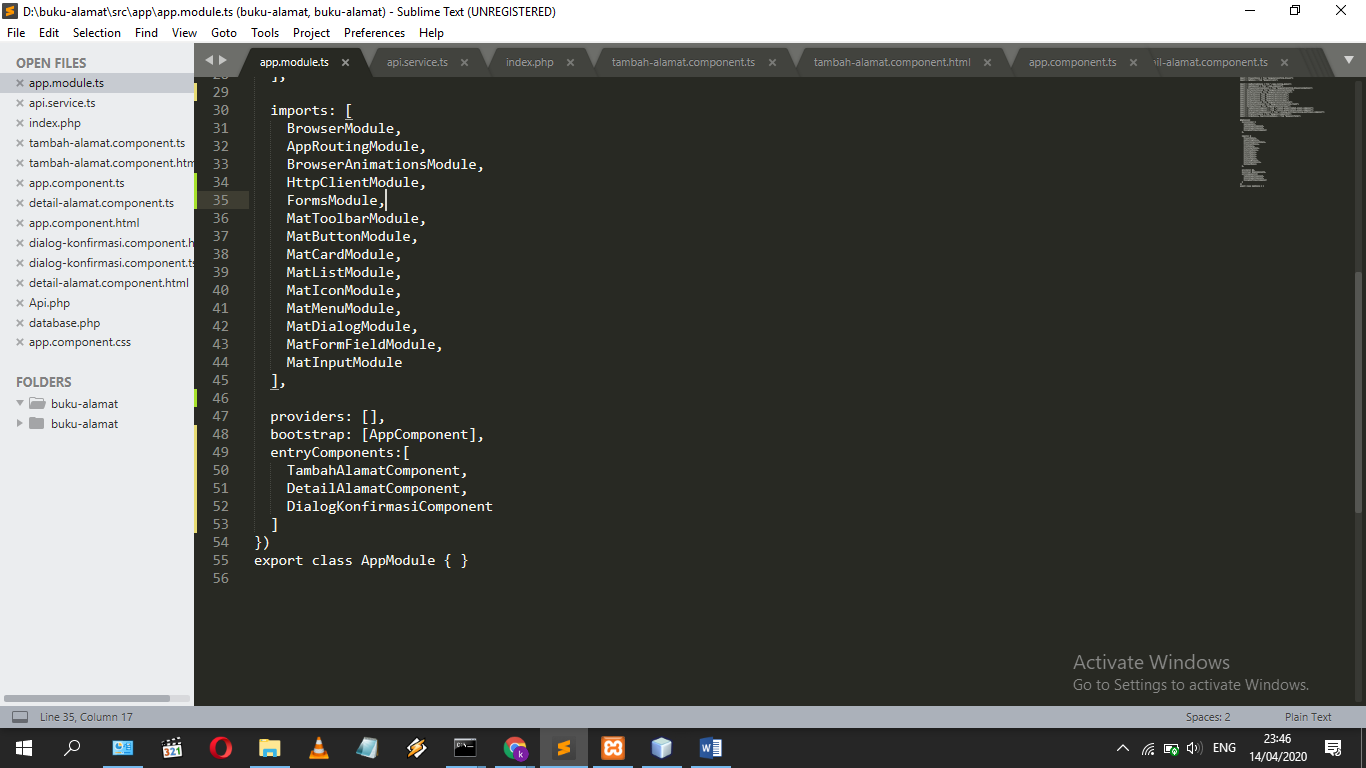
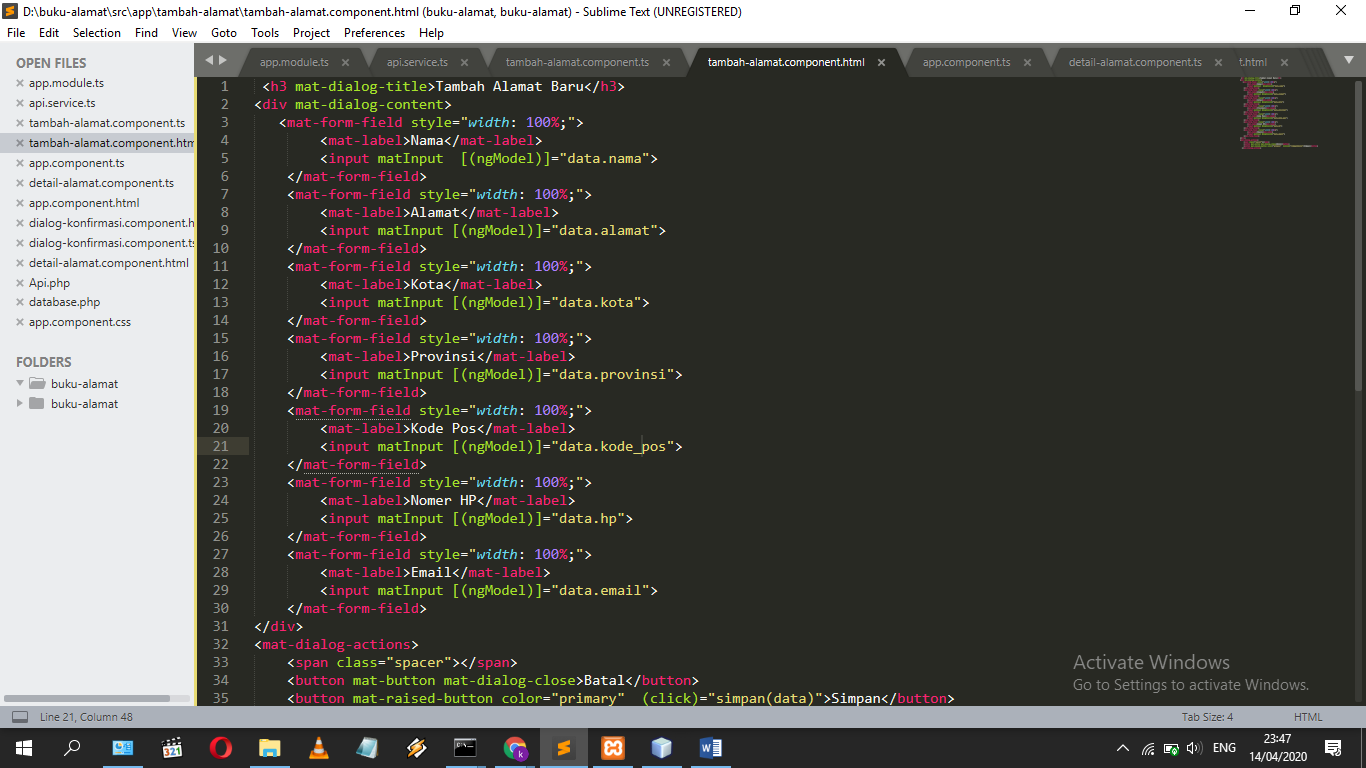
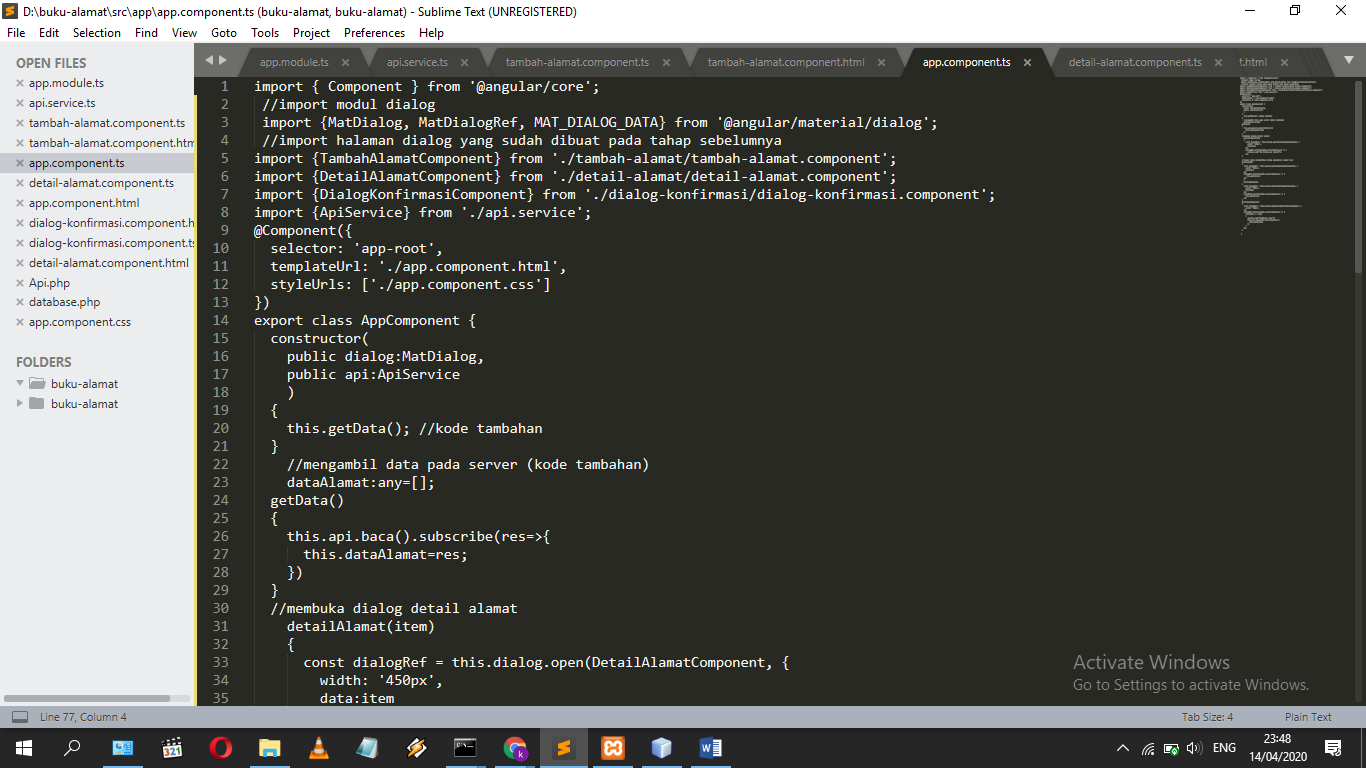
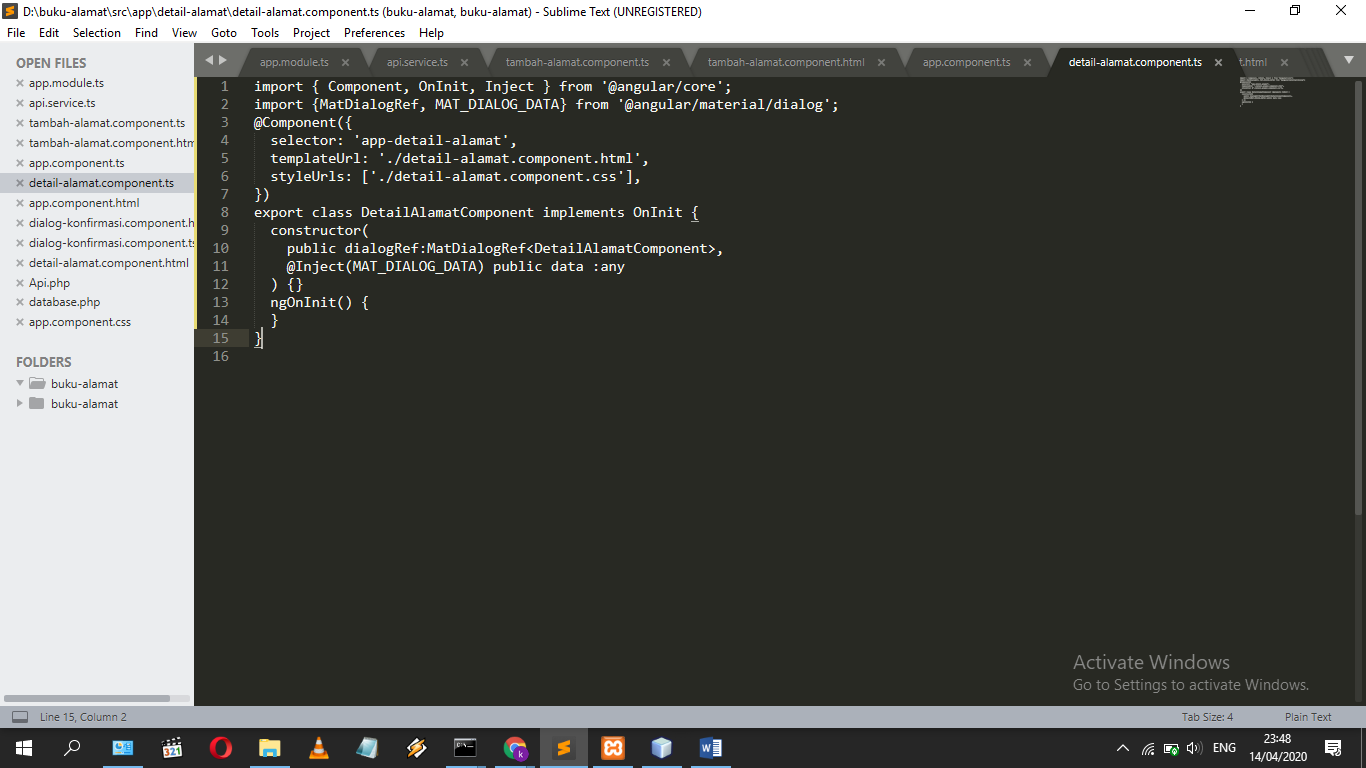
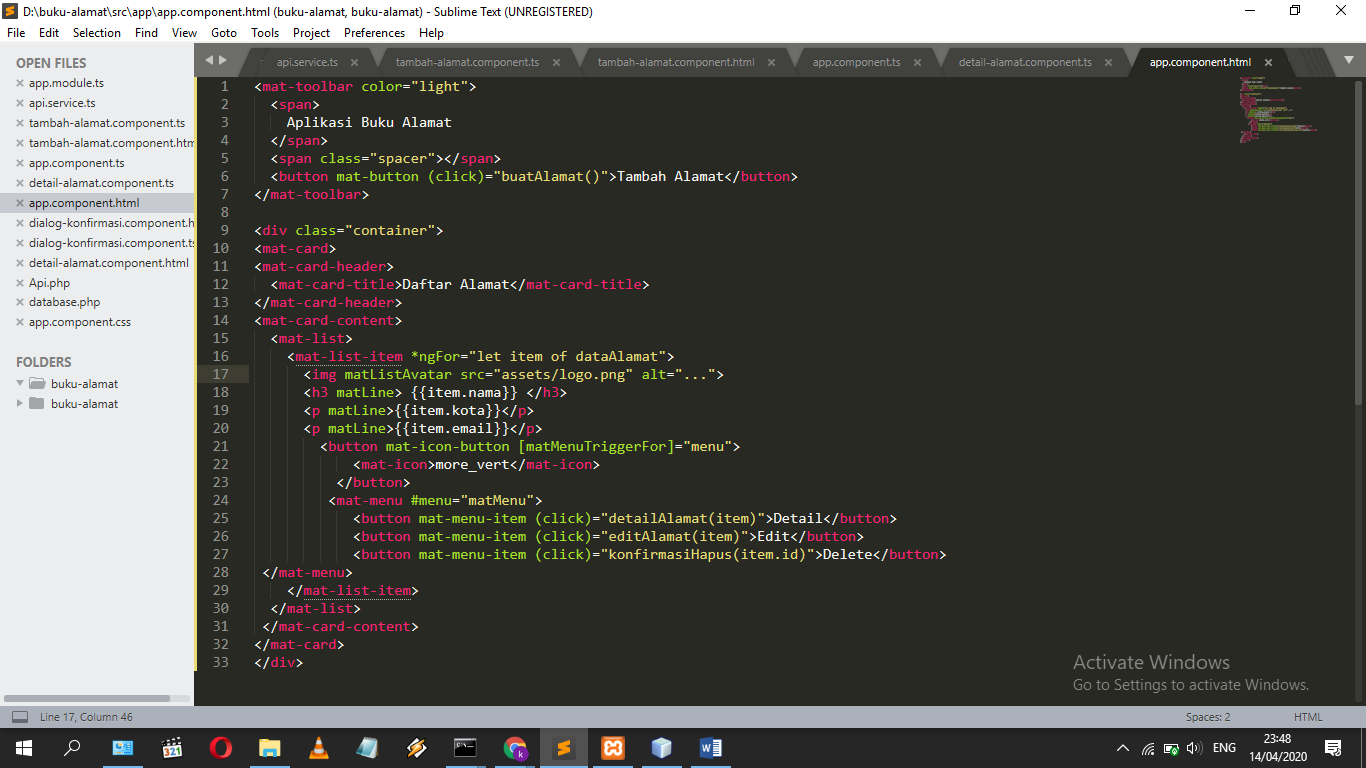
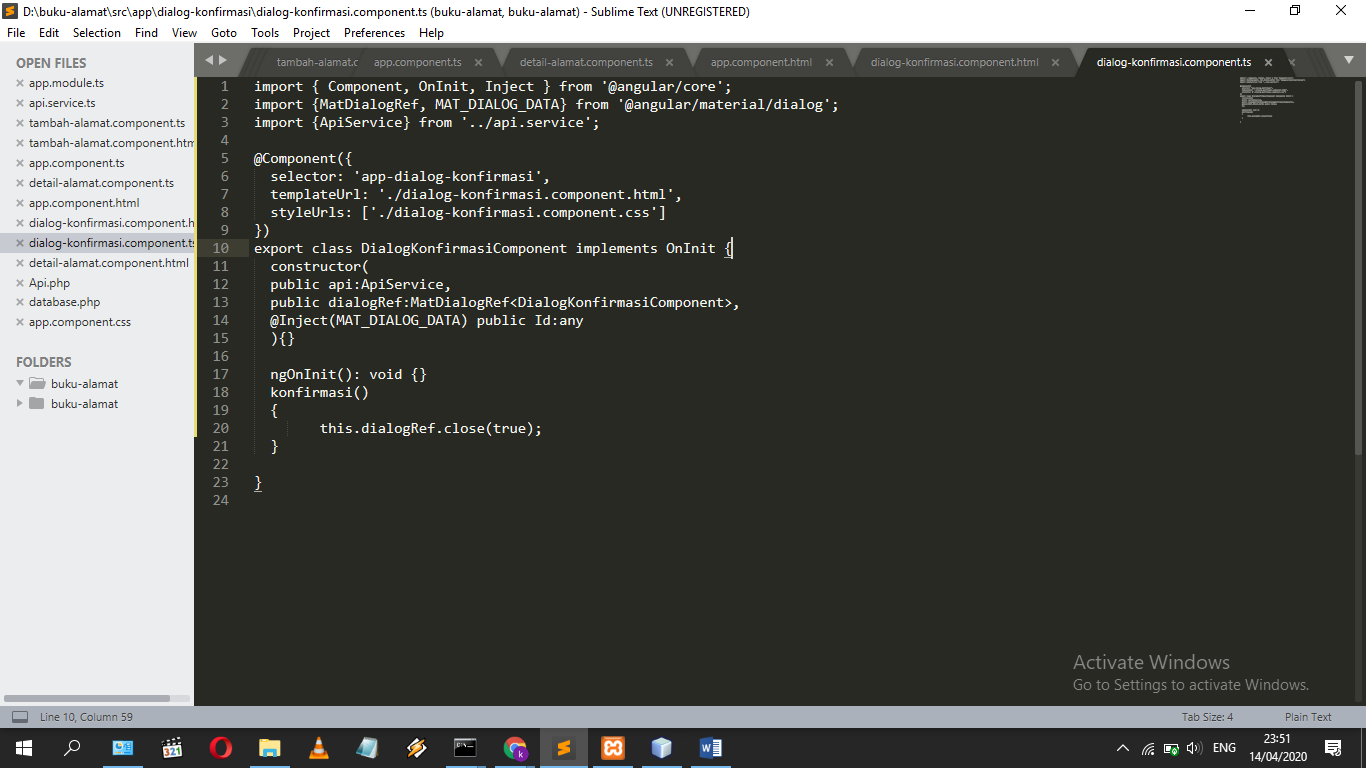
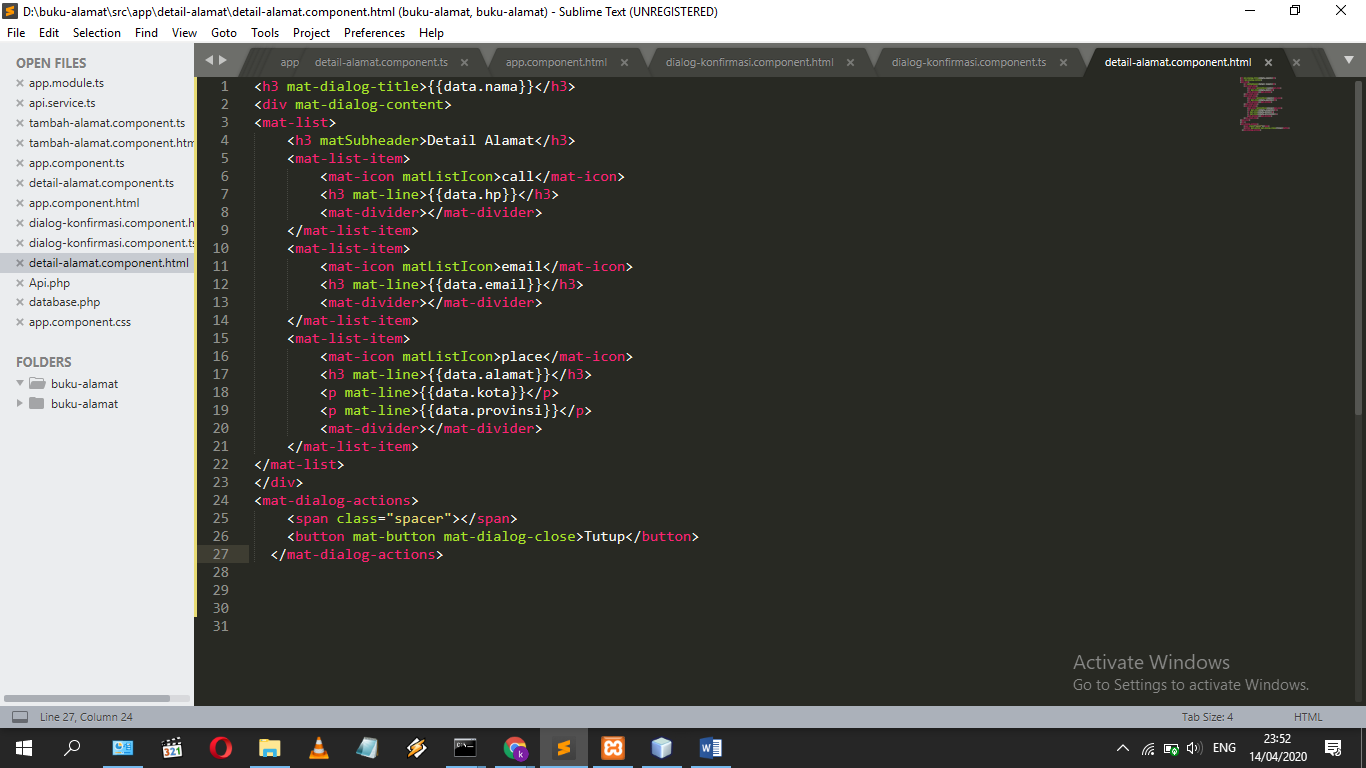
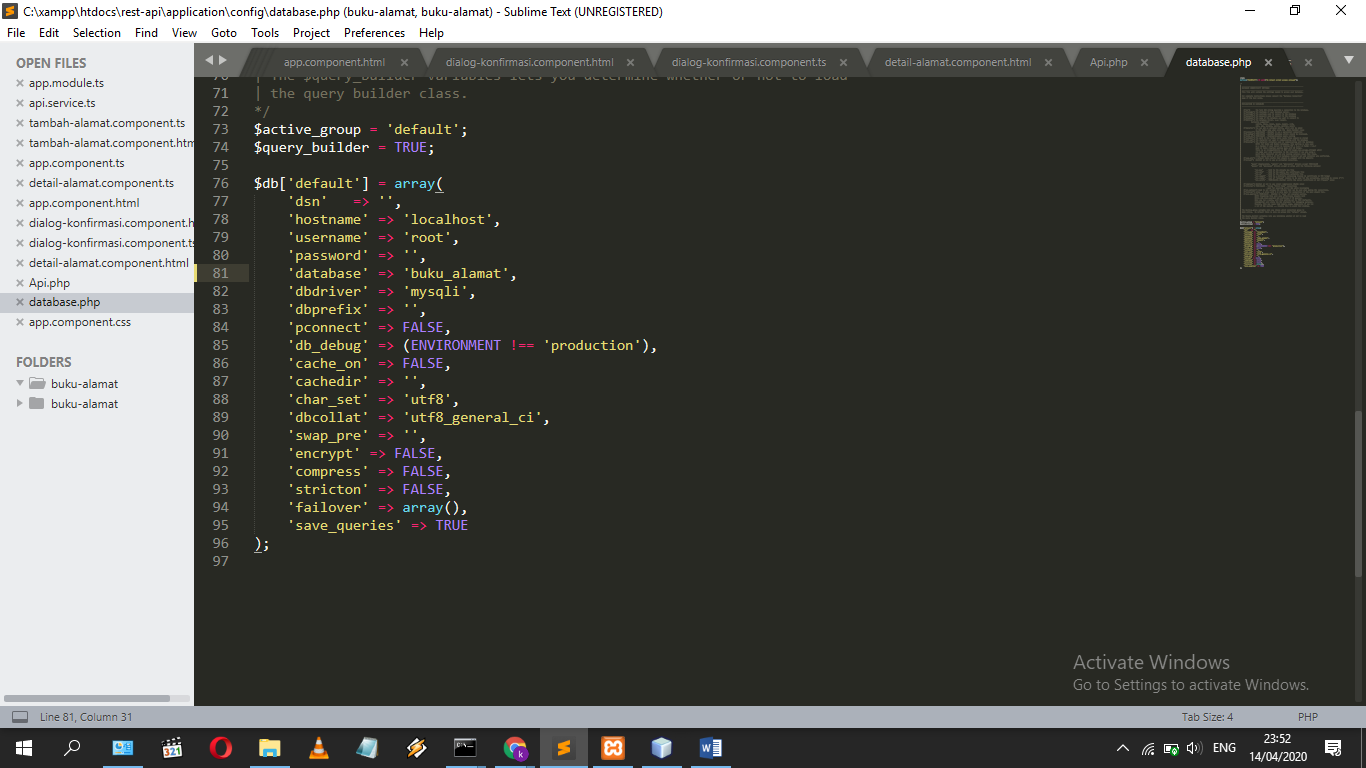
