bouwen - ChrisvanderHorst0308/Codeforce-squad-page GitHub Wiki
De taak is om een squad-page te maken met behulp van HTML, CSS en JavaScript. Deze squad-page representeert iedereen in squad C. Onze page zal elke groep in onze squad weergeven op de site. Bij deze verwachten we dat we met duidelijke communicatie en taakverdeling, makkelijk door de opdracht heen kunnen werken.
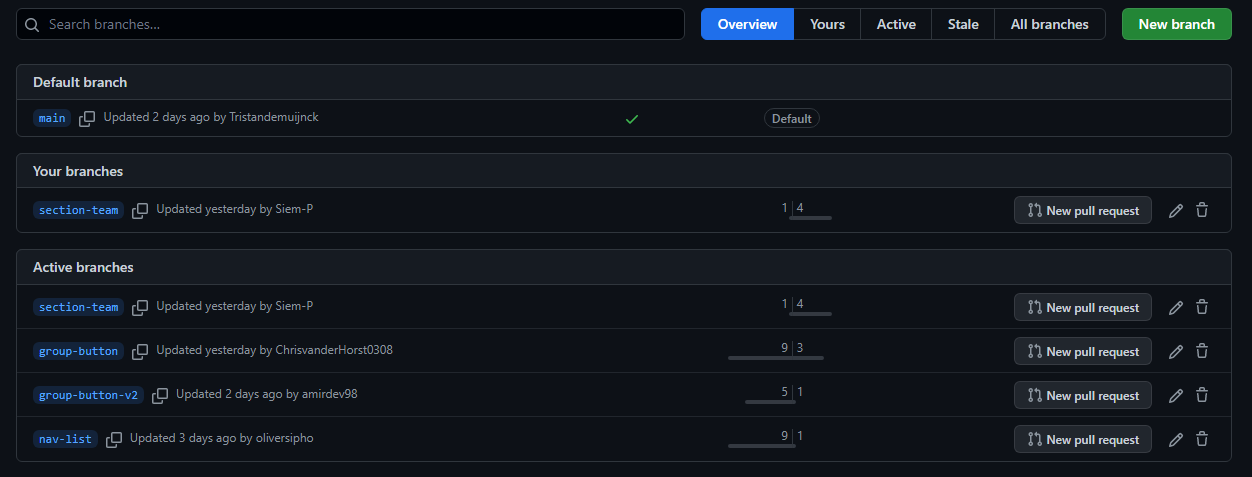
Branches

Voor het mergen van onze gemaakte taken waren we nog wel even aan het experimenteren. We wisten dat we zonder twijfel in aparte branches moesten gaan werken, anders werd het erg moeilijk om alles naar Git te pushen. Na enkele dagen konden we dan ook onze eerste Pull Request doen. De eerste 'section-team' branch moest eerst gemerged worden zodat er een voorbeeld was waar we overheen konden programmeren. Deze merge was succesvol gelukt, waardoor onze teamleden daarop verder konden gaan werken.
Ik had als taak knoppen te designen voor de squadpage. Aan de hand van mijn break down schets was het al gouw duidelijk hoe ik dit met HTML en CSS in werking kon brengen.
Ik heb gemerkt dat het nog lastig is om samen te werken zonder duidelijk afspraken te maken over wat voor styling er gebruikt moet worden. Denk hierbij aan font gebruik, kleur gebruik of class namen. Wel heb ik samen gewerkt met onder andere live share op visual code waarmee tegelijk aan 1 file kon worden gewerkt door meerdere personen.