Home - malakhov-dmitrii/makeen-ui-kit-next GitHub Wiki
Motivation
- Have a codebase of common things to be able to re-use across projects.
- Keep it very simple to use, contribute, and maintain.
- It should be based on the MaterialUI library.
Core ideas
You should consider this project as extension for MaterialUI. This means that you can rely on MaterialUI docs and samples in consuming projects and extend/adjust needed parts. Pls, don't reinvent the wheel.
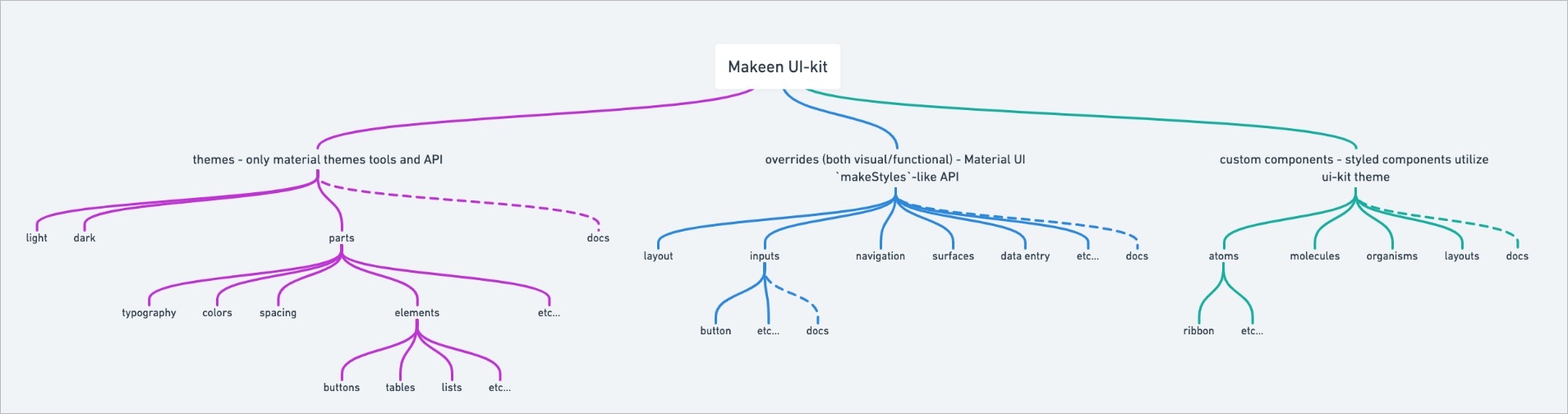
This is a monorepo that combine 3 main parts we need in UI-kit:
- Themes and stylings
- Overrides for default MaterialUI items
- Custom things, that are not included in MaterialUI
Project structure

Themes and stylings
It seems to be the most straightforward part - there are just files with themes, created with createMuiTheme from Material split into smaller parts: spacings, typography, colors, etc.
Docs that will help to get what fields do what.
Overrides
This part is completely about things that already are in MaterialUI, but you see an opportunity to bring necessary functionality, simplify or extend its API, or make huge changes/provide a modification of a component.
There are a bit different requirements for different types of problems you are solving with override.
File structure and naming should as it is in MaterialUI docs (see structure pic above 👆)
Custom components and utils
This part is about bringing extra things to share across projects. More freedom contributing things and more specific use-cases
Getting started
To install from npm just yarn add @package (TODO: Update later)