- kemudian setting kode dari beberapa file tertentu. berikut tampilan kode dari file yang sudah di setting














- selanjutnya membuat database. Untuk melakukan hal ini, buka aplikasi Phpmyadmin melalui browser dengan alamat localhost/phpmyadmin. Buatlah database baru dengan nama buku_alamat.

- Buatlah data sample dengan mengeksekusi kode sql berikut ini: INSERT INTO
alamat(id,nama,hp,email,alamat,kota,provinsi,kodepos) VALUES (NULL, 'Syarafina', '082325435347', '[email protected]', 'sorosutan', 'Yogyakarta', 'DIYogyakarta','55162'); - Tahap terakhir adalah mendistribusikan aplikasi Angular agar dapat dijalankan pada browser. Jalankan perintah berikut ini: ng build --base-href ./

- Perintah tersebut akan menciptakan folder dist pada proyek Angular. Pindahkan isi folder tersebut pada folder htdocs pada Xampp. Pastikan nama folder pada htdocs adalah buku-alamat. Akses melalui browser dengan alamat localhost/buku-alamat.

CATATAN SELAMA PEMBUATAN APLIKASI BUKU ALAMAT
Sering terjadi error pada file app.component.ts, app.component.html, dan tambah-alamat.component, hal ini terjadi karena banyaknya kesalahan penulisan. error juga terjadi ketika dilakukannya penambahan alamat yang hanya bisa dilakukan apabila penambahan data dari MySQL, ternyata ada kesalahan antara penulisan, jadi penulisan pada sebuah fungsi harus sama pada setiap komponent sehingga apabila funsgi itu dipanggil, ia dapat bekerja.
kendala terberat pada pembuatan aplikasi buku-alamat ini adalah menyinkronkan antara setiap pembaharuan dengan kode-kode atau file-file yang terkait. yang terpenting harus jeli atau paham bagaimana cara melihat letak errornya.selama pembuatan buku alamat ini terdapat berbagai masalah yang di dominasi dari error coding. jadi sangat di anjurkan untuk melihat dan memahami lebih detail dan jelas apa saja fungsi yang harus dimasukkan dan kemana arah fungsi tersebut di tujukan.